
今日は簡単にLPが作成できるWordPress専用のプラグイン「Danganページビルダー」についてご紹介します。

弾丸(Dangan)ページビルダーとは?
弾丸(Dangan)ページビルダーとは、WordPressで簡単にLPを作成するプラグインです。


ビジネスをしている方にとっては
- 商品販売ページ
- セミナー募集ページ
など、セールスをするにあたってLP(ランディングページ)の制作は必要な作業となります。
LP(ランディングページ)を作成するメリットとしては
[st-mybox title=”LP作成のメリット” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 1ページでクロージングが可能!
- 流入経路によってページの内容を変えれる
- イメージを崩さずにセールスできる
[/st-mybox]
と、さまざまあります。

しかし、LP(ランディングページ)をプロに頼むと製作費用がかかってしまいます。
そこで今回はLP作成に必要な機能がぎゅっと詰まってて、高品質な買い切りのソフト「弾丸LP」をご紹介していきます。

[st-mcbutton url=”https://www.infotop.jp/click.php?aid=165332&iid=74007″ title=”弾丸ページビルダーを使ってみる” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ fontawesome_after=”fa-chevron-right” shadow=”#039BE5″ ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\WordPressで簡単LP作成!/” beacon=””]12種類のデザイン済パーツを組み合わせるだけでサクサクLP作成[/st-mcbutton]
弾丸(Dangan)ページビルダーのメリット
弾丸(Dangan)ページビルダーのメリットとしては以下の通りです。
[st-mybox title=”弾丸LPのメリット” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-border st-list-check” margin=”25px 0 25px 0″]
- デザイン済みパーツが12種類使える
- ワンクリックで簡単レイアウト
- LPのための機能が充実
- HTMLの知識がなくてもOK
[/st-mybox]
それでは一つずつ解説していきます^^
1.デザイン済みパーツが12種類使える!
弾丸(Dangan)ページビルダーのメリット1つ目が、「デザイン済みパーツが12種類使える!」という点です。


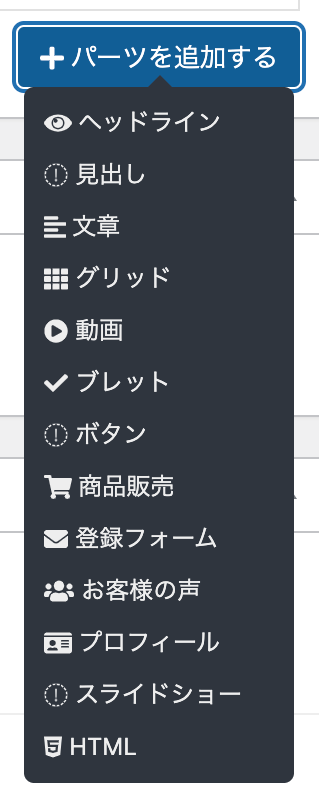
弾丸(Dnagan)ページビルダーのパーツの種類をご紹介します。
[st-mybox title=”▼弾丸LPのパーツ一覧▼” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-check” margin=”25px 0 25px 0″]
[/st-mybox]
これだけのパーツがあれば、大体のLPは作れます^^

続いて、パーツごとの使い方やデザイン、カラーバリエーションを見ていきましょう。
2.ワンクリックで簡単レイアウト
弾丸(Dangan)ページビルダーのメリット1つ目が「ワンクリックで簡単レイアウト」ができる点です。
やり方も簡単で、弾丸(Dangan)LPの編集画面にある「パーツを追加する」をクリックするだけで、
使いたいパーツを挿入することができます。


