今回はスマホ版の「Canva」の始め方と、基本的な操作方法について詳しく解説していきます。

【スマホ版】Canvaの始め方(無料登録)
これからスマートフォン版の「Canva」の使い方とデザインの基本について解説していきます。
▼動画でcanvaの使い方(スマホ編)を学ぶ▼
Canvaとは誰でも簡単にかつ無料でも使うことができるデザイン作成ツールです。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””]
[/st-div]
手順1:Canvaアプリをインストール
まずは canvaのアプリをインストールしていきましょう。

手順2:Canvaに登録する
「Canvaアプリ」を入手できたら、早速アカウントを作成していきます。
「登録」をタップすると、以下のようが画面になります。

登録方法は4つあります。
- Googleで登録
- Facebookで登録
- Appleで登録
- メールアドレスで登録
お好きな方法でアカウントを作成しましょう。
登録完了!
画面が変わったら登録完了です!

早速、アプリ版Canvaの基本的な画面の見方について学んでいきましょう!
Canvaトップ画面の見方
Canvaへの登録はできましたか?
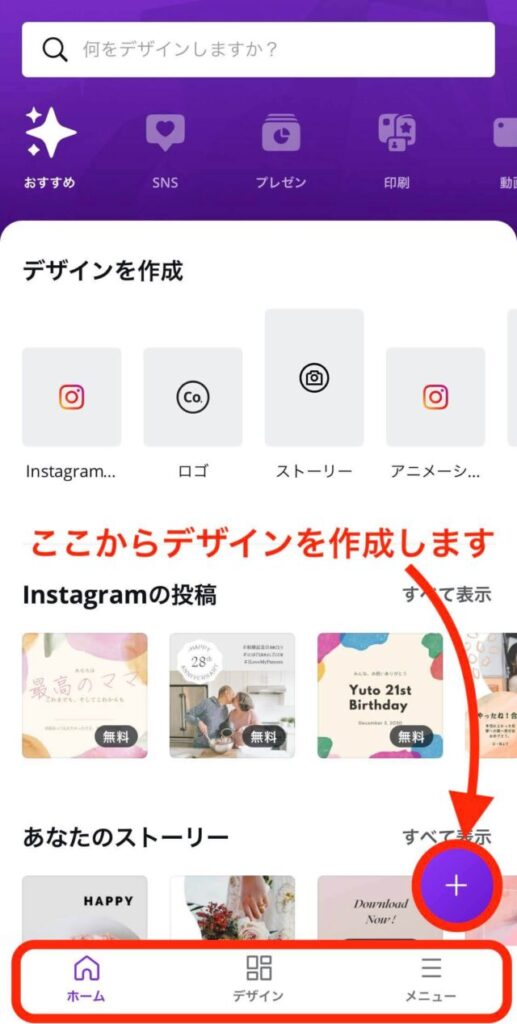
これから、Canvaのトップページ画面の基本的な見方について説明していきます。
≫メニューバーの説明
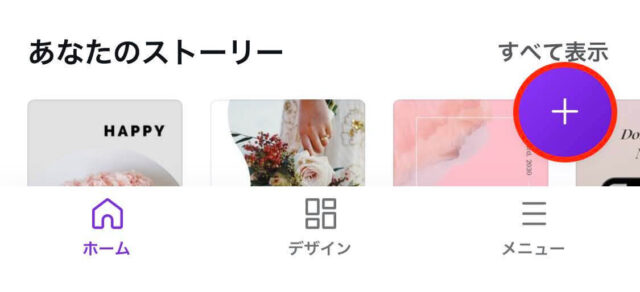
新しくデザインを作成するときは、画面右下にある「 + 」ボタンをタップします。

▼画面下部にあるメニューバーの説明は以下の通りです▼
| ホーム | ホーム画面に戻ります |
| デザイン | 作成したデザイン一覧が表示されます |
| メニュー | メールアドレスやログインデバイスの管理 有料プラン使用時の支払い情報等を確認・修正できます |
≫Canvaのテンプレート
画面右下にある「 + 」ボタンをタップすると、「どのサイズで作成するのか?」の一覧が表示されます。
- 規定サイズ(各メディアに適したサイズで、デザインを作成できます)
- カスタムサイズ(指定したサイズで、デザインを作成できます)
Canvaでは、様々なデザイン・サイズテンプレートが用意されています。
- Instagramの投稿
- Instagramのストーリー
- ストーリー
- チラシ/フライヤー
- ロゴ
- YouTubeサムネイル
- ポスター
- Facebookの投稿
- Instagramストーリーハイライトカバー
- アニメーションソーシャルメディア
- プレゼンテーション
- 招待状
- 名刺
- フォトコラージュetc..

