
今日は、エックスサーバーからWordPress(ワードプレス)をインストールする方法について解説していきます。

今回の記事では使用しているサーバー・ワードプレステーマは以下の通りです。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- サーバー:Xsaver(エックスサーバー)
- テーマ:アフィンガー6
[/st-mybox]
記事の流れとしては
[st-mybox title=”記事の流れ” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no” margin=”25px 0 25px 0″]
- エックスサーバーから「WordPressをインストール」
- インストールしたWordPressに「テーマを設置」
[/st-mybox]
この順番で解説していきますので、ぜひ参考にしてみてください。
[st-card myclass=”st-no-shadow” id=”6546″ label=”参考” pc_height=”” name=”” bgcolor=”#cccccc” color=”#ffffff” fontawesome=”fa-file-text-o” readmore=”on” thumbnail=”on” type=”text”]
エックスサーバーから「WordPressをインストール」する手順
それでは早速「エックスサーバーからワードプレスをインストールする手順」について解説していきます。
1.WordPress簡単インストールをクリック
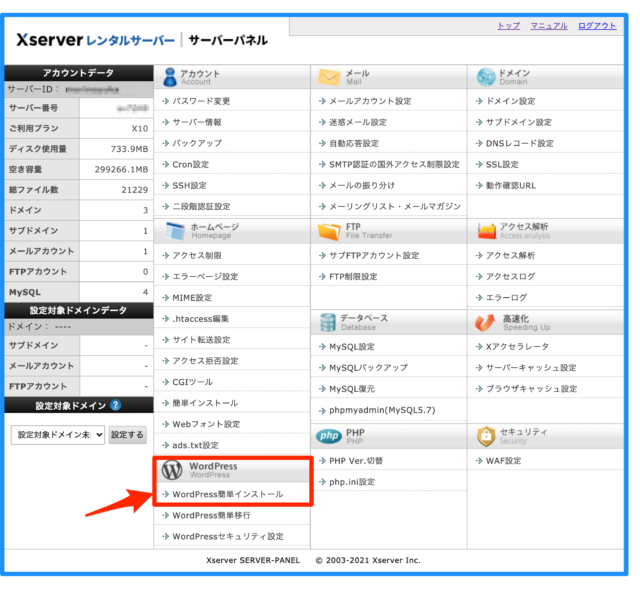
まずはエックスサーバーのサーバーパネルを開きましょう。
[st-mcbutton url=”https://px.a8.net/svt/ejp?a8mat=35D9NC+E7FHA2+CO4+5ZU2B” title=”エックスサーバーを使ってみる” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ fontawesome_after=”fa-chevron-right” shadow=”#039BE5″ ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”高速・安定の高性能レンタルサーバー” beacon=””]キャンペーン実施中![/st-mcbutton]
エックスサーバーのサーバーパネル画面の下に
「WordPress簡単インストール」というボタンがありますので、そちらをクリックします。

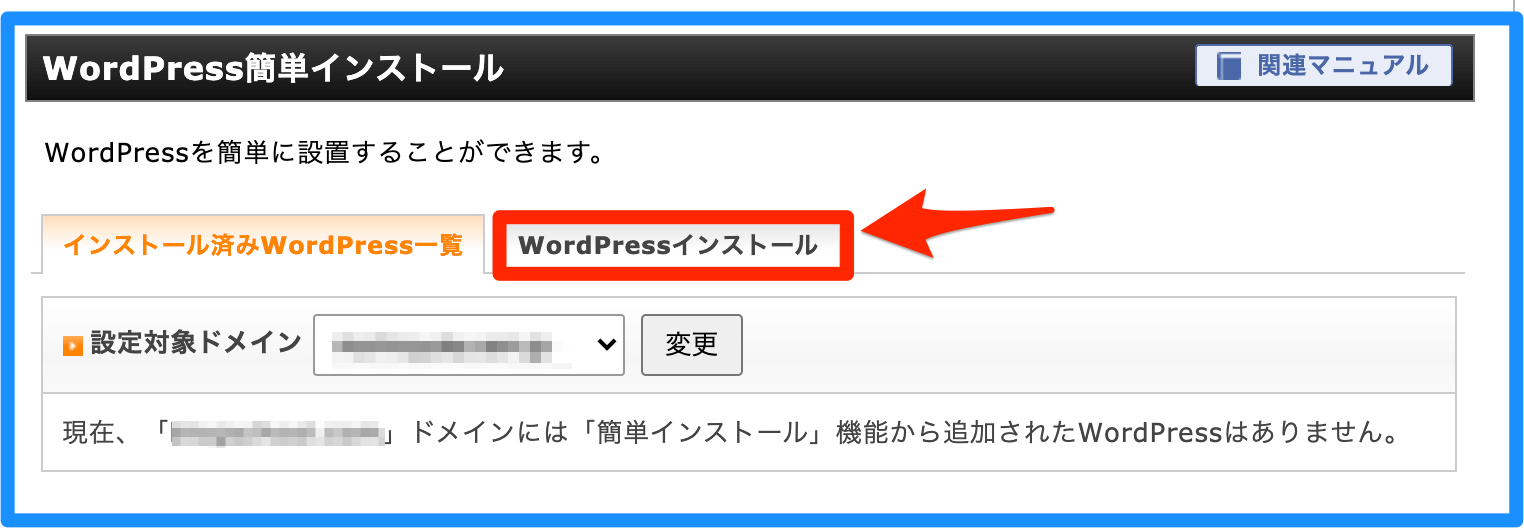
2.WordPressをインストールするドメインを選択
次に、ワードプレスを設置するドメインを選択し、「WordPressインストール」のタブをクリックします。


