今日はCanvaでGIFアニメーションバナーの作成方法を具体的に解説していきます。

GIFアニメーションとは
GIFアニメーションとは、画像をコマ割りして連続再生した「動く静止画像」です。


パラパラ漫画のように一枚一枚画像を作成し、それをつなぎ合わせることで動画になります。
今回は画像を一枚一枚作成してつなぎ合わせるという方法はとても手間なので、Canvaを使って、GIFアニメーションを使ったブログ用バナーの作成方法を3ステップでお伝えしていきます。
▼Canvaの基礎編▼
Canvaとは?
Canvaは、オンラインで使える無料のグラフィックデザインツールです。

パソコンでもスマートフォンでもデザインが可能!素人でも素敵な画像が作成できちゃうオススメのツールです。
[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]
[st-card myclass=”” id=”5365″ label=”参考” pc_height=”” name=”” bgcolor=”#cccccc” color=”#ffffff” webicon=”st-svg-file-text-o” readmore=”on” thumbnail=”on” type=”text”]
GIFアニメーションバナーの作成方法
それでは早速GIFアニメーションを使ったバナーを作っていきましょう。
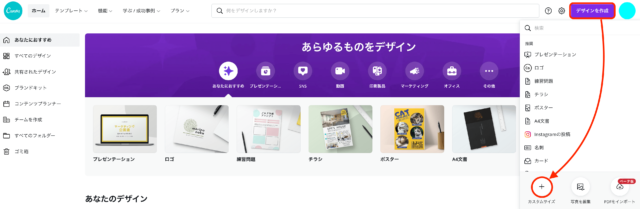
[st-step step_no=”1″]Canvaを開き「デザインを作成」をクリック[/st-step]
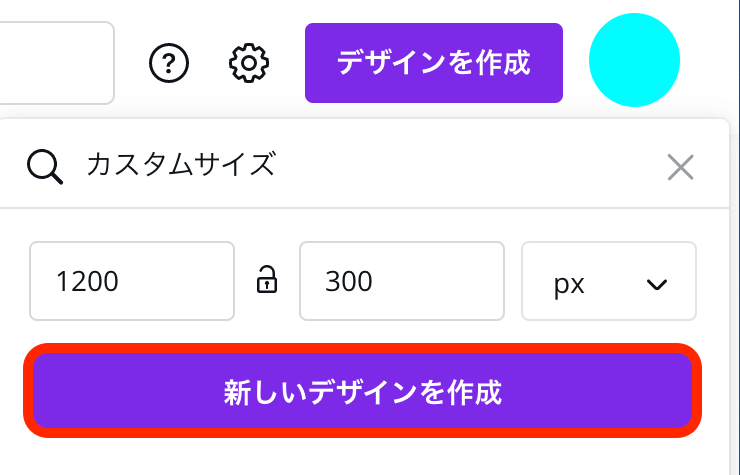
Canvaを開き、画面の右上「デザインを作成」→「カスタムサイズ」をクリックして作成したいバナーのサイズを入力します。

サイズを入力できたら「新しいデザイン」をクリックして作成していきましょう。
(※ここでは「1200」×「300」で作成しています)

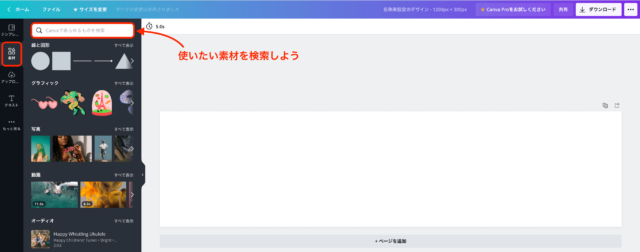
[st-step step_no=”2″]使いたい素材を選ぶ[/st-step]
続いて、「素材」から自分の使いたい「素材を検索」していきます。