お好きなサイズ(作成したいサイズ)を選んでください。
ひとまずここではInstagramの投稿をタップします。
≫有料プランに変更したいとき
無料プランからProのプランにアップグレードしたい方は、「メニュー」→「アップグレード」をタップすると、料金が表示されます。
- 月払い(1,250円)
- 年払い(11,600円)
のどちらかを選択後、「トライアルを開始して登録」をタップしていきましょう。

Canva作成画面の見方
デザイン作成画面の説明をしていきます。
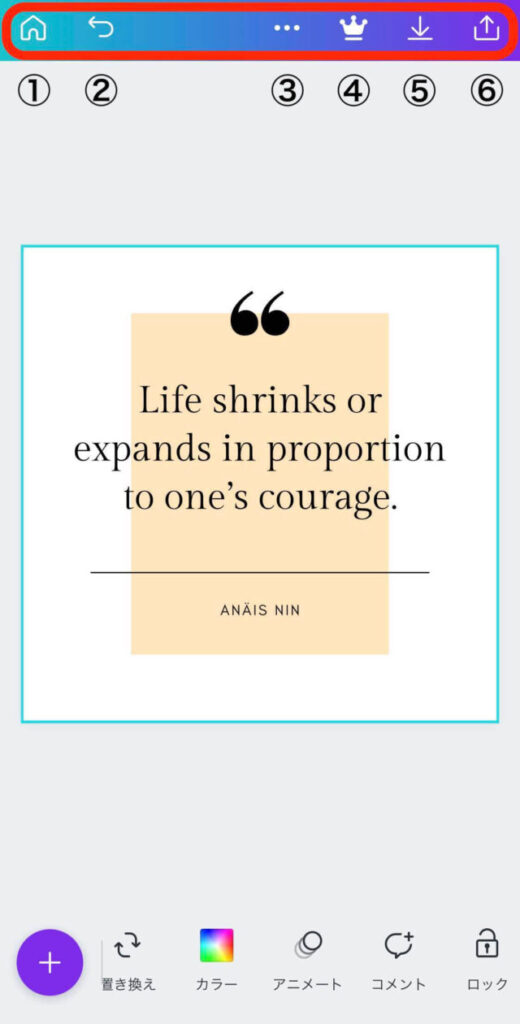
≫上部メニューバーの説明
デザインを作成する画面にいくと、上部と下部に様々なメニューバーが表示されます。
▼上部のメニューバーの説明▼

上部メニューバー
| ① | ホームへ戻る |
| ② | 一つ前に戻る |
| ③ | 表示方法の変更、余白、印刷の塗り足し、コピー作成、共有、サイズ変更など |
| ④ | プランの変更 |
| ⑤ | 画像の保存 |
| ⑥ | 保存先や投稿先を指定 |
≫下部メニューバーの説明
続いて、画面下に表示されているメニューバーの説明をしていきます。
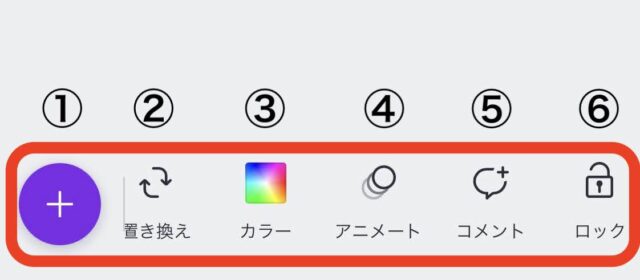
▼下部のメニューバーの説明▼

下部メニューバー
| ① | 新しいテンプレート、素材、テキストなどを追加できます |
| ② | 設定中の背景を別の背景に置き換えることができます |
| ③ | 背景のカラーを選択できます |
| ④ | ページにアニメーションを追加します |
| ⑤ | コメントまたは@メンションを追加します |
| ⑥ | ページをロックします |
①の「 + 」ボタンをタップすることで
- テンプレート
- 素材
- アップロード
- 写真
- テキスト
- カメラロール
などが選べます。

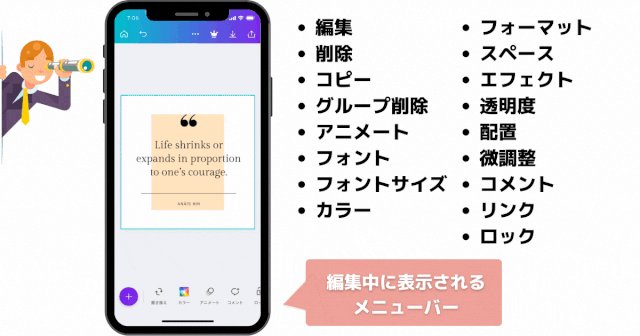
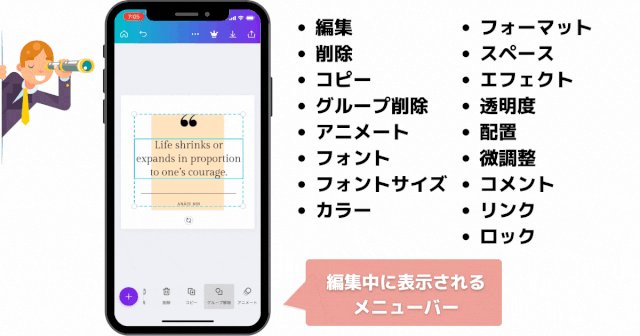
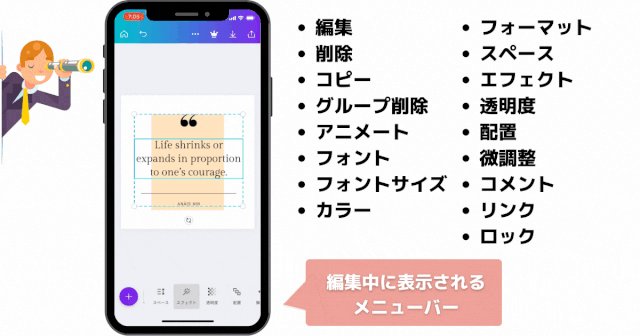
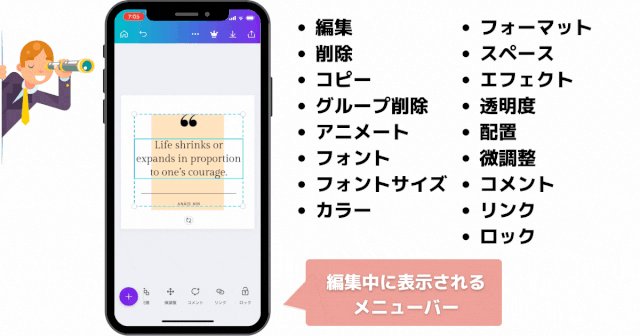
≫【編集中】メニューバーの説明
続いて、編集中の画面に表示されるメニューバーについて説明していきます。
▼編集中下部メニューバーの説明▼