追加したパーツのスタイルや背景などの設定も、ワンクリックでできるため初心者にはかなりおすすめです^^
続いて各パーツの種類をご紹介します。
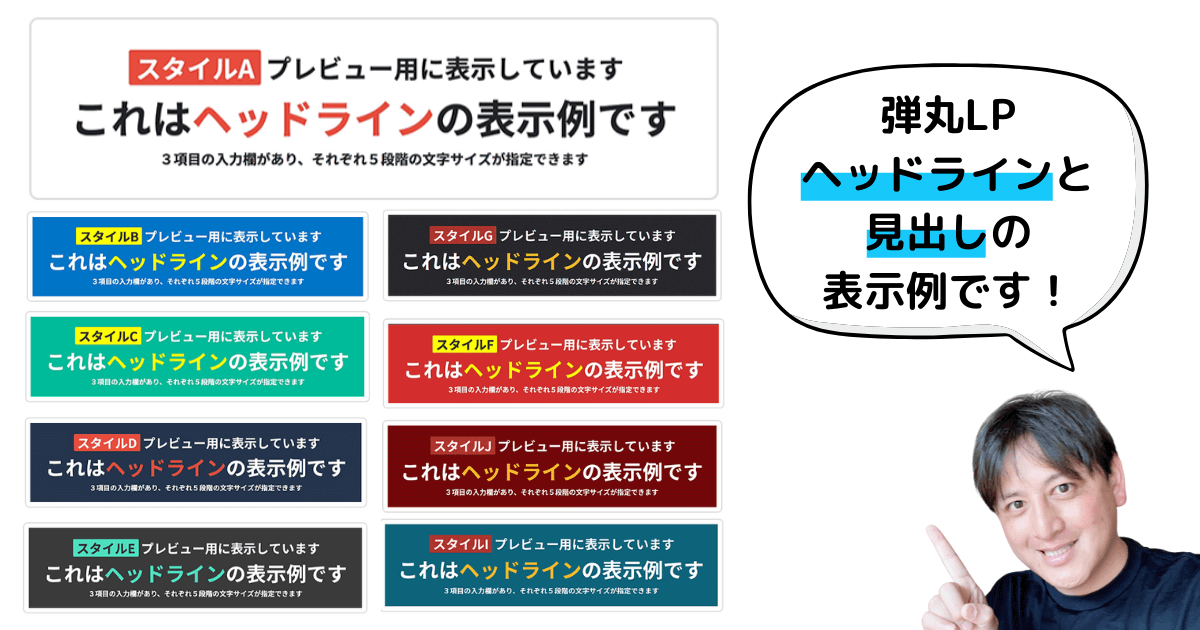
≫ヘッドライン・見出し
まずは、ヘッドラインと見出しの例です。

ちなみに、ヘッドラインの方には「画像を挿入」することができますので、LPの一番上の部分で使うのが効果的です^^


強調したい文字の色を変えたり、四角く囲ったりもできます。
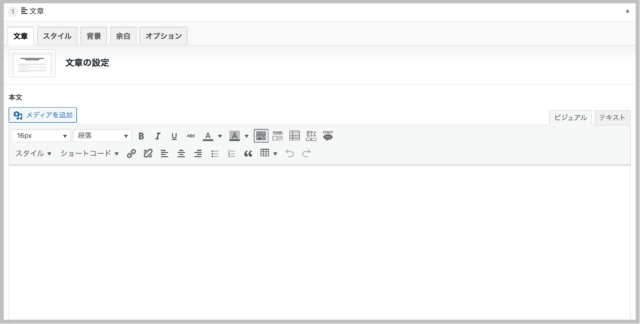
≫文章
ワードプレスに書くような感じで文章入力もできます。
(※テーマのデザインには対応していません。)