[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#4FC3F7″ color=”#fff” margin=”0 0 20px 0″ radius=”” position=”” myclass=”” add_boxstyle=””]例えば[/st-minihukidashi]
- 本に関するアニメーションを作りたいなら「本」
- 人物のアニメーションが欲しかったら「人物」
など、色々検索してみましょう。
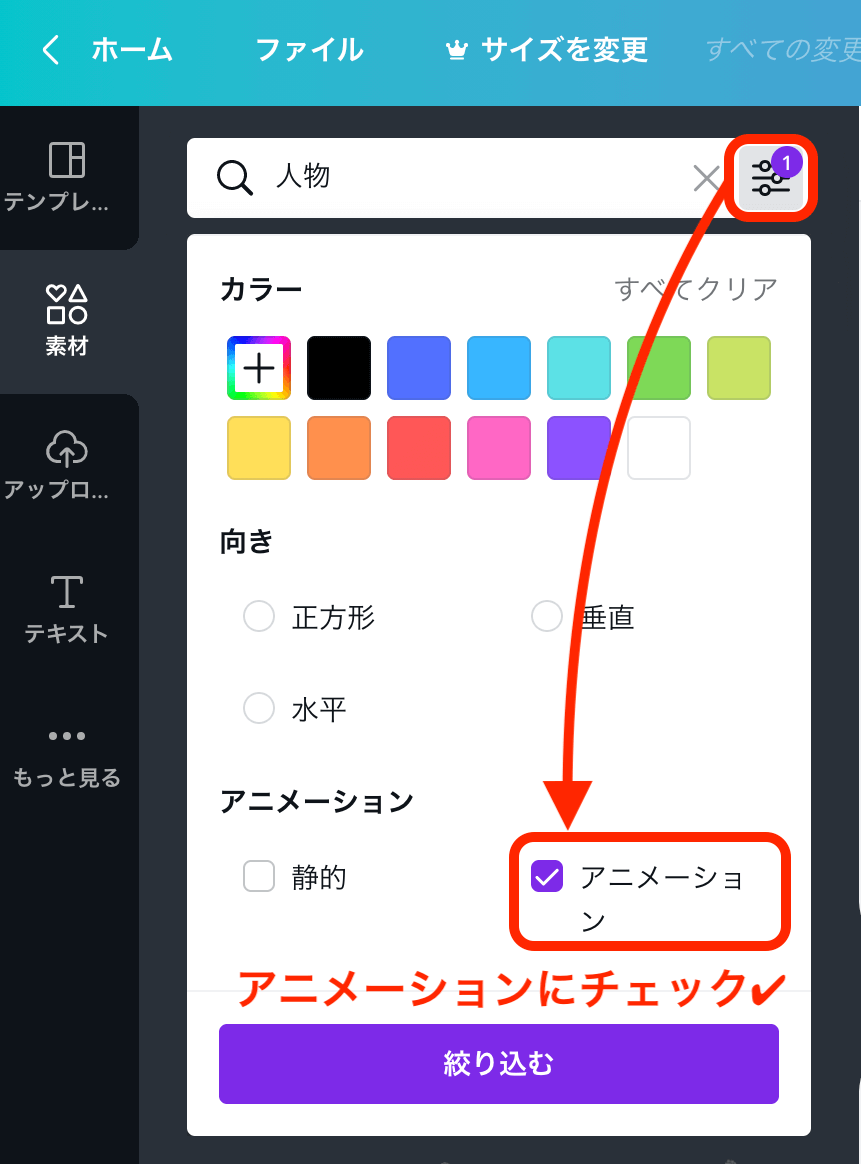
検索できたら、検索バーの右にあるアイコンから、アニメーションにチェック✔️を入れ、「絞り込む」をクリックし、アニメーションのみの素材に絞ります。

