今日は、エックスサーバーからWordPress(ワードプレス)をインストールする方法について解説していきます。

今回の記事では使用しているサーバー・ワードプレステーマは以下の通りです。
- サーバー:Xsaver(エックスサーバー)
- テーマ:アフィンガー6
記事の流れとしては
- エックスサーバーから「WordPressをインストール」
- インストールしたWordPressに「テーマを設置」
この順番で解説していきますので、ぜひ参考にしてみてください。
エックスサーバーから「WordPressをインストール」する手順
それでは早速「エックスサーバーからワードプレスをインストールする手順」について解説していきます。
1.WordPress簡単インストールをクリック
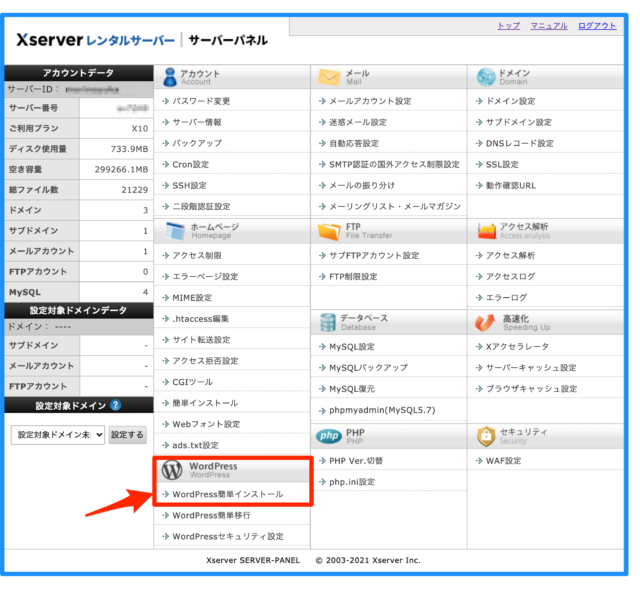
まずはエックスサーバーのサーバーパネルを開きましょう。
キャンペーン実施中![/st-mcbutton]
エックスサーバーのサーバーパネル画面の下に
「WordPress簡単インストール」というボタンがありますので、そちらをクリックします。

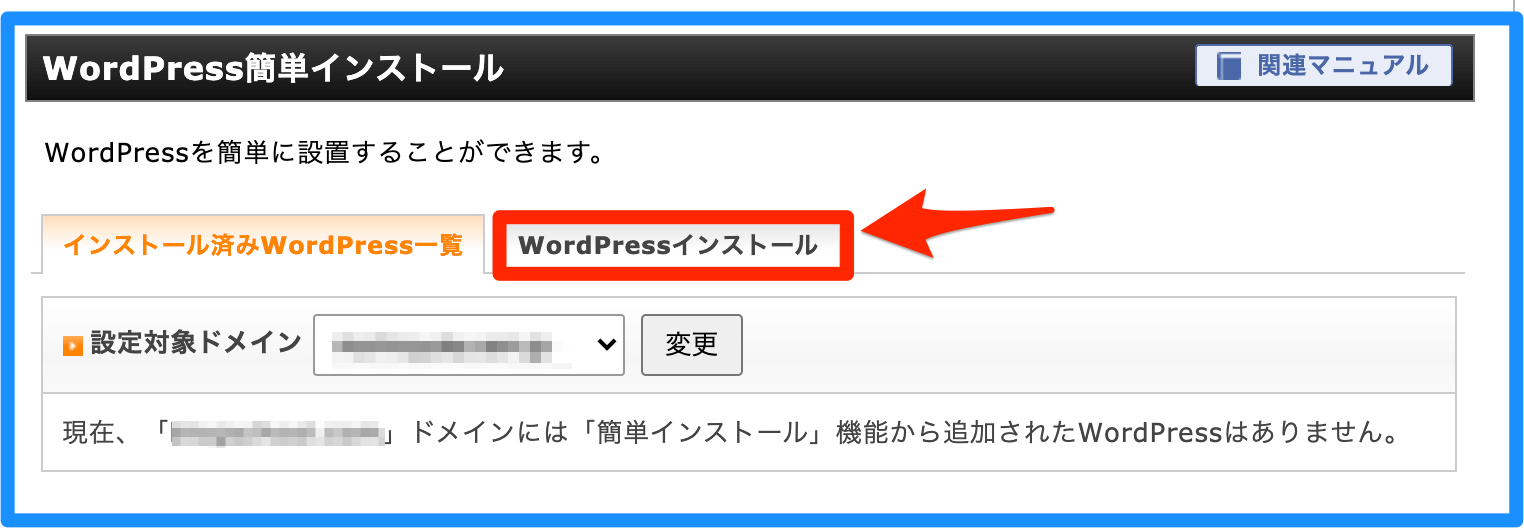
2.WordPressをインストールするドメインを選択
次に、ワードプレスを設置するドメインを選択し、「WordPressインストール」のタブをクリックします。

