今日はCanvaでGIFアニメーションバナーの作成方法を具体的に解説していきます。

GIFアニメーションとは
GIFアニメーションとは、画像をコマ割りして連続再生した「動く静止画像」です。

パラパラ漫画のように一枚一枚画像を作成し、それをつなぎ合わせることで動画になります。
今回は画像を一枚一枚作成してつなぎ合わせるという方法はとても手間なので、Canvaを使って、GIFアニメーションを使ったブログ用バナーの作成方法を3ステップでお伝えしていきます。
▼Canvaの基礎編▼
Canvaとは?
Canvaは、オンラインで使える無料のグラフィックデザインツールです。

パソコンでもスマートフォンでもデザインが可能!素人でも素敵な画像が作成できちゃうオススメのツールです。
[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]
GIFアニメーションバナーの作成方法
それでは早速GIFアニメーションを使ったバナーを作っていきましょう。
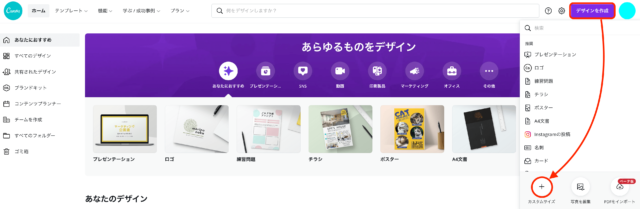
ステップ1:Canvaを開き「デザインを作成」をクリック
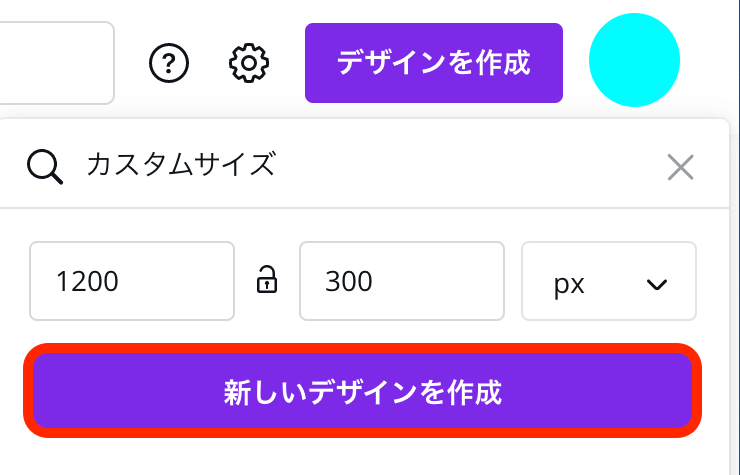
Canvaを開き、画面の右上「デザインを作成」→「カスタムサイズ」をクリックして作成したいバナーのサイズを入力します。

サイズを入力できたら「新しいデザイン」をクリックして作成していきましょう。
(※ここでは「1200」×「300」で作成しています)

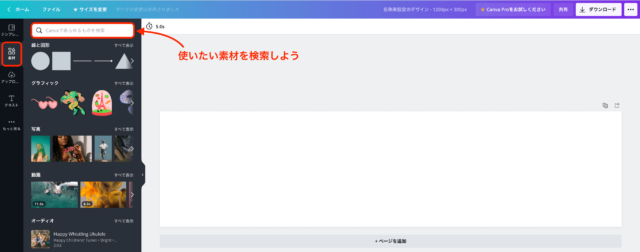
ステップ2:使いたい素材を選ぶ
続いて、「素材」から自分の使いたい「素材を検索」していきます。