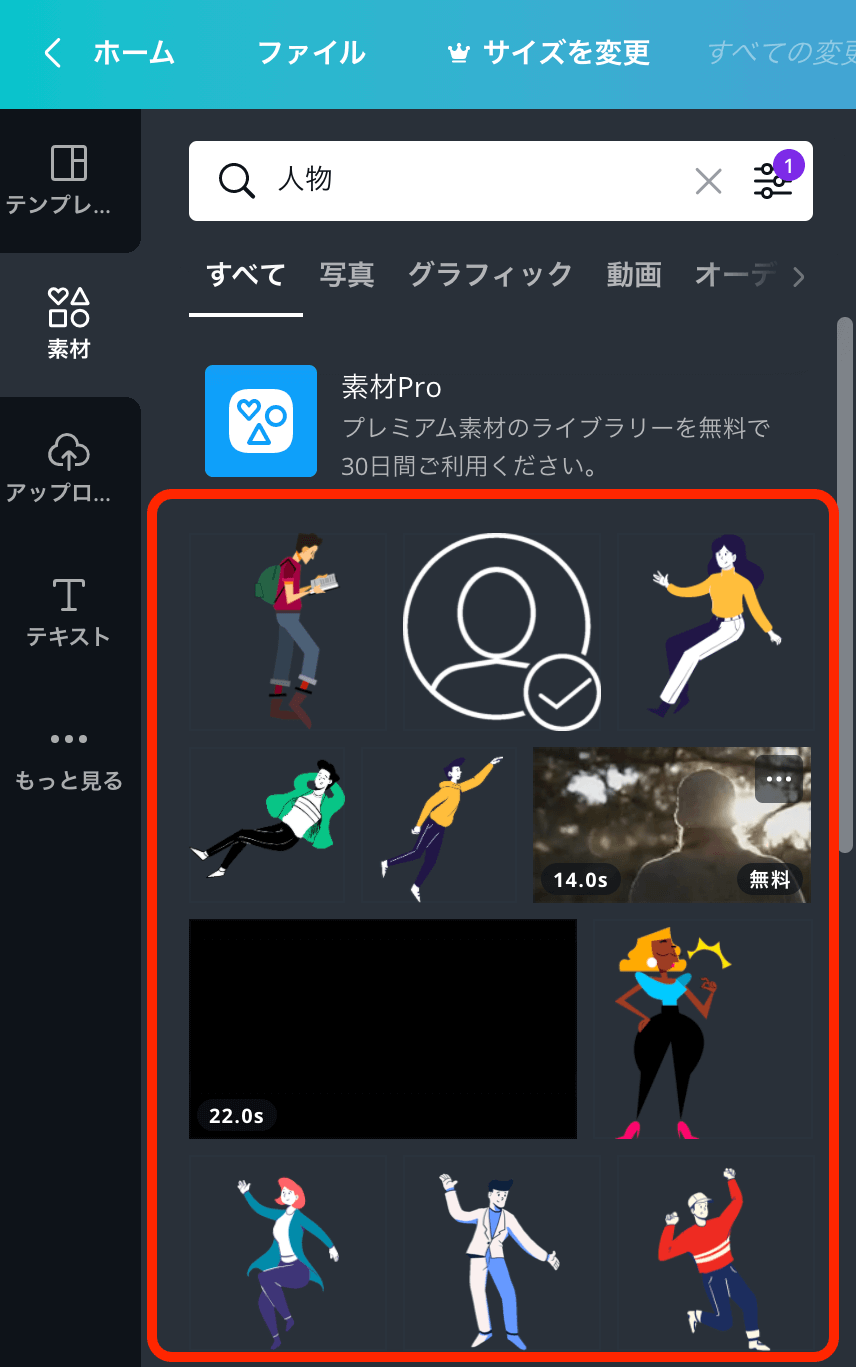
▼アニメーションのみの素材に絞られました▼

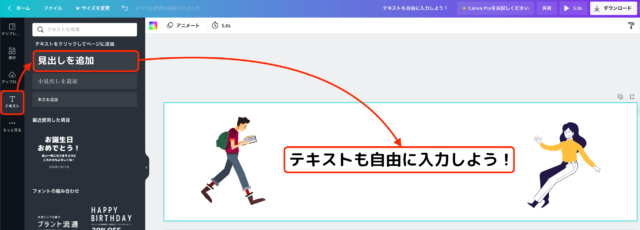
ここから自分の気に入ったアニメーションを選択し、バナーを作成していきます。

[st-step step_no=”3″]動画をダウンロードする[/st-step]
バナーが完成したらダウンロードしていきます。
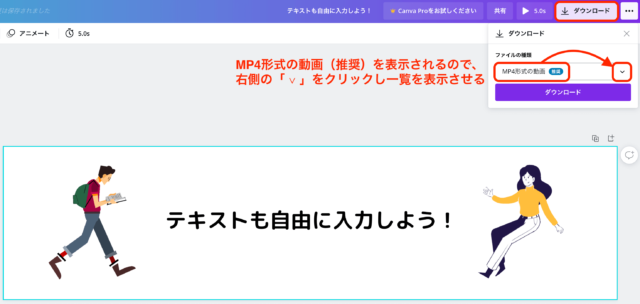
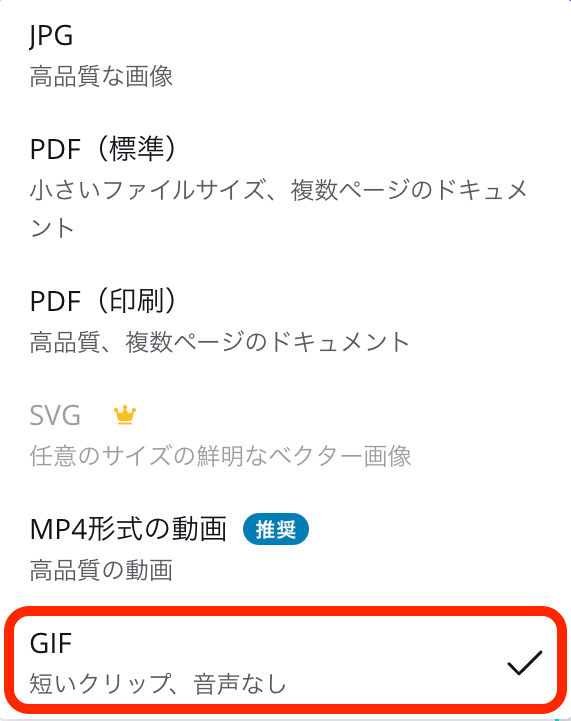
画面右上の「ダウンロード」→「∨」をクリックして一覧を表示させます。その際、「MP4形式の動画」でダウンロードしないように注意しましょう。
[st-cmemo myclass=”st-text-guide st-text-guide-attention” fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”#ffcdd2″ borderwidth=”” iconsize=””]MP4形式の動画でダウンロードしないようにする[/st-cmemo]

一覧の一番下にある「GIF(短いクリップ、音声なし)」を選択しましょう。

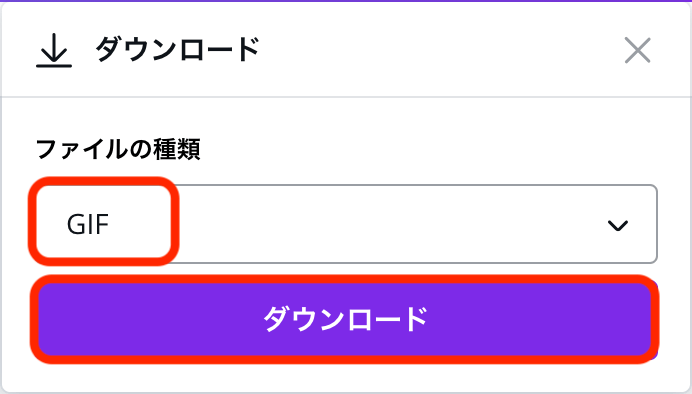
ファイルの種類が「GIF」になっていることを確認して、「ダウンロード」しましょう。

▼これでGIFアニメーションのバナーが完成です▼

[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]
▼Canva基礎編(スマホ版)▼
まとめ
ワードプレスをはじめ、アメブロなどにもGIFアニメーションのバナーは使用できます。


[st-box-btn myclass=”” pc_show=”4″ margin=”0 0 20px 0″ type=””]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/design-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”商品の作り方” subtext=”” url=”https://suzakijunichi.com/category/online-service/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/color-palette-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”便利ツール” subtext=”” url=”https://suzakijunichi.com/category/tool-tukaikata/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/smart-energy-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”時短仕事術” subtext=”” url=”https://suzakijunichi.com/category/jitan-shigotojutu/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/world-graphics-day-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”雑記・コラム” subtext=”” url=”https://suzakijunichi.com/category/zakki/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[/st-box-btn]
[st-card myclass=”” id=”5330″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]