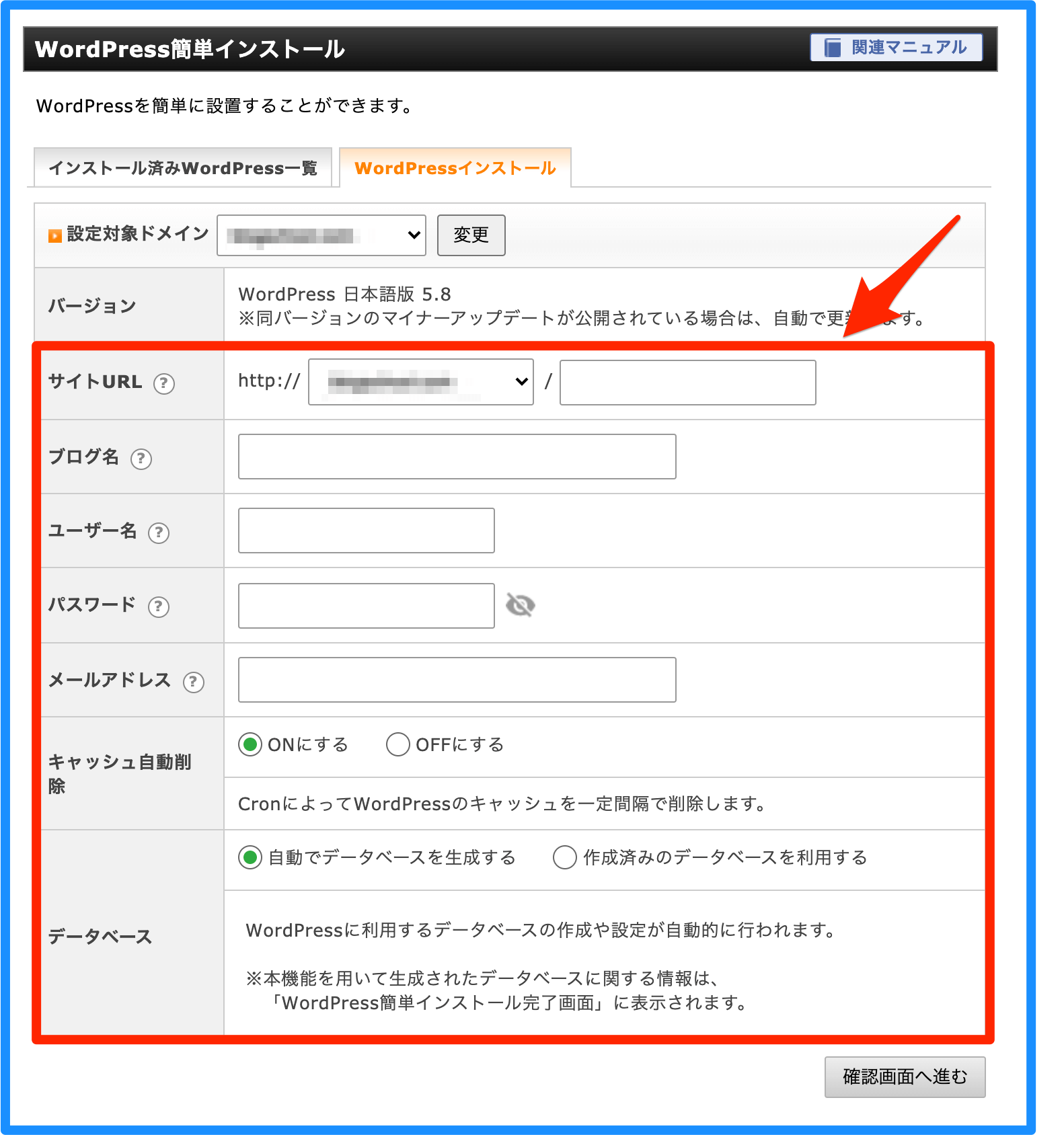
3.WordPressの詳細を入力
次に、ワードプレスに関する詳細を入力していきます。