- 本に関するアニメーションを作りたいなら「本」
- 人物のアニメーションが欲しかったら「人物」
など、色々検索してみましょう。
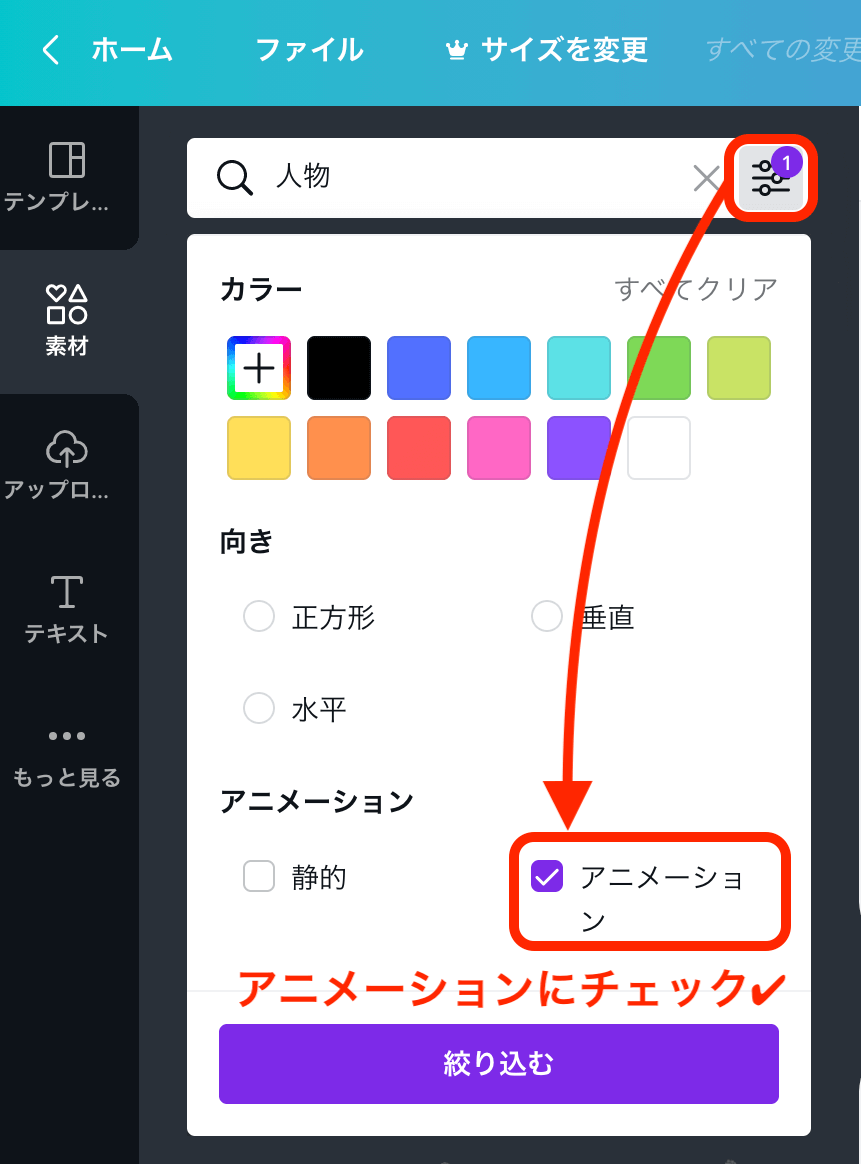
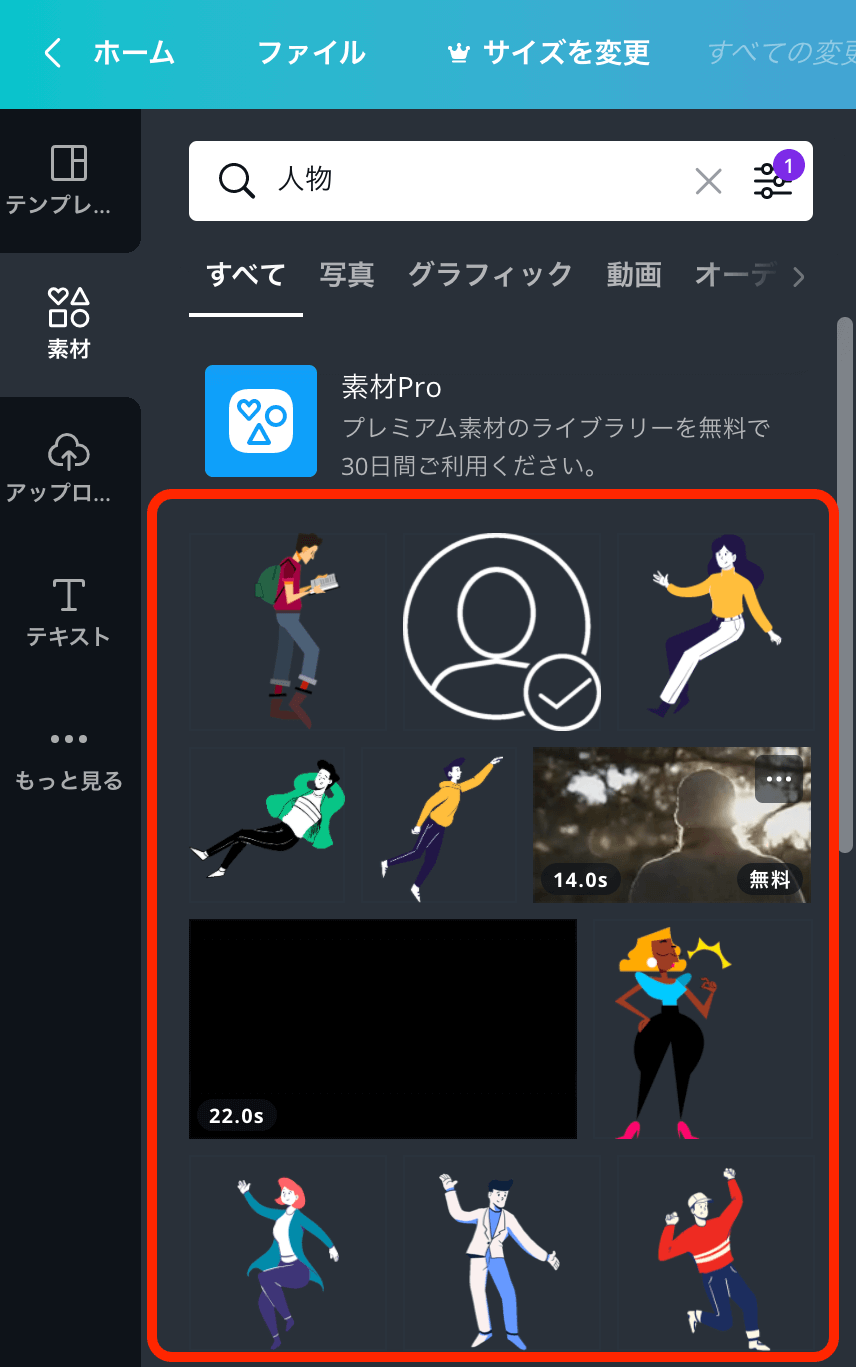
検索できたら、検索バーの右にあるアイコンから、アニメーションにチェック✔️を入れ、「絞り込む」をクリックし、アニメーションのみの素材に絞ります。