- 編集(テキストを編集)
- 削除
- コピー(選択した箇所をコピー)
- グループ削除
- アニメート
- フォント
- フォントサイズ
- カラー
- フォーマット(太字・下線・中央寄せ・リスト作成)
- スペース
- エフェクト
- 透明度
- 配置(素材の重なりを前面・背面に設定)
- 微調整
- コメント
- リンク
- ロック
様々な機能があります。
デザインの作成手順
実際に Instagram用の画像を作成する流れを説明していきます。

手順1:デザイン作成「+」をクリック
まずは画面右下の「+」ボタンをタップします。「Instagram投稿」をタップします。
ここでは「Instagram投稿」をタップしていきます。

「Instagramの投稿」をタップすると、さまざまなテンプレートが表示されますが、ここでは「空白」から作成していきます。
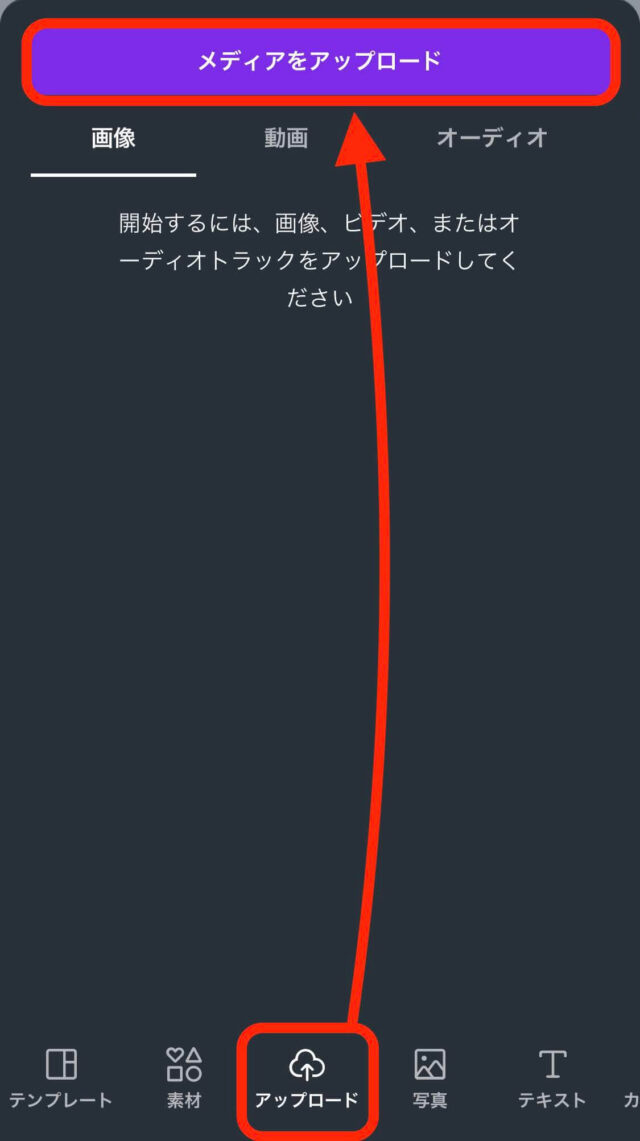
手順2:写真をアップロードする
それでは、写真をアップロードしていきましょう。
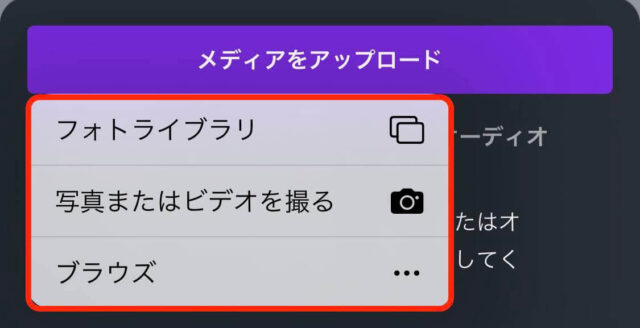
まずは、画面下の「アップロード」から「メディアをアップロード」をタップします。