▼主な入力項目▼
| サイトURL | サイトのURLを決めます(※右側の四角は空欄でもOK) |
| ブログ名 | ブログ名を入力 |
| ユーザー名 | ワードプレスにログインする際のユーザー名を入力 |
| パスワード | ワードプレスにログインする際のパスワードを入力 |
| メールアドレス | メールアドレスを入力 |
- キャッシュ自動削除は「ON」
- データベースは「自動でデータベースを生成する」
にして、入力できたら「確認画面へ進む」をクリックします。
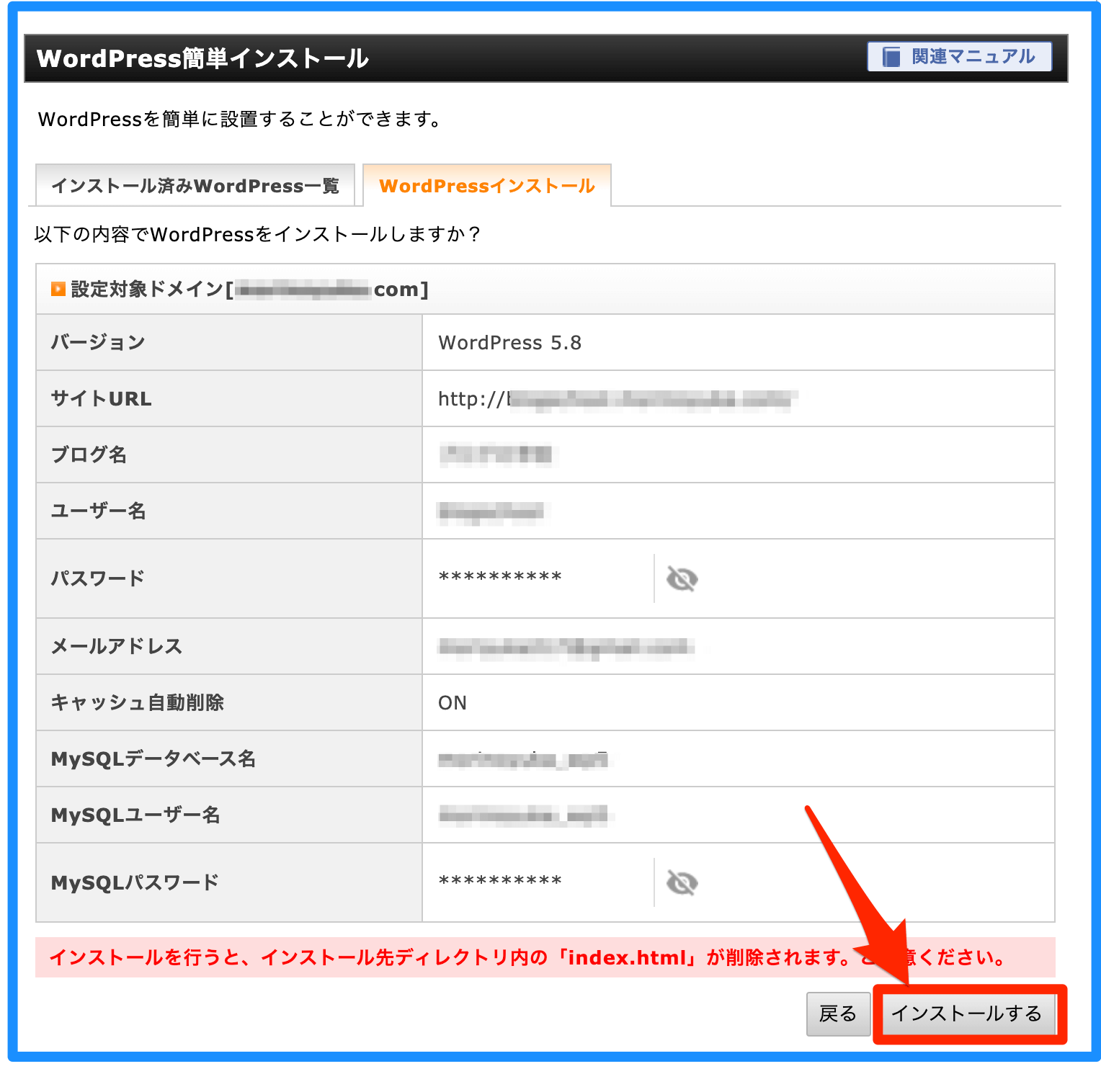
4.入力内容を確認してインストール
次に、入力内容に謝りがないかを確認して、OKだったら「インストールする」をクリックします。