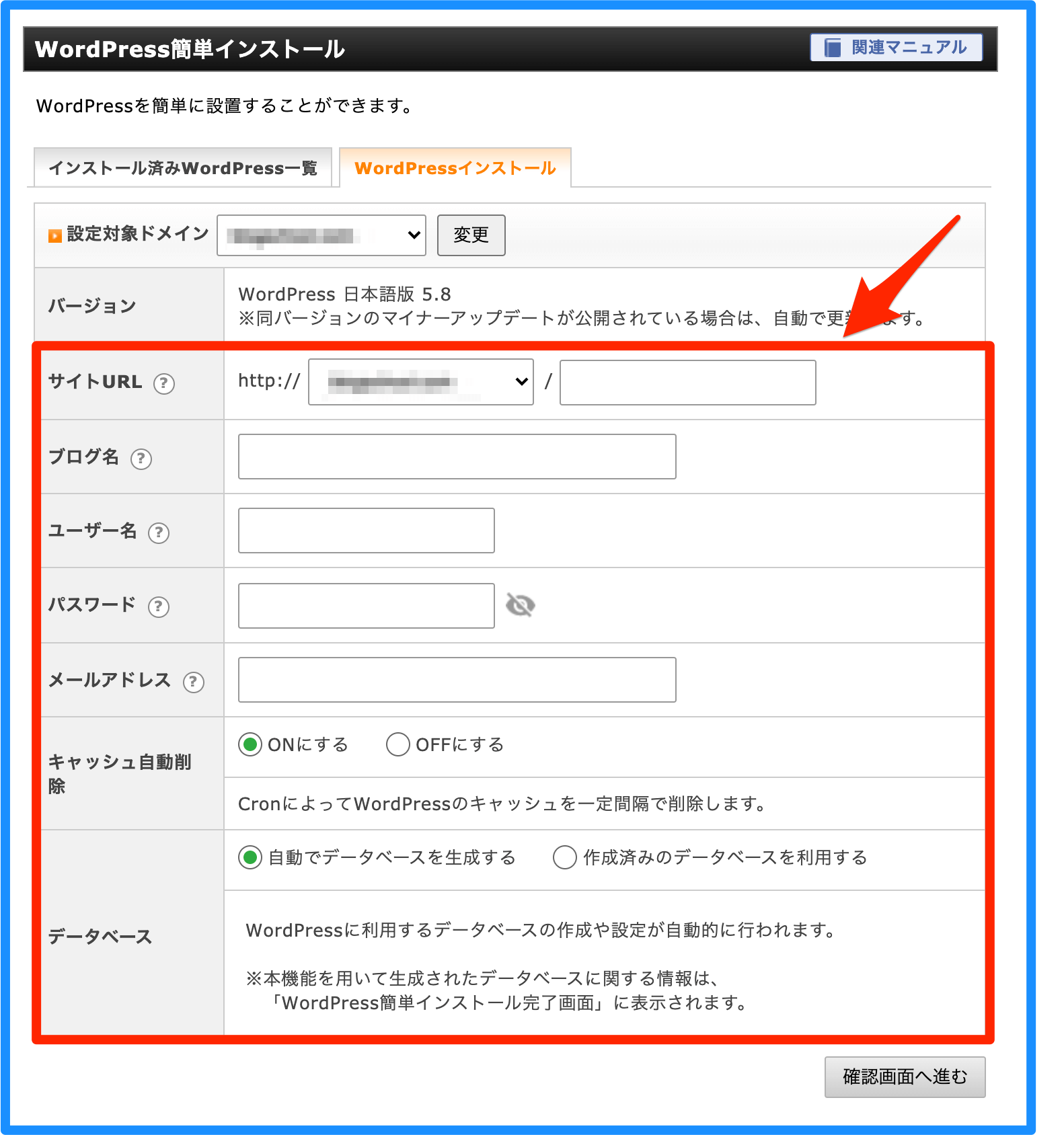
3.WordPressの詳細を入力
次に、ワードプレスに関する詳細を入力していきます。