▼アップロードの方法は以下の通りです▼
- フォトライブラリ
- 写真またはビデオを撮る
- ブラウズ

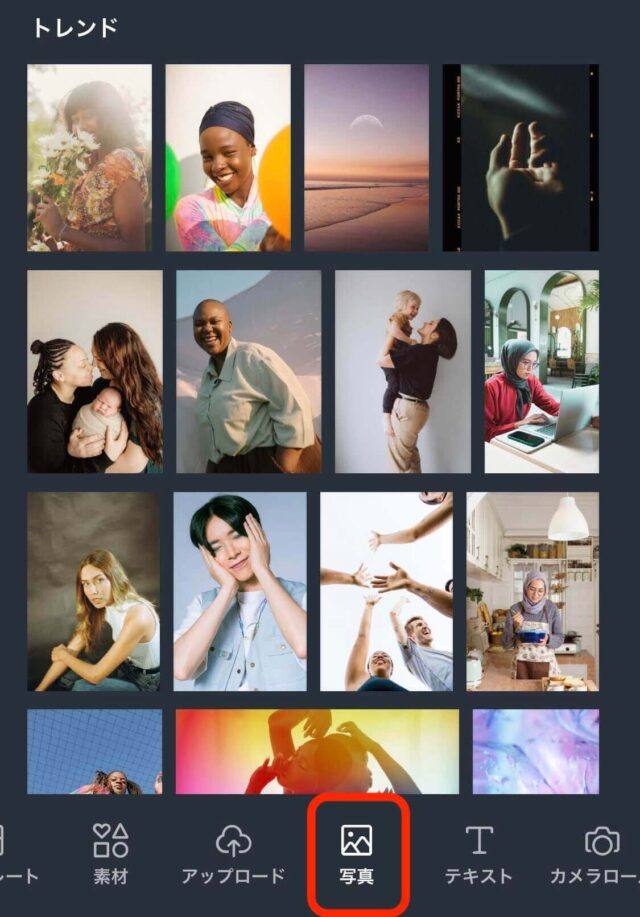
ちなみにメニューバーの「アップロード」の隣に「写真」というメニューもあります。
こちらはCanvaにある写真素材などを使用することができます。

手順3:写真の位置・サイズを調整
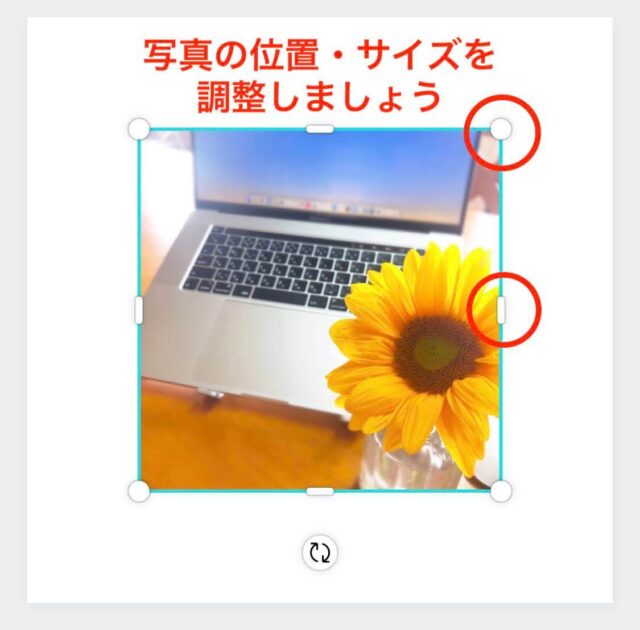
続いて、挿入した写真の位置やサイズを変更していきましょう。
写真の隅にある「○」「=」を操作してサイズを決め、位置を調整します。