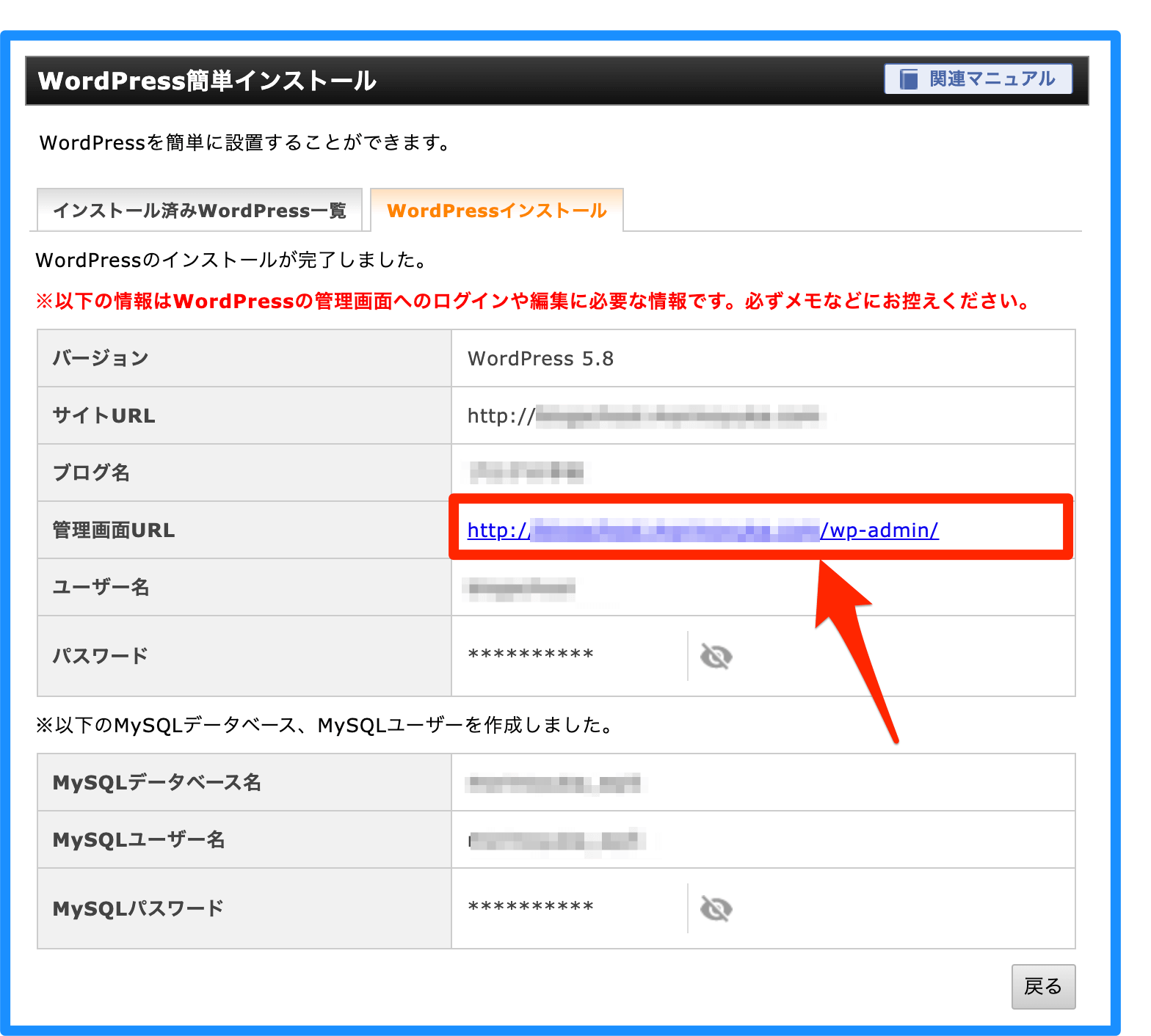
5.ワードプレスにログイン
続いて、管理画面URLから「ワードプレスにログイン」していきます。
画面の真ん中にある、青い文字の「管理画面URL」のURLをクリックします。

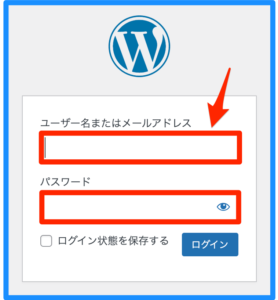
すると、ワードプレスのログイン画面が表示されますので、ここで先ほどの簡単インストールの時に設定した「ユーザー名」と「パスワード」を入力してログインします。

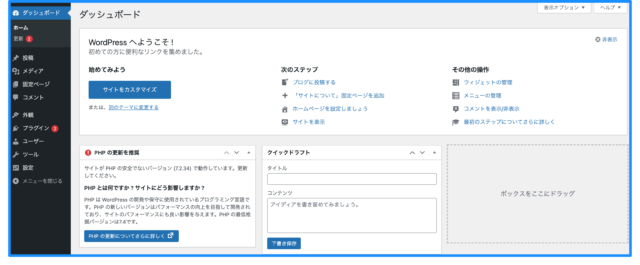
ログインができたら、下記のような画面になり、インストールは成功です!