▼主な入力項目▼
| サイトURL | サイトのURLを決めます(※右側の四角は空欄でもOK) |
| ブログ名 | ブログ名を入力 |
| ユーザー名 | ワードプレスにログインする際のユーザー名を入力 |
| パスワード | ワードプレスにログインする際のパスワードを入力 |
| メールアドレス | メールアドレスを入力 |
- キャッシュ自動削除は「ON」
- データベースは「自動でデータベースを生成する」
にして、入力できたら「確認画面へ進む」をクリックします。
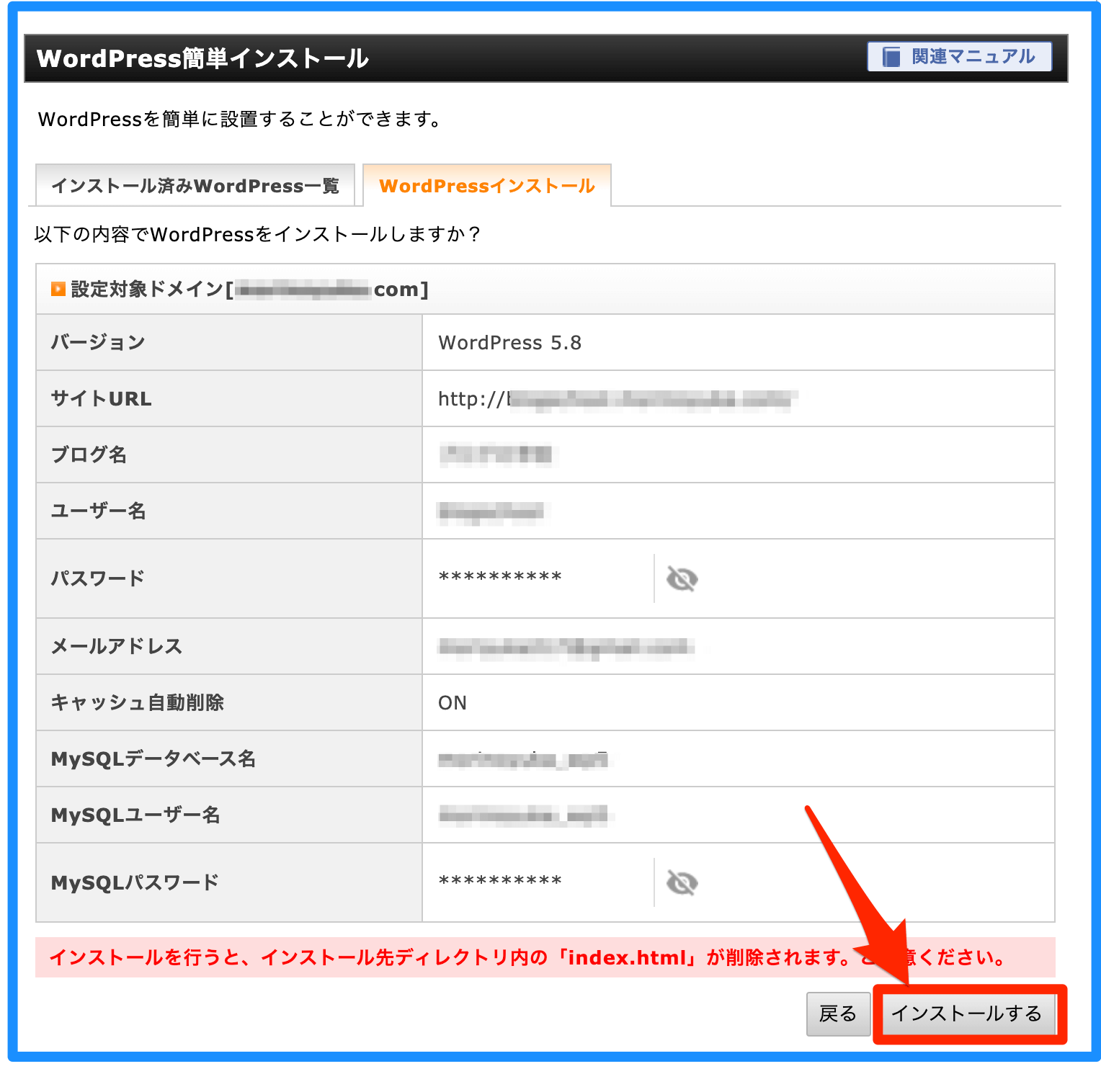
4.入力内容を確認してインストール
次に、入力内容に謝りがないかを確認して、OKだったら「インストールする」をクリックします。

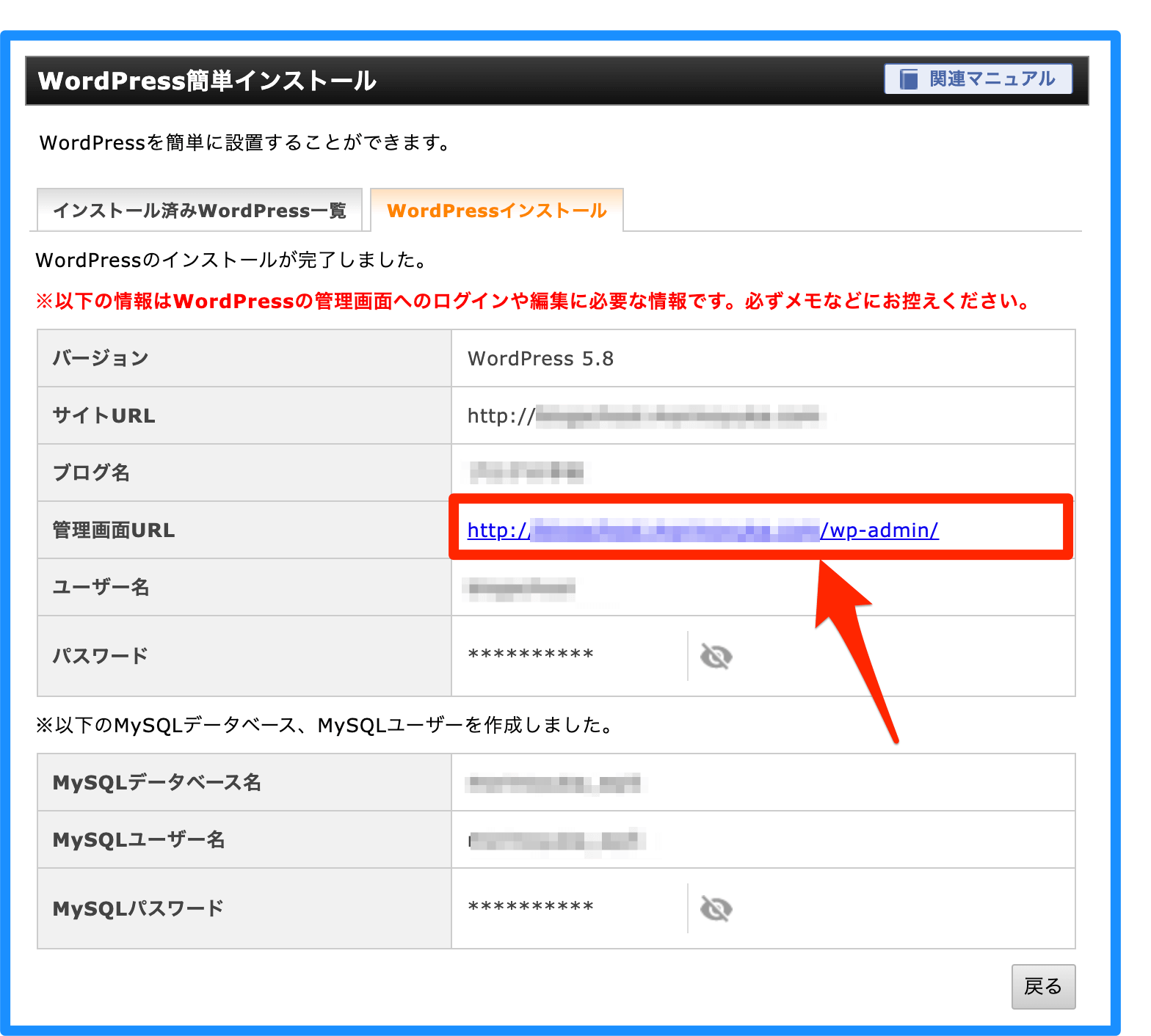
5.ワードプレスにログイン
続いて、管理画面URLから「ワードプレスにログイン」していきます。
画面の真ん中にある、青い文字の「管理画面URL」のURLをクリックします。