≫グリッド
グリッドとは画面上に表示される格子状の模様を指す言葉です。
グリッドを使うことで、一つひとつのコンテンツの区切りが明確にすることができ、デザイン度もアップします^^
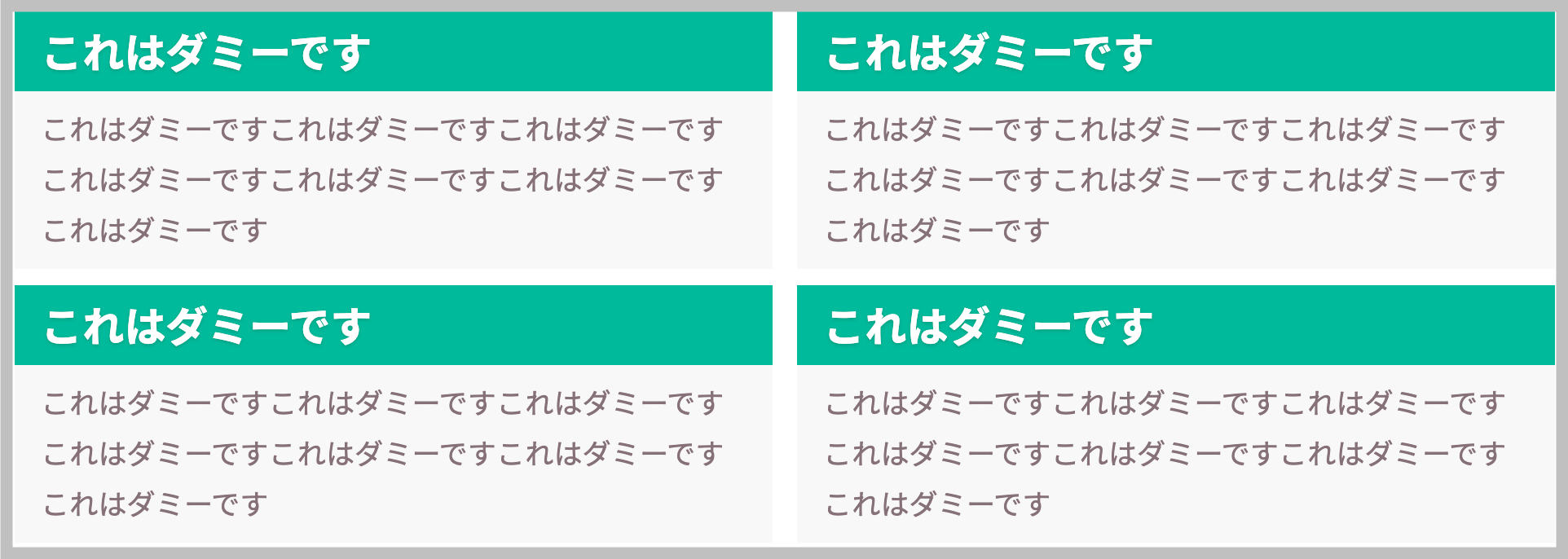
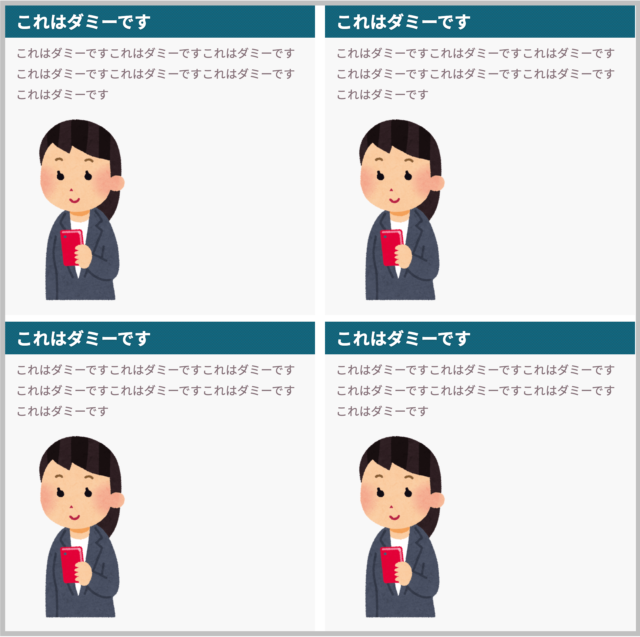
▼見出しと文章を入れたグリッドの例▼

さらに、画像を挿入することで視覚的にもわかりやすくまとめることができます。

≫動画
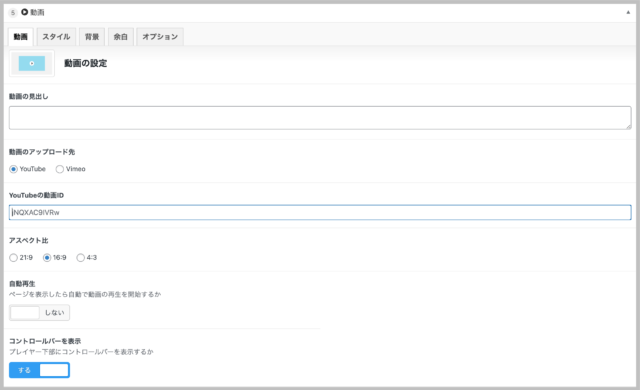
動画の設定では、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 動画の見出し
- 動画のアップロード先
- YouTubeの動画ID
- アスペクト比
- 自動再生
- その他スタイルや背景など
[/st-mybox]
などを設定していきます。

ちなみにYouTubeの動画IDというのは赤マーカーの部分のことです↓
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]https://youtu.be/5C0IDm1DlrI[/st-cmemo]
弾丸(Dangan)ページビルダーでは、YouTubeとVimeoに対応してるのでお好みで選択ください。
▼背景を「黒」にしてJPに動画を挿入してみました▼