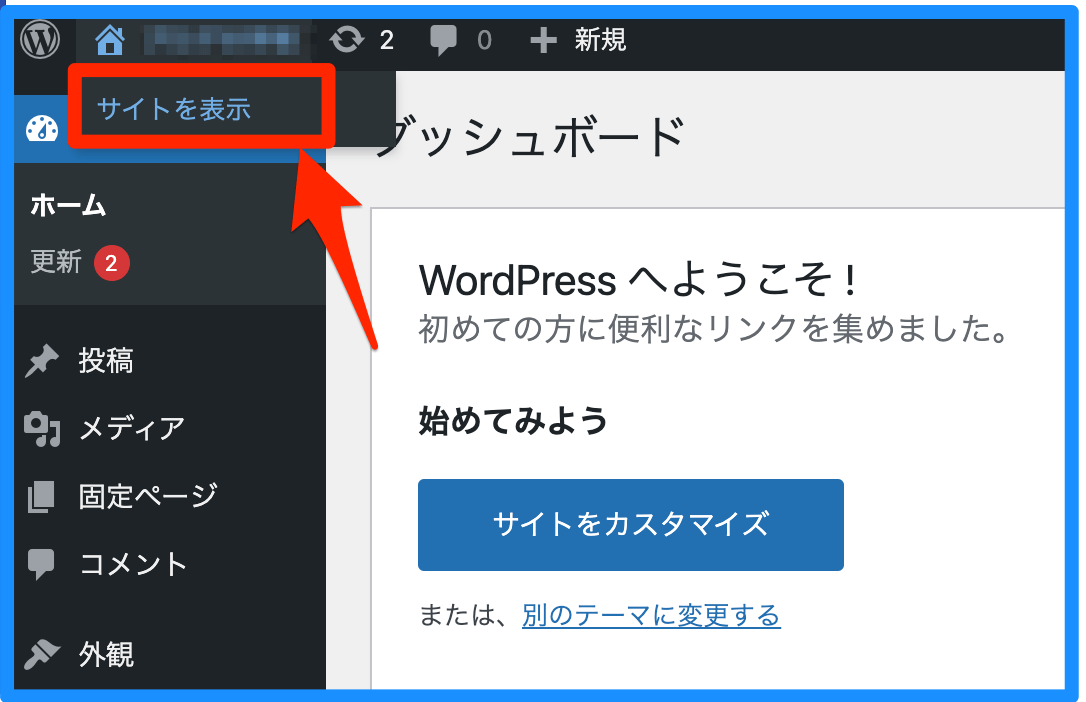
6.自分のサイトを表示
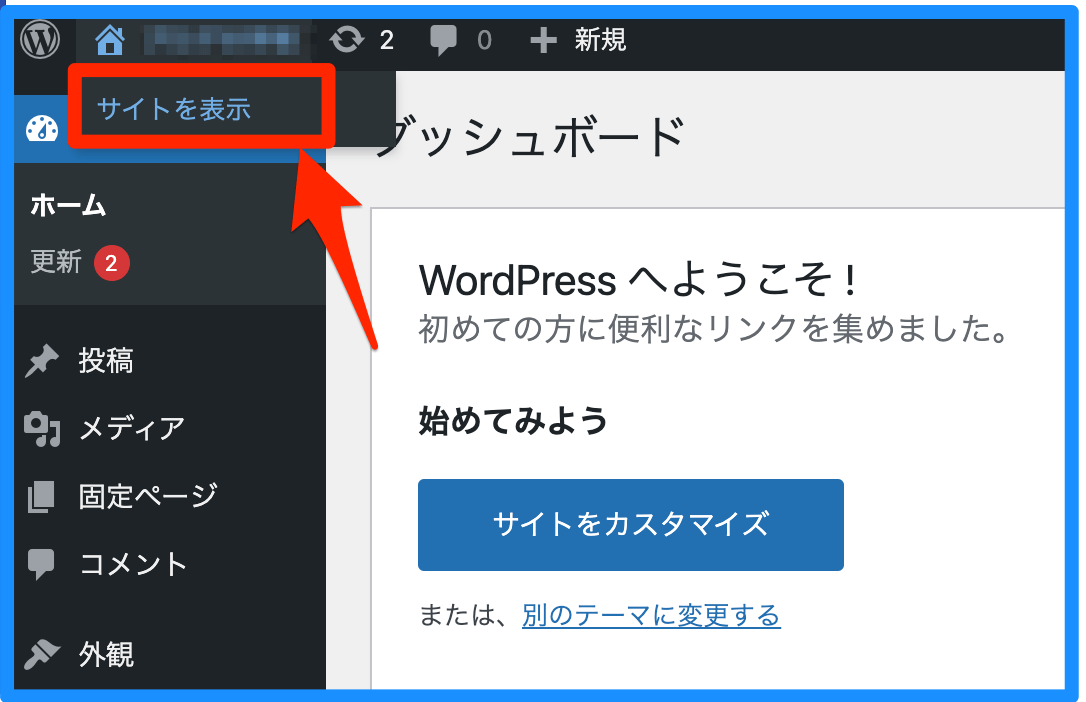
ワードプレスにログインできたら、画面上の「自分のサイト名」の所から「サイトを表示」させてみましょう。