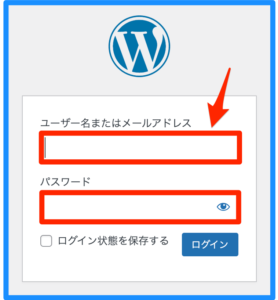
すると、ワードプレスのログイン画面が表示されますので、ここで先ほどの簡単インストールの時に設定した「ユーザー名」と「パスワード」を入力してログインします。


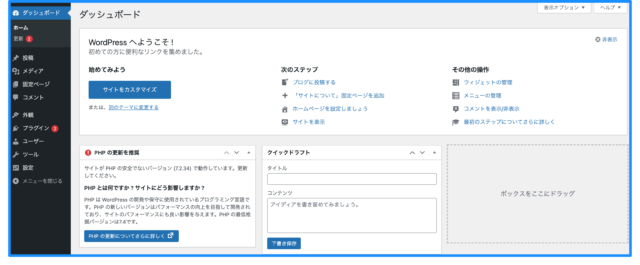
ログインができたら、下記のような画面になり、インストールは成功です!

6.自分のサイトを表示
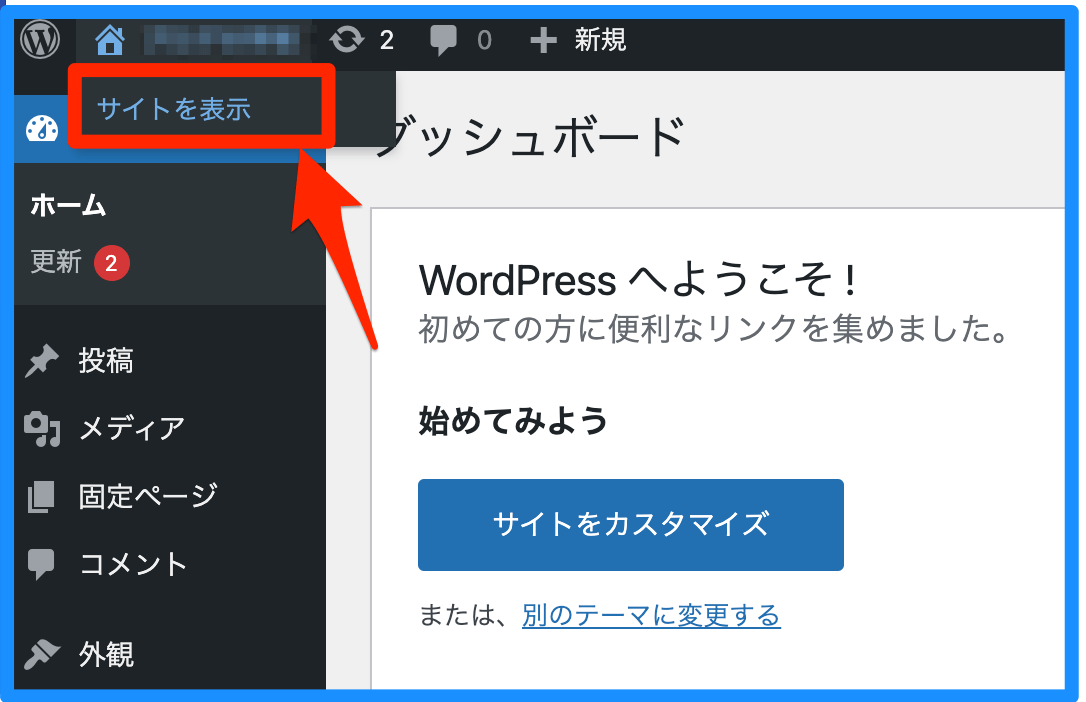
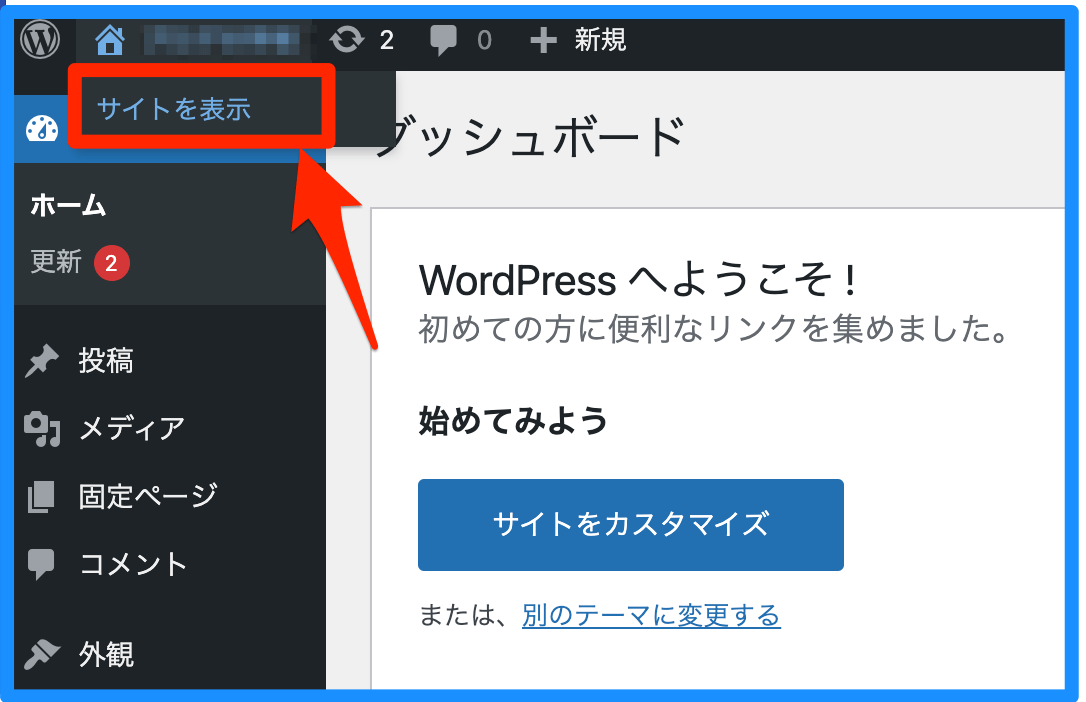
ワードプレスにログインできたら、画面上の「自分のサイト名」の所から「サイトを表示」させてみましょう。