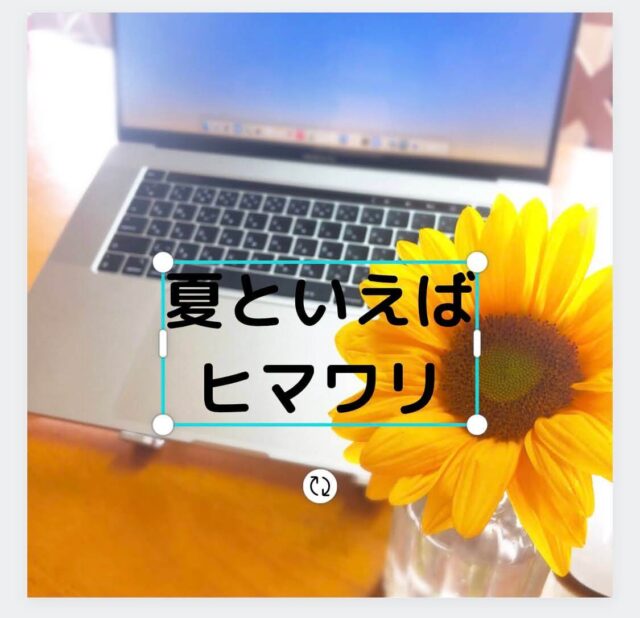
手順4:テキストを挿入
次に「テキスト」を挿入していきます。
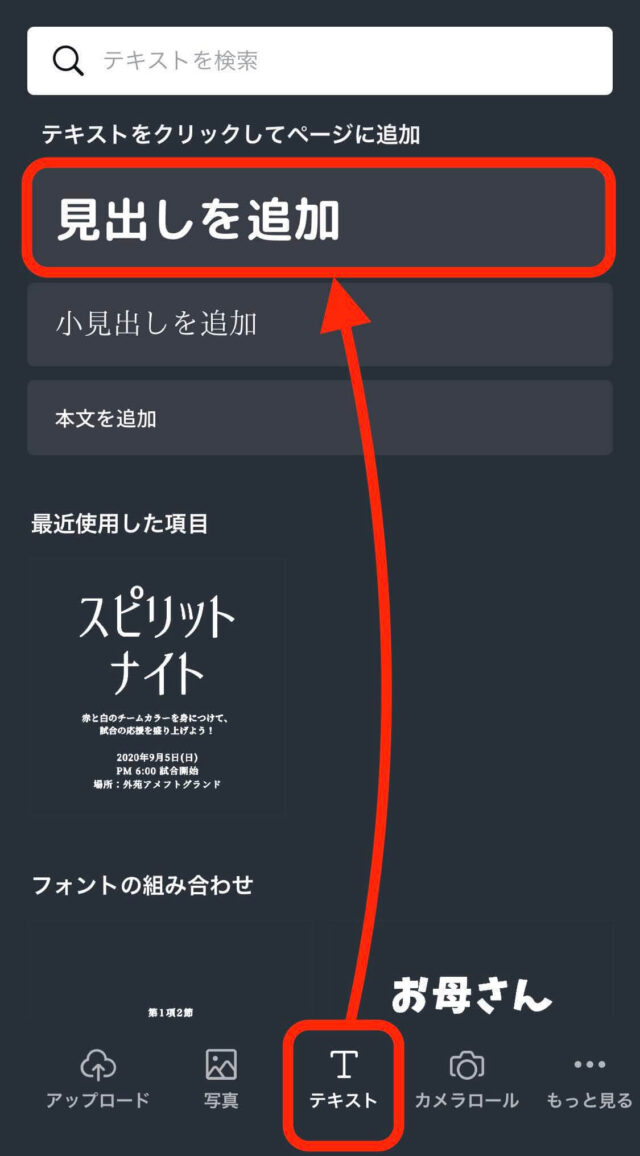
画面左下の「+」ボタンをタップすると、画面の下部にメニューバーが現れますので、そこから「テキスト」→「見出しを追加」をタップします。