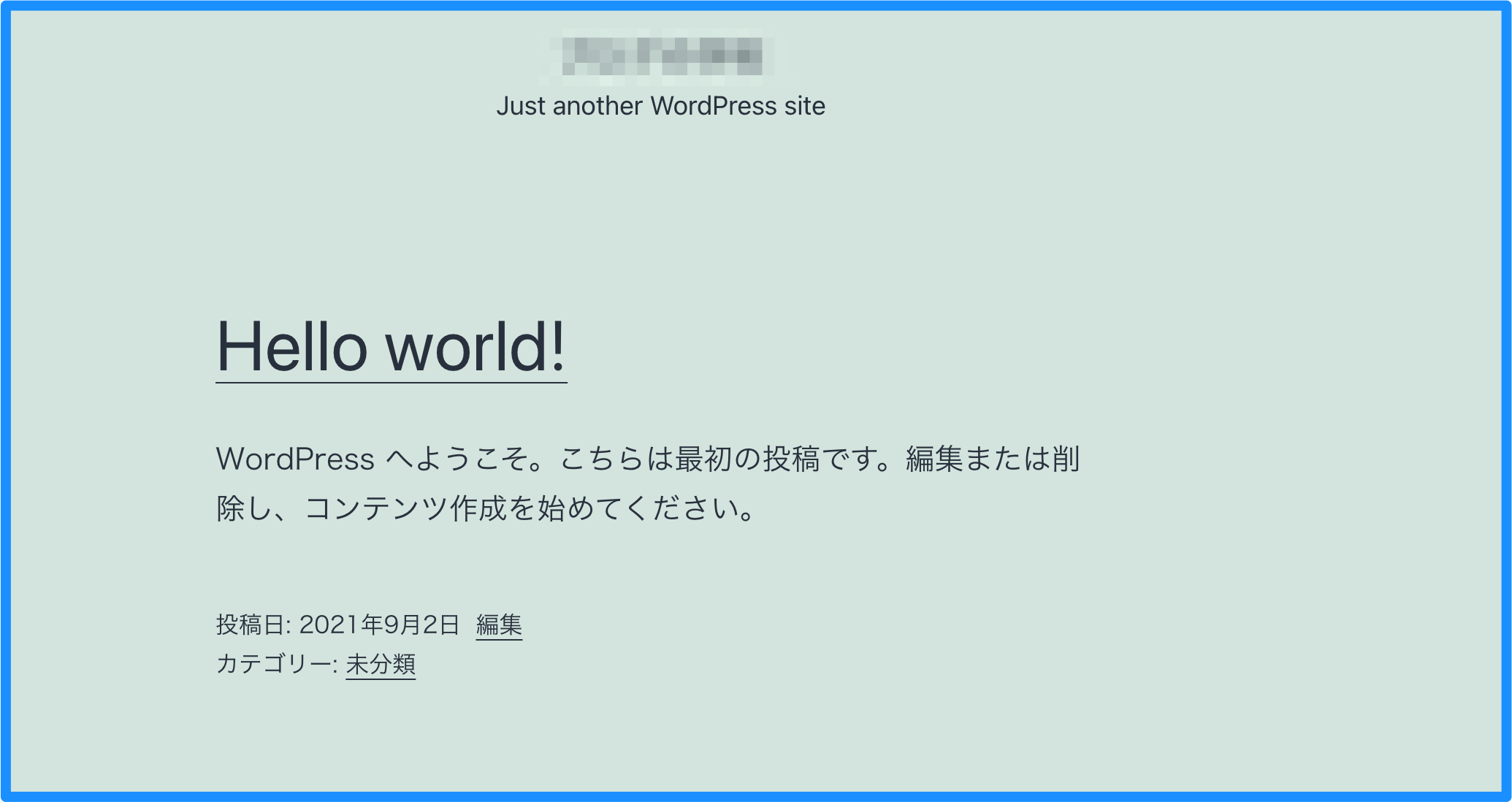
ワードプレスを始めたばかりの時は元々入っている「テーマ」で設定されています。
(※ちなみにこのテーマはTwenty Twenty-Oneという無料のテーマです↓)