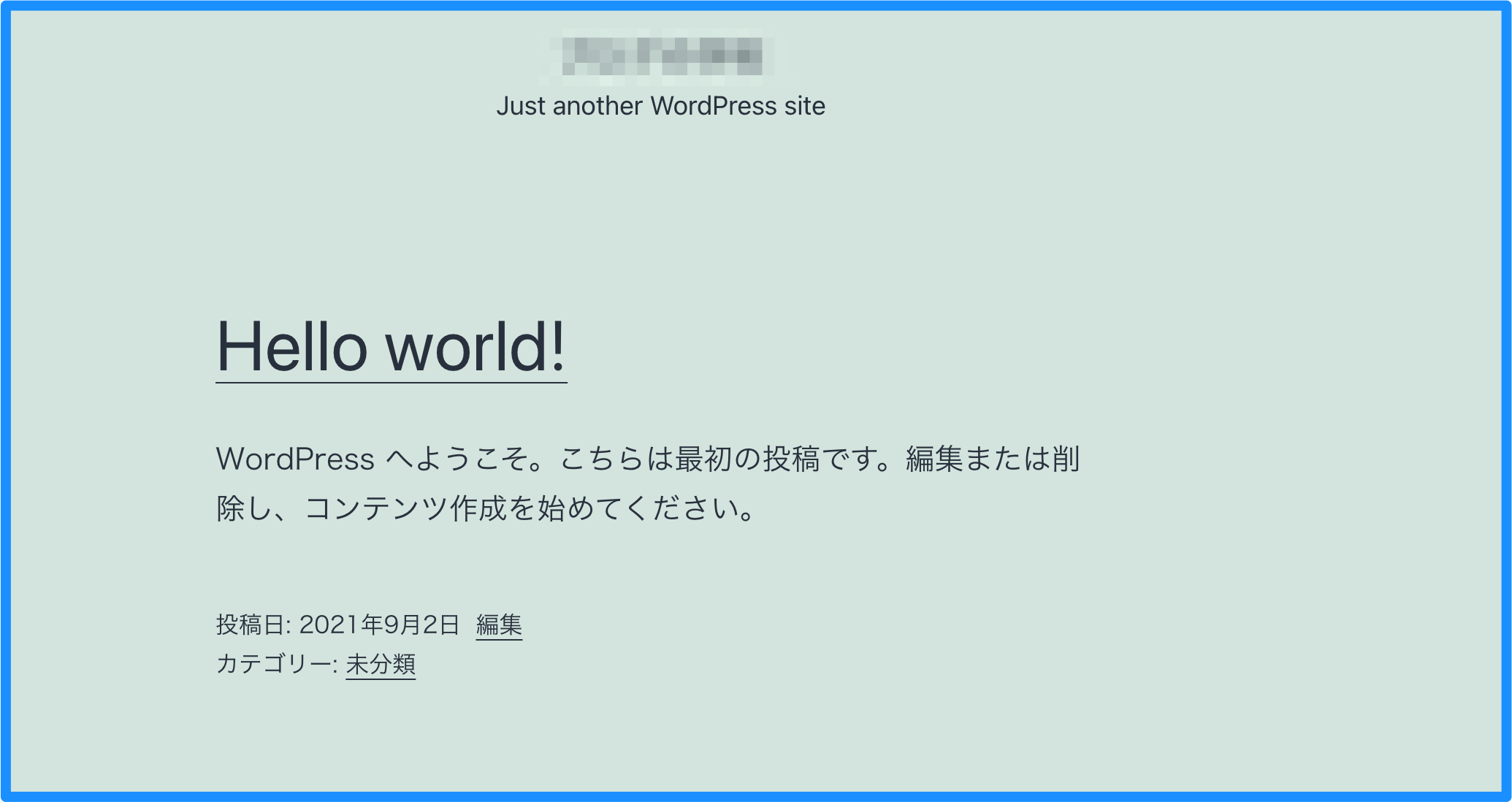
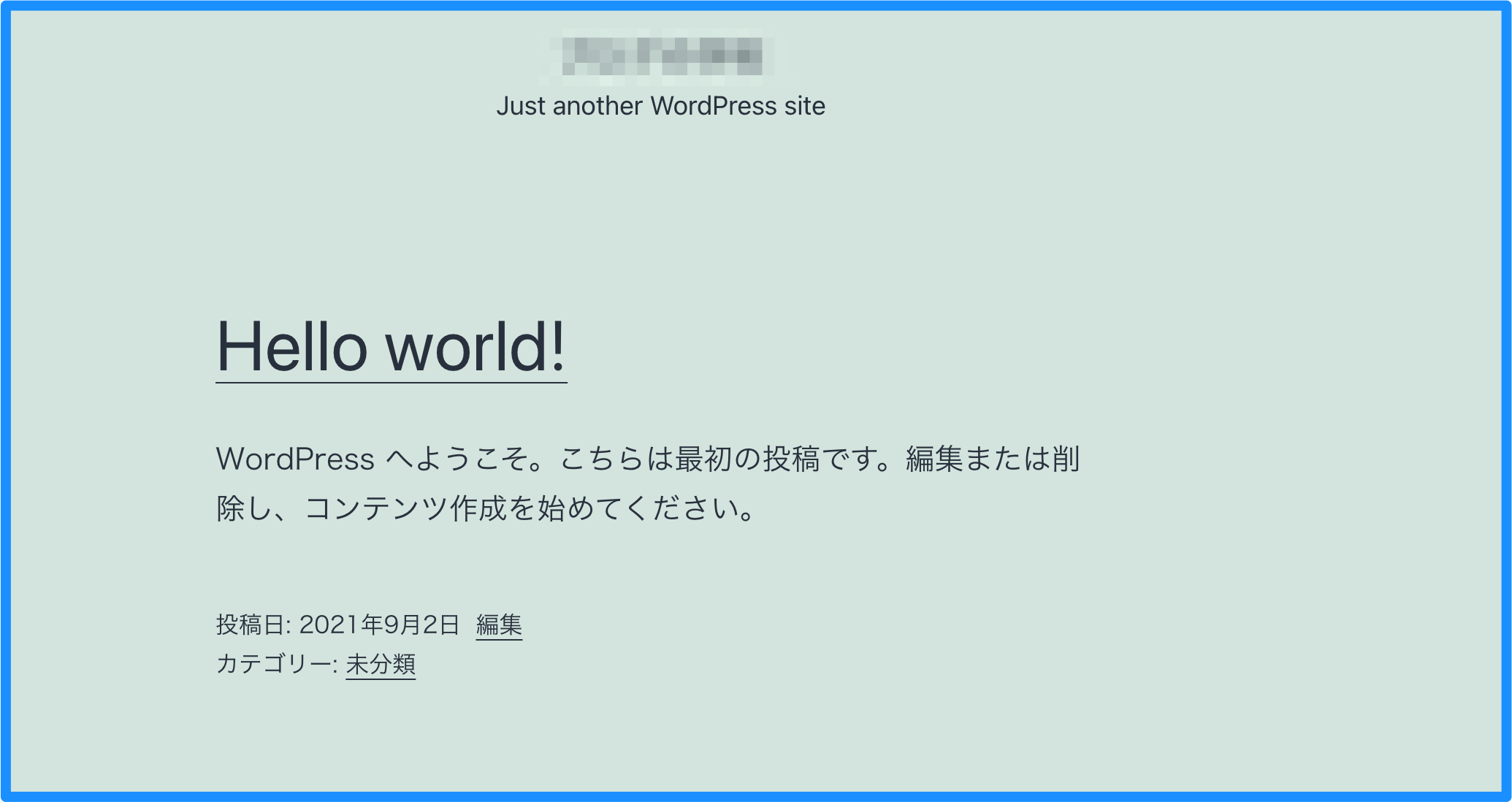
ワードプレスを始めたばかりの時は元々入っている「テーマ」で設定されています。
(※ちなみにこのテーマはTwenty Twenty-Oneという無料のテーマです↓)