すると、画像の上にテキストが表示されるので、好きな文字に編集します。

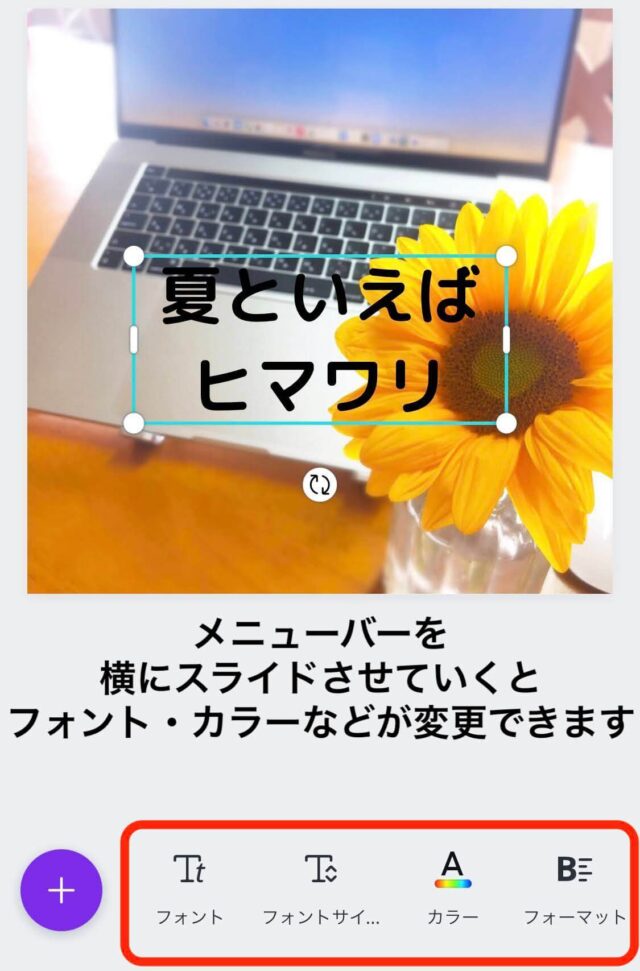
テキストのフォント、色、太字、罫線なども変更できます。

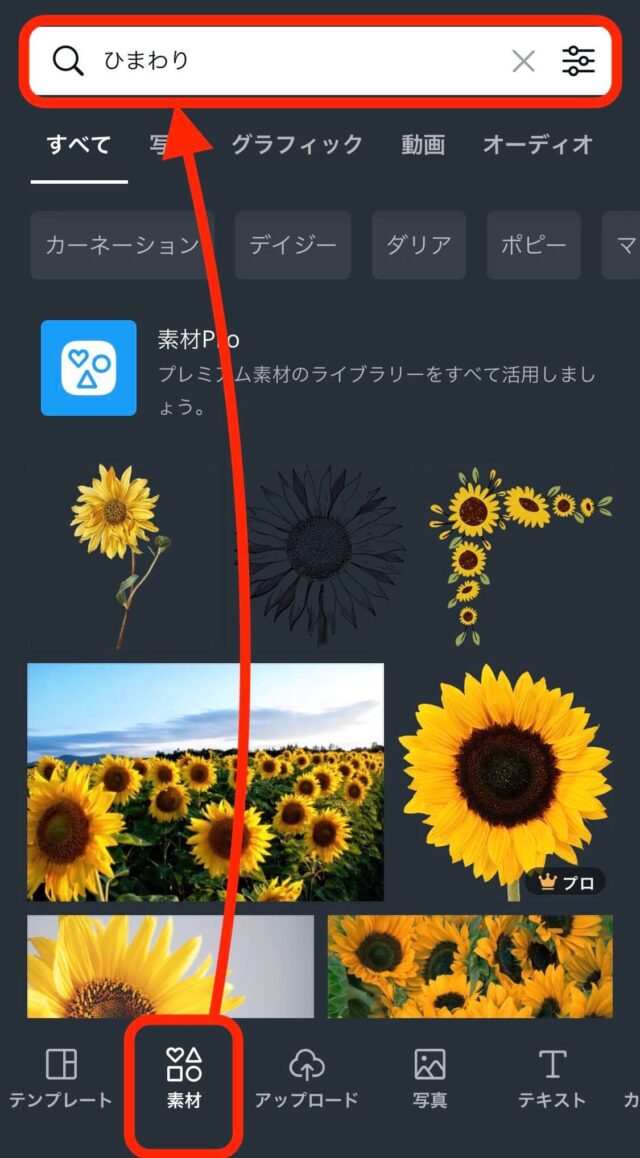
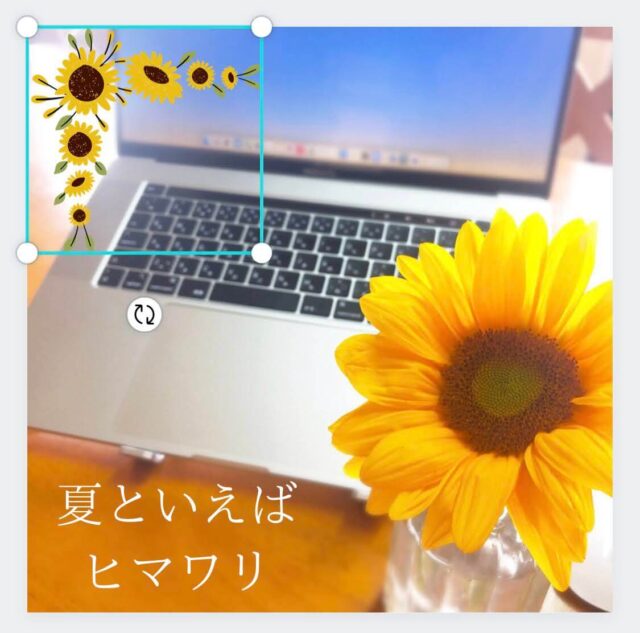
手順5:素材を追加する
例えば、ヒマワリの素材を追加したい時は「素材」から、挿入したい素材のキーワードを入力します。