それでは次の章から、「ワードプレステーマ」について解説していきます。
WordPress(ワードプレス)のテーマとは
まずは、WordPress(ワードプレス)のテーマについてお伝えします。
WordPress(ワードプレス)のテーマとは、サイト全体のテンプレートのことです。
テーマには、無料でダウンロードできるテーマもあれば、有料で購入するテーマもあります。
テーマを購入することで、ワードプレス全体のデザインや構成、機能などを簡単に変えることができます。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””]
[/st-div]
テーマに含まれる複数のファイルは「テンプレートファイル」と呼ばれ、
| front-page.php | トップページ用 |
| page.php | 固定ページ用 |
| single.php | 個別記事用 |
| category.php | カテゴリーの一覧 |
| author.php | 投稿者別の一覧 |
| index.php | ブログ記事の一覧 |
| date.php | 年間、月間の記事の一覧 |
| tag.php | タグの一覧 |
| 404.php | 404(ページが存在しない) |
| search.php | 検索結果 |
いろんなデザインがセットで入っており、これらのテンプレートファイルのことを「テーマ」と言います。
今回は「アフィンガー6」というテーマを設置する手順をお伝えします。
WordPressに「テーマを設置」する方法
それでは、WordPressに「テーマを設置」する方法をお伝えしていきます。
ます、設置するまでの流れは以下の通りです。
- テーマ(アフィンガー6)のダウンロード
- 親テーマをアップロード
- 子テーマをアップロードして有効化
一つずつ詳しく解説していきます。
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””]
[/st-div]
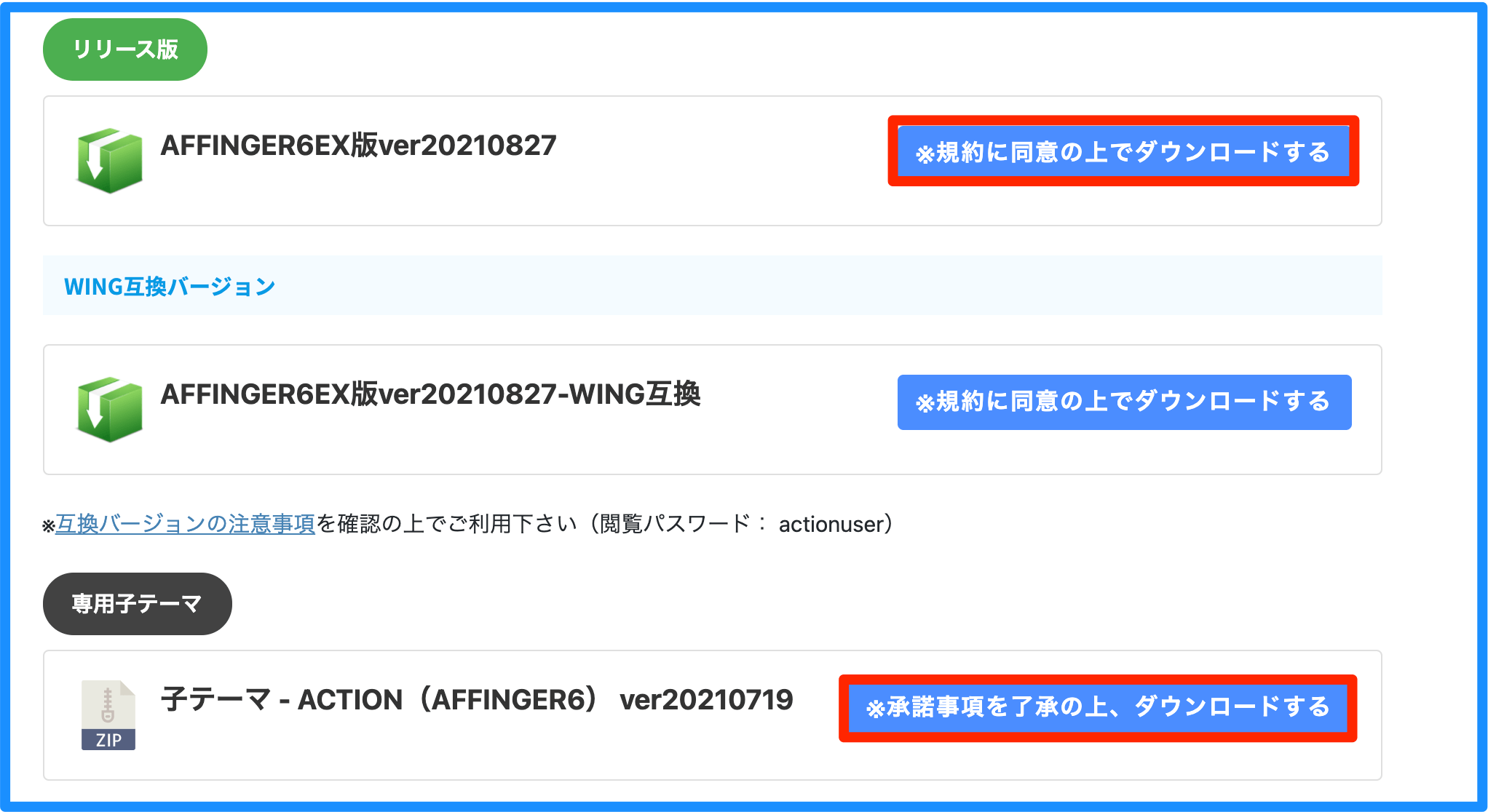
1.テーマ(アフィンガー6)のダウンロード
アフィンガー6のダウンロードサイトより、
- 親テーマ
- 子テーマ
をダウンロードします。