それでは次の章から、「ワードプレステーマ」について解説していきます。
WordPress(ワードプレス)のテーマとは
まずは、WordPress(ワードプレス)のテーマについてお伝えします。
WordPress(ワードプレス)のテーマとは、サイト全体のテンプレートのことです。
テーマには、無料でダウンロードできるテーマもあれば、有料で購入するテーマもあります。

テーマを購入することで、ワードプレス全体のデザインや構成、機能などを簡単に変えることができます。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi fontawesome=”fa-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”6397″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
テーマに含まれる複数のファイルは「テンプレートファイル」と呼ばれ、
| front-page.php | トップページ用 |
| page.php | 固定ページ用 |
| single.php | 個別記事用 |
| category.php | カテゴリーの一覧 |
| author.php | 投稿者別の一覧 |
| index.php | ブログ記事の一覧 |
| date.php | 年間、月間の記事の一覧 |
| tag.php | タグの一覧 |
| 404.php | 404(ページが存在しない) |
| search.php | 検索結果 |
いろんなデザインがセットで入っており、これらのテンプレートファイルのことを「テーマ」と言います。
今回は「アフィンガー6」というテーマを設置する手順をお伝えします。
WordPressに「テーマを設置」する方法
それでは、WordPressに「テーマを設置」する方法をお伝えしていきます。
ます、設置するまでの流れは以下の通りです。
[st-mybox title=”テーマを設置する流れ” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no st-list-border” margin=”25px 0 25px 0″]
- テーマ(アフィンガー6)のダウンロード
- 親テーマをアップロード
- 子テーマをアップロードして有効化
[/st-mybox]
一つずつ詳しく解説していきます。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi fontawesome=”fa-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”6397″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
1.テーマ(アフィンガー6)のダウンロード
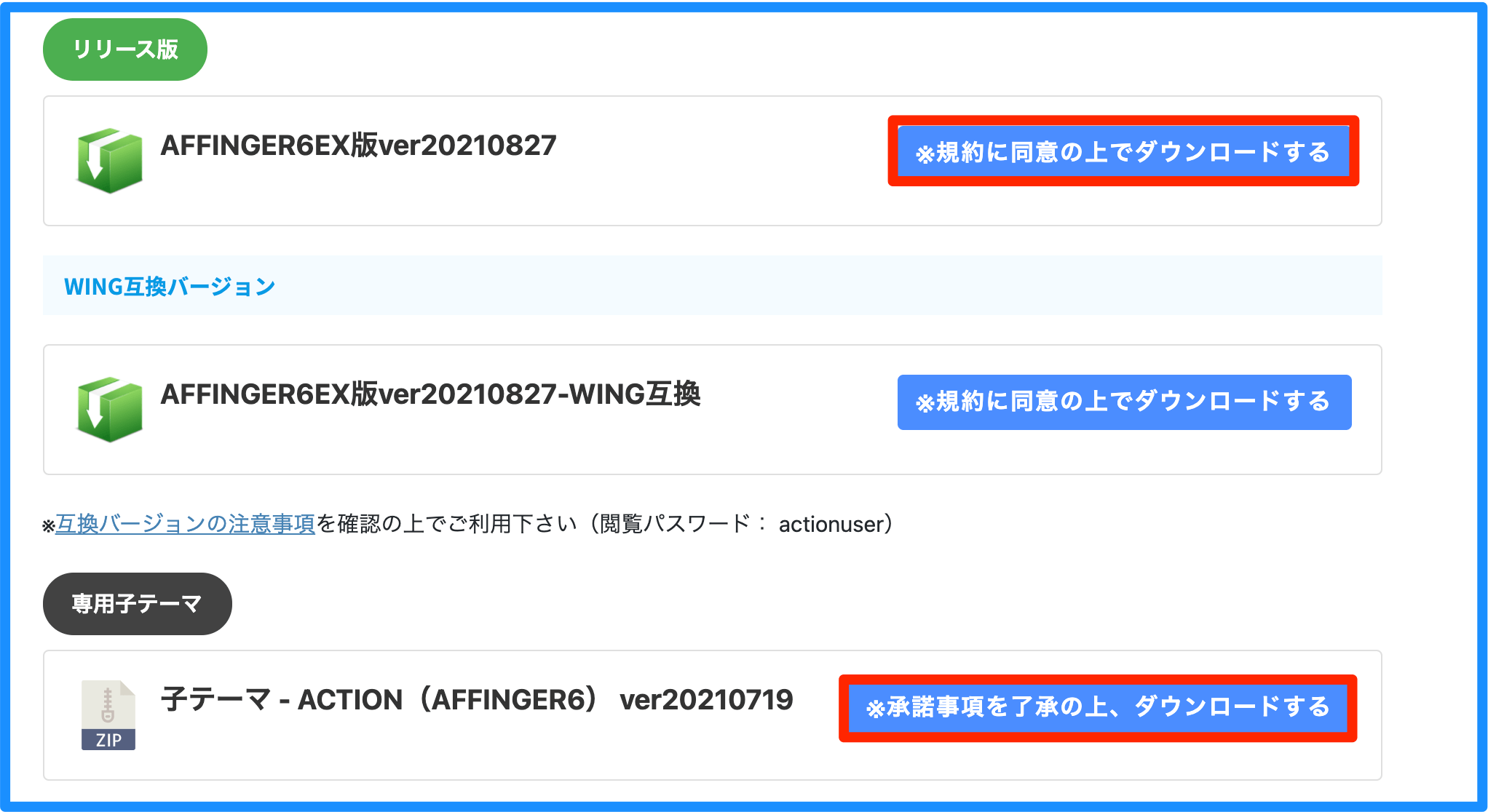
アフィンガー6のダウンロードサイトより、
[st-mybox title=”” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 親テーマ
- 子テーマ
[/st-mybox]
をダウンロードします。


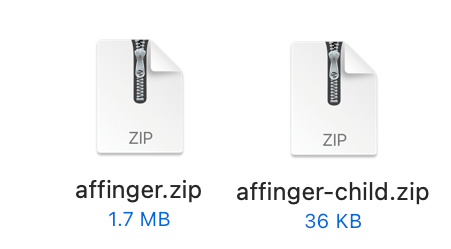
ダウンロードすると、下の画像のような「zip(ジップ)」と呼ばれるファイルがダウンロードされます。