お好みの素材が見つかったらタップして、画像に追加していきましょう。

手順6:画像をダウンロード
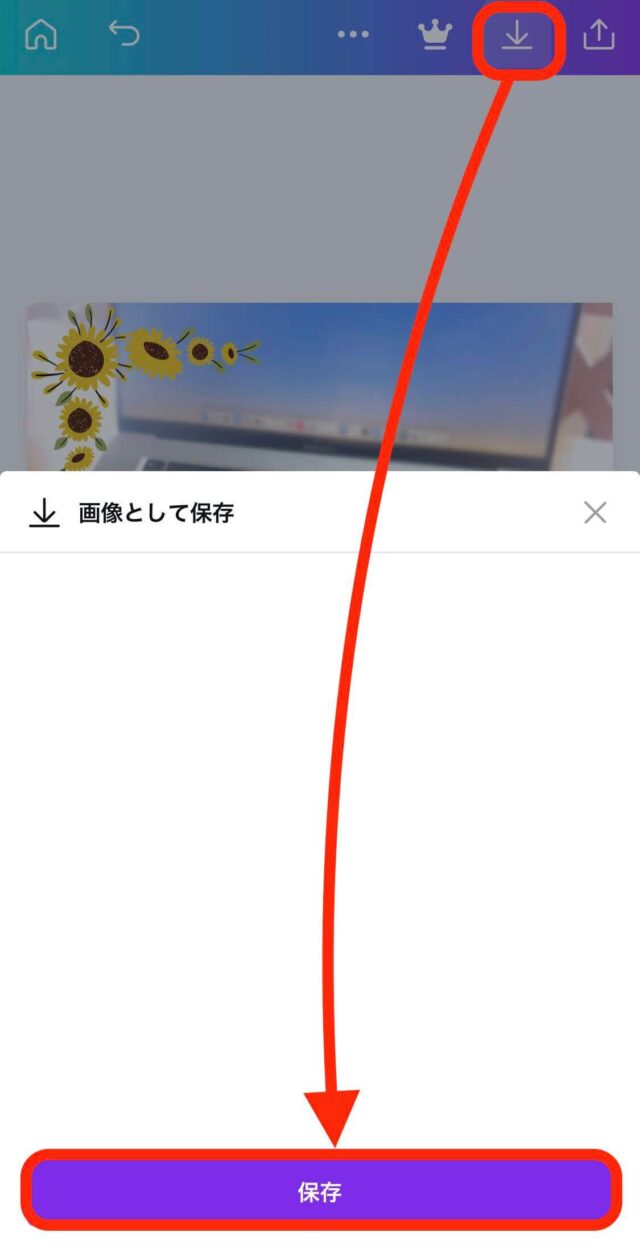
最後に、完成した画像をダウンロードしていきます。
画面右上の「↓」をタップしても画像保存ができます。

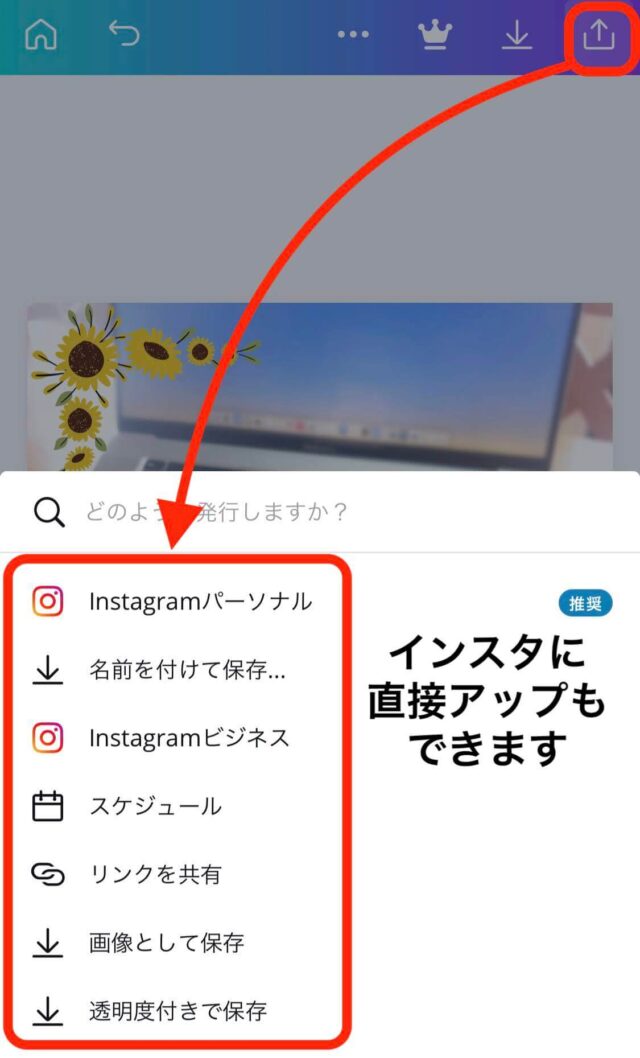
「↑」をタップするとさまざまな画像の保存方法が出てきますので、お好きな保存方法を選んでいきましょう。

≫Canvaから直接インスタへアップする方法
インスタグラムへの投稿をするためには、先程の画面から、
- Instagramパーソナル
- Instagramビジネス
のどちらかを選択します。
(ここではInstagramパーソナルを選択して進めていきます)