[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””][st-minihukidashi fontawesome=”fa-check” fontsize=”” fontweight=”bold” bgcolor=”#FFECB3″ color=”” margin=”0 0 0 0″ radius=”30″ position=”” add_boxstyle=””]こちらもCHECK[/st-minihukidashi][/st-div][st-card myclass=”st-card-minihukidashi” id=”5194″ label=”” pc_height=”” name=”” bgcolor=”#cccccc” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
≫ブレッド
ブレッドというのは商品やサービスのメリットや特徴をすぐ理解できるよう、要点を箇条書きにすることをいいます。
[st-mybox title=”ブレッド” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-check” margin=”25px 0 25px 0″]
- 商品のメリット
- 商品のメリット
- 商品のメリット
[/st-mybox]
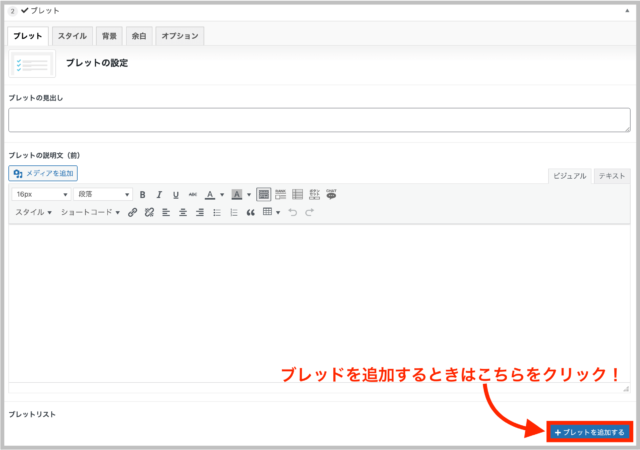
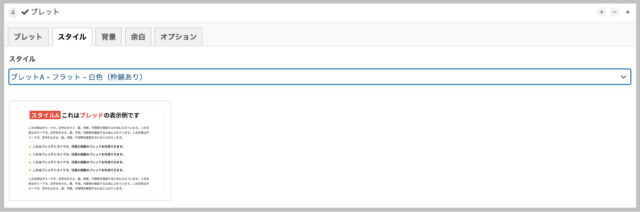
ブレッドの設定画面です↓

新しくブレッドを追加する際は、右下の「ブレッドを追加する」をクリックするだけ!

ブレッドもスタイルも何パターンも準備されているので、サイトのイメージに合ったカラーを選択できます。
≫ボタン
次にボタンの設置です。
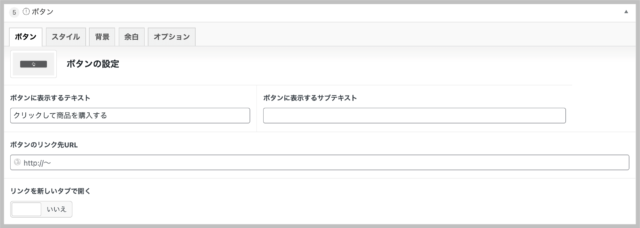
ボタンの設定では、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ボタンに表示するテキスト
- ボタンに表示するサブテキスト
- ボタンのリンク先
- リンクを新しいタブで開くかどうか
[/st-mybox]
を設定していきます。