2.親テーマをアップロード
まずは「親テーマ」をワードプレスにアップロードしていきます。
ここでの注意点は
[st-cmemo myclass=”st-text-guide st-text-guide-attention” fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”#ffcdd2″ borderwidth=”” iconsize=””]親テーマは「有効化」しない[/st-cmemo]
という点です。
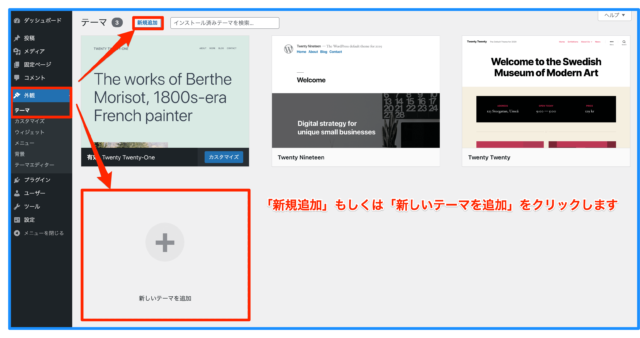
それでは、ワードプレスの左側にあるメニューから「外観」→「テーマ」を選択し、「新規追加」もしくは「新しいテーマを追加」のボタンをクリックします。

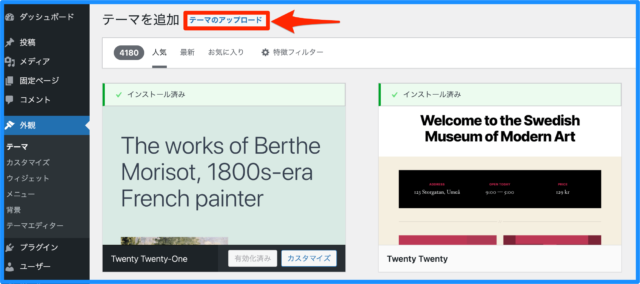
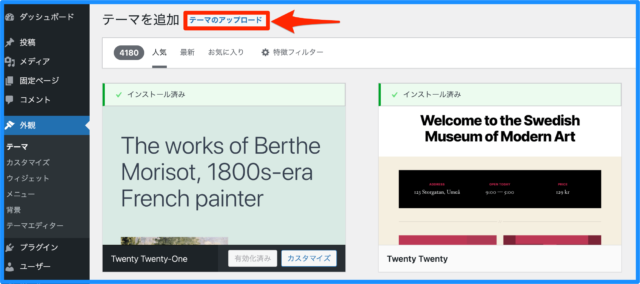
すると、「テーマのアップロード」と言うボタンが表示されるのでクリックします。

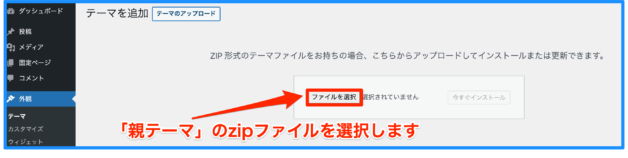
「ファイルを選択」から、先ほどダウンロードした「親テーマ」のzipファイルを選択します。

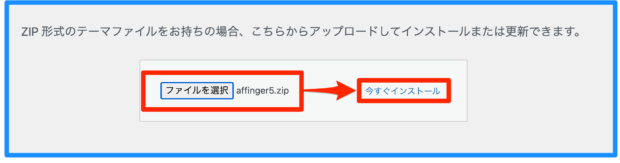
「今すぐインストール」をクリックします。

[st-cmemo myclass=”st-text-guide st-text-guide-attention” fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”#ffcdd2″ borderwidth=”” iconsize=””]親テーマは「有効化」はしないでください[/st-cmemo]
3.子テーマをアップロードして有効化
続いて、「子テーマ」をアップロードしていきます。

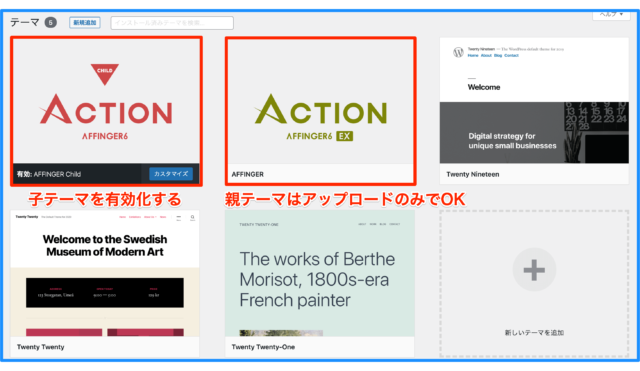
子テーマのzipファイルには「child」と書いてあるので、それを選択し、「今すぐインストール」していきます。


もし、間違って親テーマの方を「有効化」させてしまっても大丈夫です。
その場合は再度、「外観」→「テーマ」から赤文字のAction(子テーマ)の所から「有効化」をクリックしましょう。

[st-cmemo fontawesome=”fa-hand-o-right” iconcolor=”#3F51B5″ bgcolor=”#E8EAF6″ color=”#000000″ iconsize=”200″]テーマは親ではなく、子を有効化させる[/st-cmemo]
子テーマを有効化できたら、もう一度自分のサイト名をクリックしてブログをプレビューさせてみましょう。

そうすると、さっきとデザインが少し変わっているのがわかりますか?
▼テーマ設置後▼

▼テーマ設置前▼



あとは、好きにサイトをカスタマイズしていきましょう。お疲れ様でした!
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=165332&iid=75194″ title=”アフィンガーを使ってみる” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ fontawesome_after=”fa-chevron-right” shadow=”#039BE5″ ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\「稼ぐ」に特化したWordPressテーマ/” beacon=””]収益化を目指すブログやアフィリエイト、ビジネスサイトの構築に[/st-mcbutton]
まとめ
ワードプレスは最初の初期設定に少し時間がかかってしまいますが、一度やってしまえばあとは記事を書くだけです。
パソコンが苦手な人は「難しそう…」と思われるかもしれませんが、一つ一つ順番にやると初心者でも簡単にできますので、ぜひトライしてみてくださいね!

[st-card myclass = “” id = “6395” label = “” pc_height = “” name = “” bgcolor = “” color = “” fontawesome = “” readmore = “on” thumbmail = “on” type = ” “]