投稿したいページを選択し、「続行」をタップします。

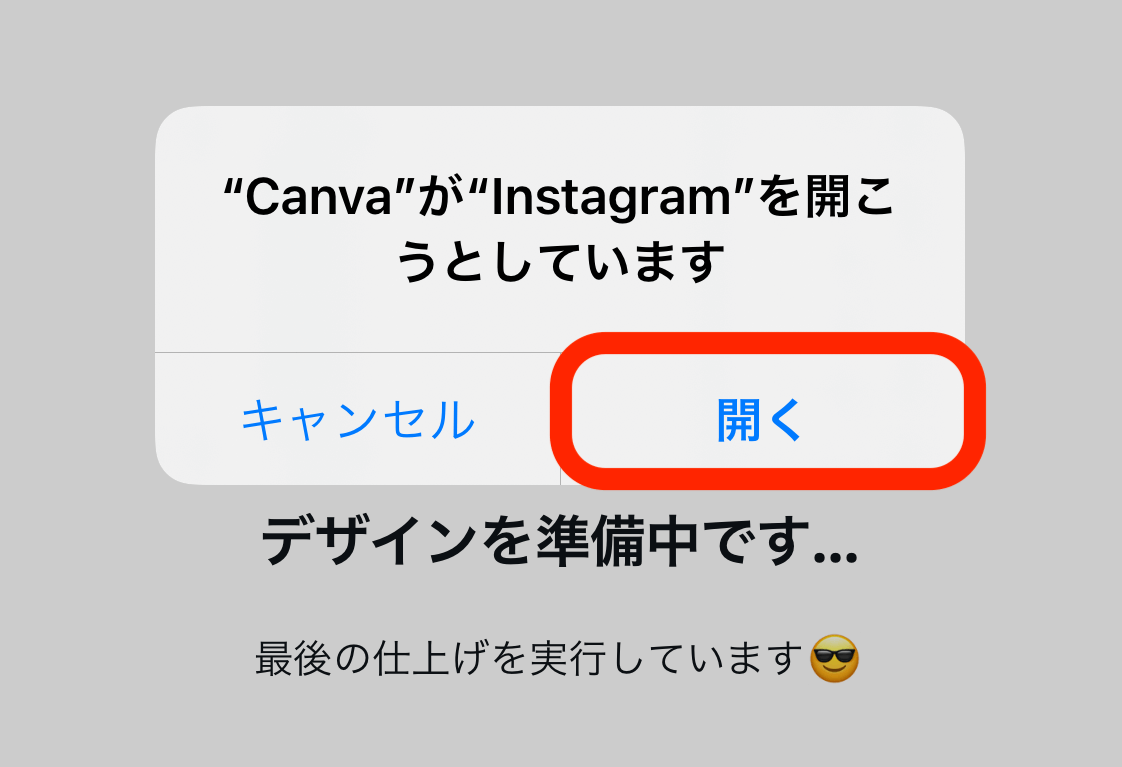
すると、”Canva”が”Instagram”を開こうとしています
という表示が出てくるので「開く」をタップしていきましょう。

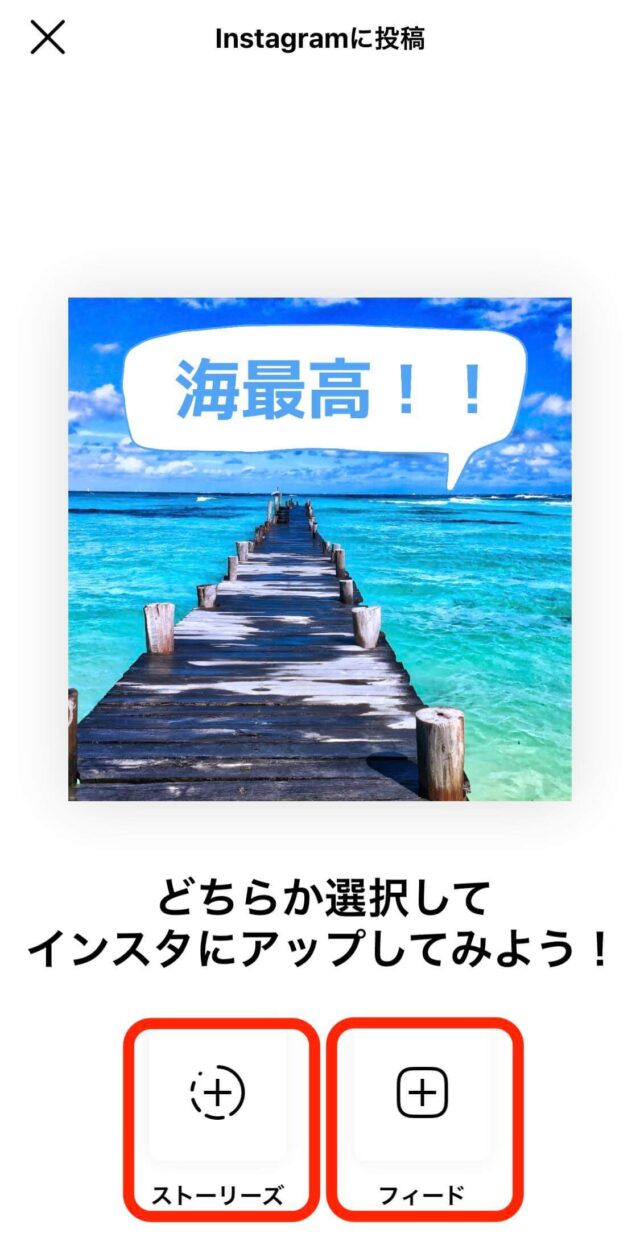
あとは、
- 「ストーリーズ」
- 「フィード」
のどちらかを選択したら、インスタにアップすることができます。

▼実際に編集している様子は動画にしてありますので、こちらをご覧ください▼
canvaは素人でも簡単にいろんなデザインができるのでとてもおすすめ!
▼以下のボタンから登録すると、プレミア画像などが使える特典がついてきます▼
[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]
まとめ
いかがだったでしょうか。
canvaを使えばおしゃれなインスタグラムの投稿用デザインはもちろん、名刺や、ブログ用のアイキャッチ、YouTubeなどのサムネイルなど、いろんなデザインを作成することができますので、ぜひご活用ください。