ボタンのスタイルも様々です。
▼ボタンの表示例▼



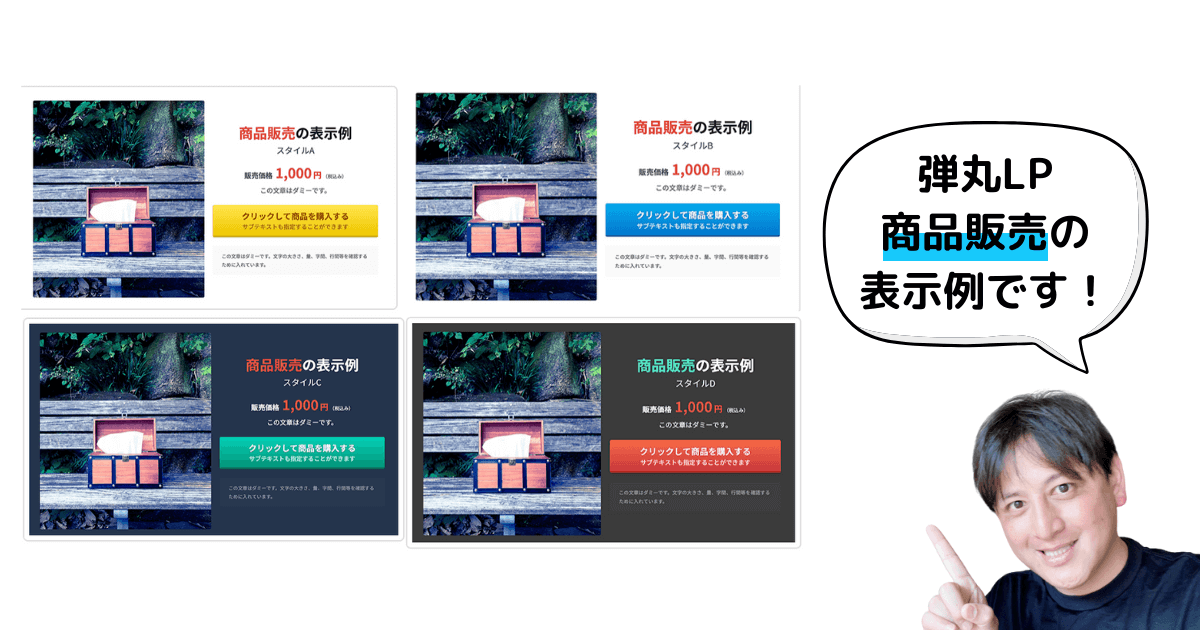
≫商品販売
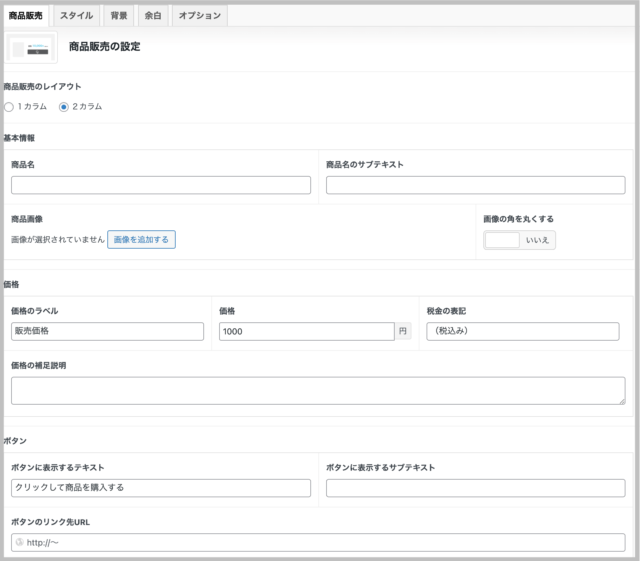
商品販売の設定画面です。
商品販売の設定では、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 商品販売のレイアウト
- 商品名
- 商品名のサブテキスト
- 商品の画像
- 販売価格
- 価格の補足
- ボタンに表示するテキスト
- ボタンに表示するサブテキスト
- ボタンのリンク先URL
[/st-mybox]
などが設定可能です。

スタイルは4種類となっていますので、お好きなカラーを選べます。
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]Danganページビルダーには決済機能はありませんので、外部の決済代行サービス等を使用する必要があります[/st-cmemo]

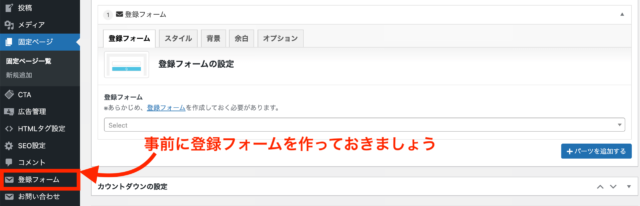
≫登録フォーム
登録フォームの設定画面です。
[st-cmemo fontawesome=”fa-lightbulb-o” iconcolor=”#FFA726″ bgcolor=”#FFF3E0″ color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]登録フォームは事前に登録が必要です[/st-cmemo]
事前に作成しておいた登録フォームをリストボックスから選択していきます。