▼アニメーションのみの素材に絞られました▼

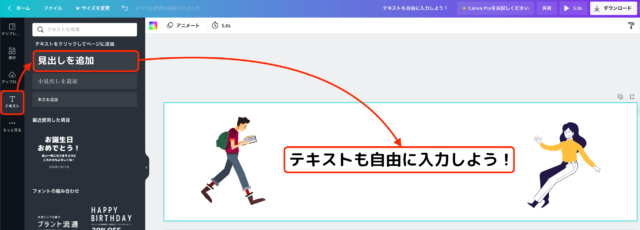
ここから自分の気に入ったアニメーションを選択し、バナーを作成していきます。

ステップ3:動画をダウンロードする
バナーが完成したらダウンロードしていきます。
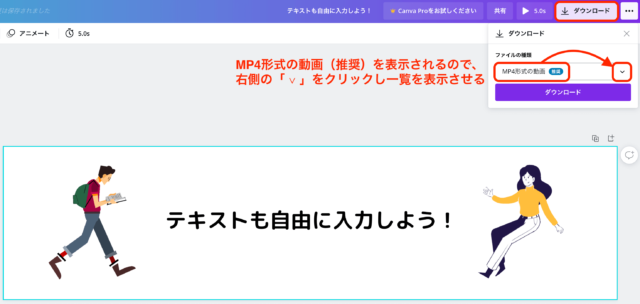
画面右上の「ダウンロード」→「∨」をクリックして一覧を表示させます。その際、「MP4形式の動画」でダウンロードしないように注意しましょう。

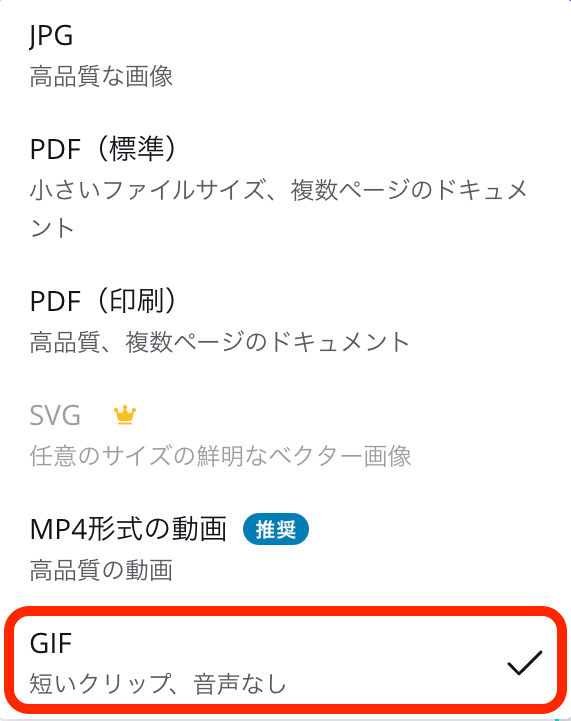
一覧の一番下にある「GIF(短いクリップ、音声なし)」を選択しましょう。

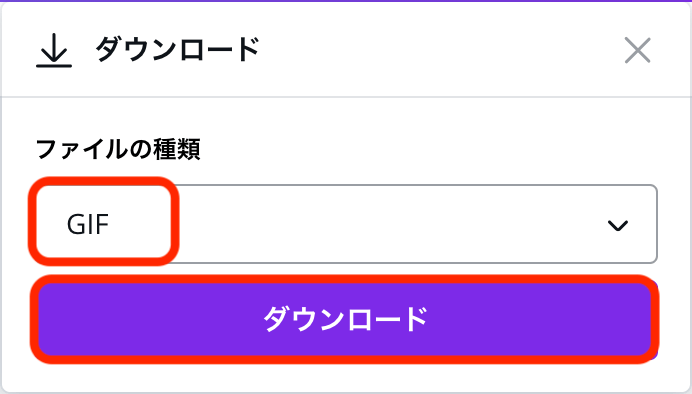
ファイルの種類が「GIF」になっていることを確認して、「ダウンロード」しましょう。

▼これでGIFアニメーションのバナーが完成です▼

[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]
▼Canva基礎編(スマホ版)▼
まとめ
ワードプレスをはじめ、アメブロなどにもGIFアニメーションのバナーは使用できます。