ダウンロードすると、下の画像のような「zip(ジップ)」と呼ばれるファイルがダウンロードされます。

2.親テーマをアップロード
まずは「親テーマ」をワードプレスにアップロードしていきます。
ここでの注意点は
という点です。
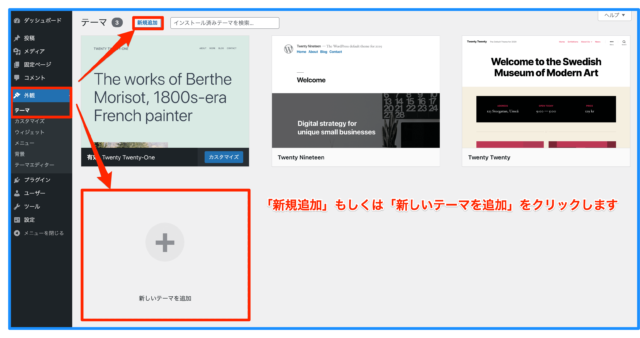
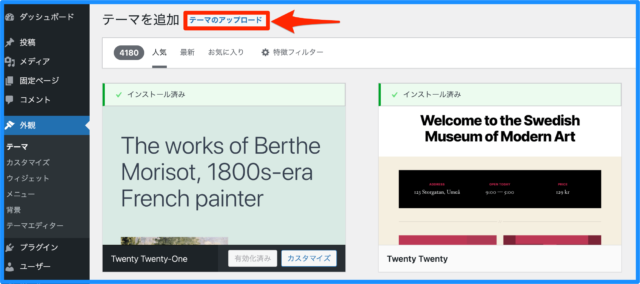
それでは、ワードプレスの左側にあるメニューから「外観」→「テーマ」を選択し、「新規追加」もしくは「新しいテーマを追加」のボタンをクリックします。

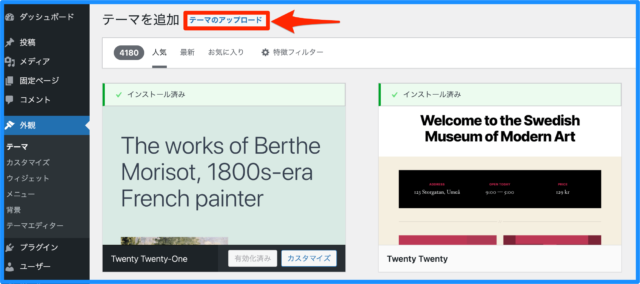
すると、「テーマのアップロード」と言うボタンが表示されるのでクリックします。

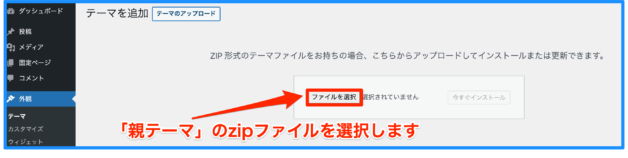
「ファイルを選択」から、先ほどダウンロードした「親テーマ」のzipファイルを選択します。

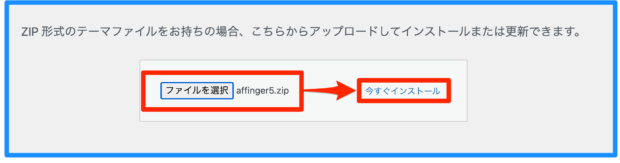
「今すぐインストール」をクリックします。

3.子テーマをアップロードして有効化
続いて、「子テーマ」をアップロードしていきます。

子テーマのzipファイルには「child」と書いてあるので、それを選択し、「今すぐインストール」していきます。

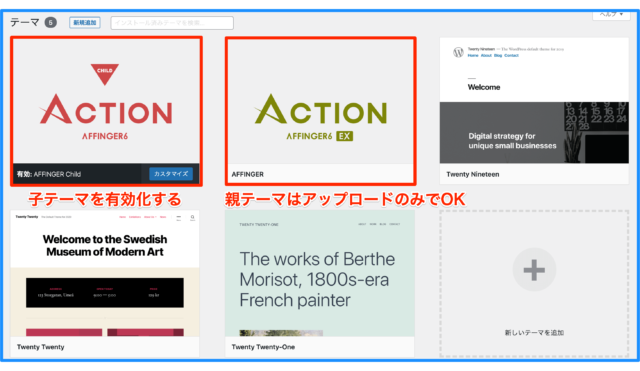
もし、間違って親テーマの方を「有効化」させてしまっても大丈夫です。
その場合は再度、「外観」→「テーマ」から赤文字のAction(子テーマ)の所から「有効化」をクリックしましょう。

子テーマを有効化できたら、もう一度自分のサイト名をクリックしてブログをプレビューさせてみましょう。

そうすると、さっきとデザインが少し変わっているのがわかりますか?
▼テーマ設置後▼

▼テーマ設置前▼

あとは、好きにサイトをカスタマイズしていきましょう。お疲れ様でした!
収益化を目指すブログやアフィリエイト、ビジネスサイトの構築に[/st-mcbutton]
まとめ
ワードプレスは最初の初期設定に少し時間がかかってしまいますが、一度やってしまえばあとは記事を書くだけです。
パソコンが苦手な人は「難しそう…」と思われるかもしれませんが、一つ一つ順番にやると初心者でも簡単にできますので、ぜひトライしてみてくださいね!