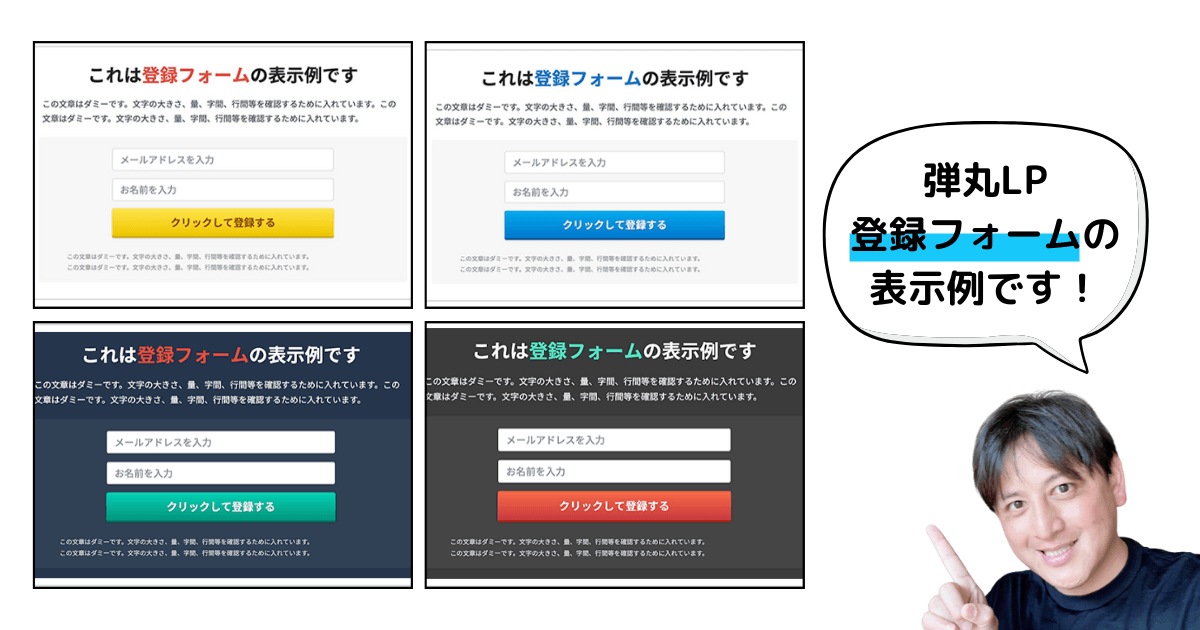
登録フォームのスタイルも4種類ありますので、好きなカラーを選べます。

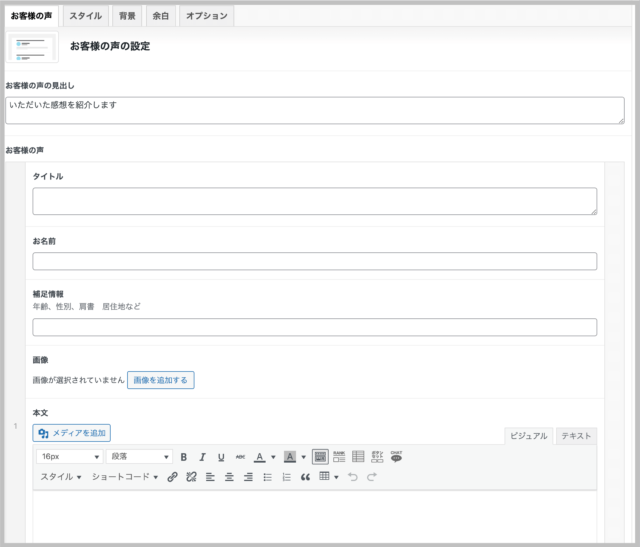
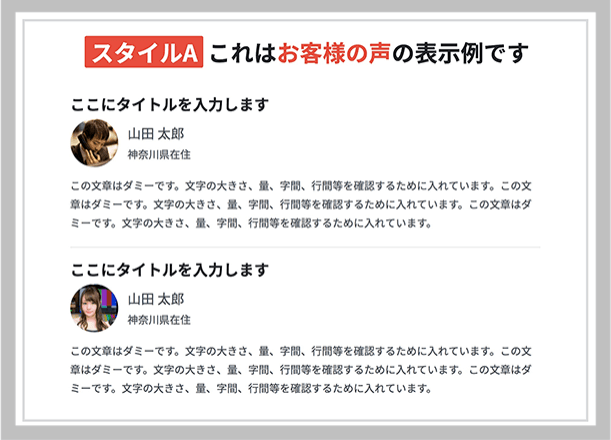
≫お客様の声
お客様の声の設定画面です。
お客様の声の設定では、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- お客様の声の見出し
- タイトル
- お名前
- 補足情報
- 画像
- 本文
[/st-mybox]
などが設定可能で、商品のレビューや推薦文などを表示するために使用します

お客様の声の表示例がこちら↓

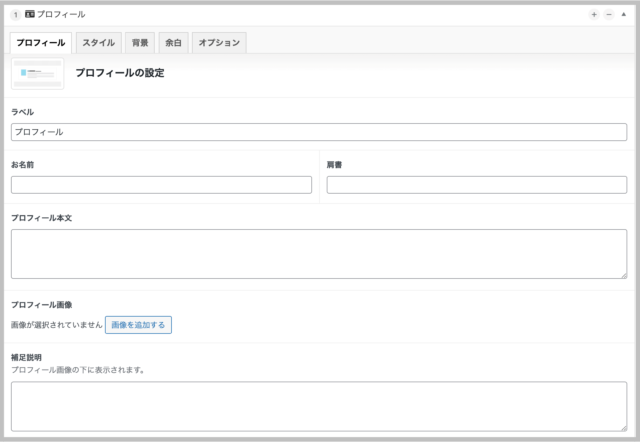
≫プロフィール
続いて、プロフィールの設定です。
プロフィールの設定では、
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ラベル
- お名前
- 肩書き
- プロフィール本文
- プロフィール画像
- 補足説明
[/st-mybox]
などが設定可能です。
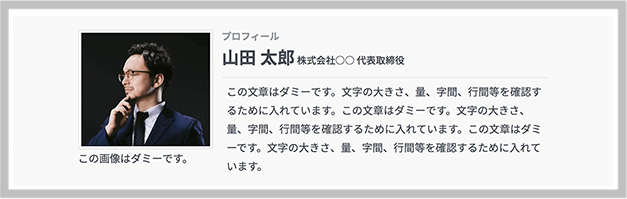
商品の販売者や開発者のプロフィール情報を表示するために使用しましょう。

すっきりとした見やすいレイアウトとなっています。

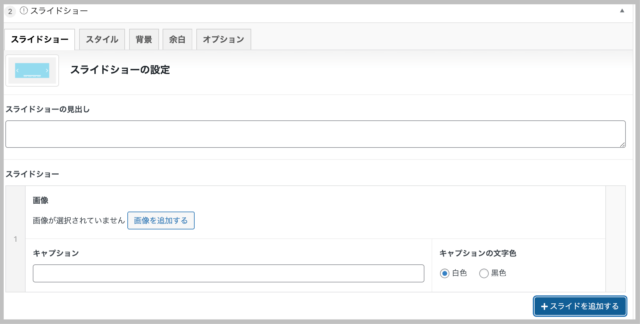
≫スライドショー
最後にスライドショーの設定です。
スライドショーとは、複数の画像を順番にスライド表示させることができます。


各スライドにはキャプション(写真の説明文)を表示させることができます。
LPを作成し、収益化を目指すためにには見た目のレイアウトも大事です。


しかも、編集も楽にできます。例えば、
[st-scbox title=”” fontawesome=”” color=”#000″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”” borderradius=”0″ titleweight=”bold” fontsize=”” myclass=”” margin=”25px 0 25px 0″]
- 各パーツの並び順も長押しで移動可能
- 設置したパーツも一発削除
[/st-scbox]
このようにDanganページビルダーは、ワンクリックで簡単にレイアウトができます。
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=165332&iid=74007″ title=”弾丸ページビルダーを使ってみる” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ fontawesome_after=”fa-chevron-right” shadow=”#039BE5″ ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\WordPressで簡単LP作成!/” beacon=””]12種類のデザイン済パーツを組み合わせるだけでサクサクLP作成[/st-mcbutton]
3.LPのための機能が充実
弾丸(Dangan)ページビルダーは機能面でも充実しています。
[st-mybox title=”おすすめ機能” fontawesome=”fa-check-circle” color=”#FFD54F” bordercolor=”#FFD54F” bgcolor=”#FFFDE7″ borderwidth=”2″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- カウントダウン機能
- ポップアップ機能
[/st-mybox]
≫カウントダウン機能
カウントダウン機能とは、LP内で締め切りや、終了日時までの時間をカウントダウンするツールです。
カウントダウンの機能を使うことで、LP内にカウントダウンタイマーを表示させることができます。

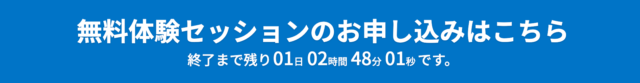
▼カウントダウン設定画面▼

▼ボタンにカウントダウンを挿入した例▼

カウントダウンの方式は2つあります。
ひとつが「終了日時を指定」で、キャンペーンの終了日時が決まっている場合。
もうひとつが「初回アクセスからの時間指定」です。

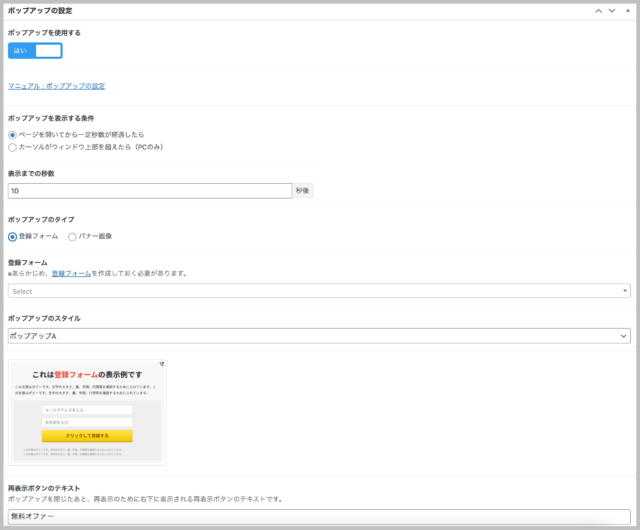
≫ポップアップ機能
ポップアップ機能とは、WEBサイト内のリンクをクリックした時に別のウインドウが立ち上がる機能です。
ポップアップを表示させる条件は2つあります。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- ページを開いてから一定秒数が経過したら
- カーソルがウィンドウ上部を超えたら(PCのみ)
[/st-mybox]
Webページを開いてから何秒後に表示させるか?の秒数も指定可能です!
▼ポップアップの設定画面▼

ポップアップのタイプも2つあります。
- 登録フォーム
- バナー画像
ポップアップを活用することで、LPを見に来てくれた方にさらにアプローチをすることができます。
4.HTMLの知識がなくてもOK
弾丸(Dangan)ページビルダーのメリット4つ目が、「HTMLの知識がなくても大丈夫」という点です。
これまでのメリットをご覧になった方はもうお分かりだとは思いますが、弾丸(Dangan)ページビルダーは直感的にLPの制作ができ、レイアウトもワンクリックでできてしまいます。
そのためHTMLなどの専門知識がなくてもLPの制作が可能です!


まとめ
これから自分の商品・サービスを多くの方に知ってもらうために、
- たくさんのLPを作成する必要がある
- 自分でLP制作をしていきたい
- 外注費を抑えたい
と思っている方には弾丸(Dangan)ページビルダーはとてもおすすめです。
買い切りなので追加の料金も発生しません。
ぜひ試してみてくださいね^^
[st-mcbutton url=”https://www.infotop.jp/click.php?aid=165332&iid=74007″ title=”弾丸ページビルダーを使ってみる” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#039BE5″ bgcolor_top=”#29B6F6″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”5″ fontweight=”bold” fontsize=”120″ width=”90″ fontawesome_after=”fa-chevron-right” shadow=”#039BE5″ ref=”on” mcbox_bg=”#fafafa” mcbox_color=”” mcbox_title=”\WordPressで簡単LP作成!/” beacon=””]12種類のデザイン済パーツを組み合わせるだけでサクサクLP作成[/st-mcbutton]

[st-box-btn myclass=”” pc_show=”4″ margin=”0 0 20px 0″ type=””]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/design-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”商品の作り方” subtext=”” url=”https://suzakijunichi.com/category/online-service/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/color-palette-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”便利ツール” subtext=”” url=”https://suzakijunichi.com/category/tool-tukaikata/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/smart-energy-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”時短仕事術” subtext=”” url=”https://suzakijunichi.com/category/jitan-shigotojutu/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/world-graphics-day-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”雑記・コラム” subtext=”” url=”https://suzakijunichi.com/category/zakki/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[/st-box-btn]
[st-card myclass=”” id=”6397″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]
