今回はPC版の「Canva」の始め方と、基本的な操作方法について詳しく解説していきます。

1. Canvaの始め方(無料登録)
これからCanva」の使い方とデザインの基本について解説していきます。
▼動画でcanvaの使い方(PC編)を学ぶ▼
[st-div class=”” margin=”0 0 -5px -5px” padding=”0 0 0 0″ add_style=””]
[/st-div]
手順1:Canvaにアクセスする
まずは Canvaのサイトにアクセスします。
▼以下のボタンから登録すると、プレミア画像などが使える特典がついてきます▼
[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]
手順2:Canvaに登録する
canvaのサイトにアクセスしたら、画面右上の「登録」をクリックして会員登録をします。


Canvaの登録方法は3つあります。
- Googleで登録
- Facebookで登録
- メールアドレスで登録
Google・Facebookのアカウントを使う方法であれば、認証(パスワードを入力)するだけで登録が完了します。
メールアドレスで登録する場合も、必要な情報は「名前(ニックネーム可)」と「アドレス」だけです。
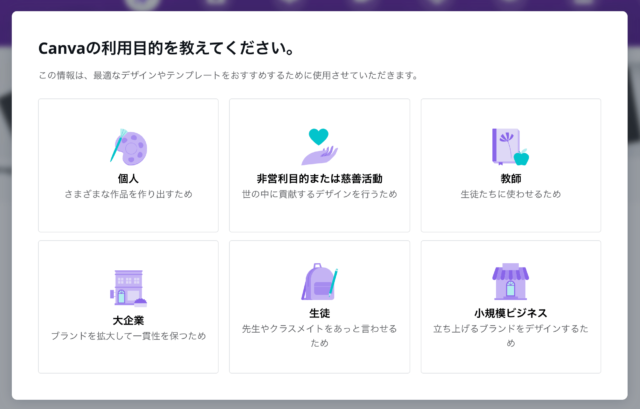
手順3:利用目的を選択
登録画面を進めていくと、「Canvaの利用目的を教えてください」という画面になります。
どれを選んでも使える機能は一緒です。
ちなみに、利用目的は後から変更することも可能です。
「小規模ビジネス」を選択すると「チームメンバーの招待」などのが表示されますが、必要なければスキップしてください。

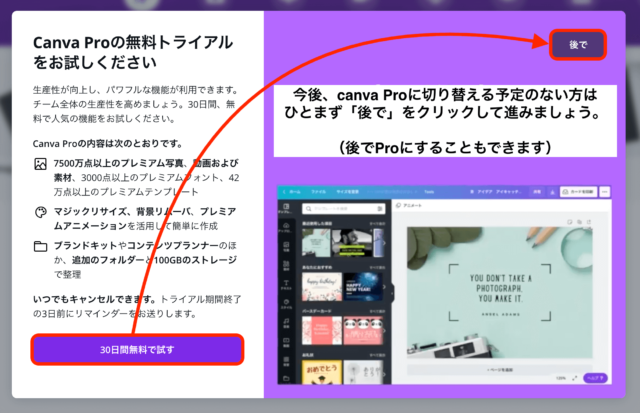
手順4:有料プランのトライアル選択
さらに進めていくと、「Canva Proの無料トライアルをお試しください」というお知らせが表示がされます。
「Canva Pro」にすれば色々な充実した内容が使えますが、「今はまだ無料でいいや」という方は、「後で」をクリックしましょう。

ここまでで、登録は完了です。
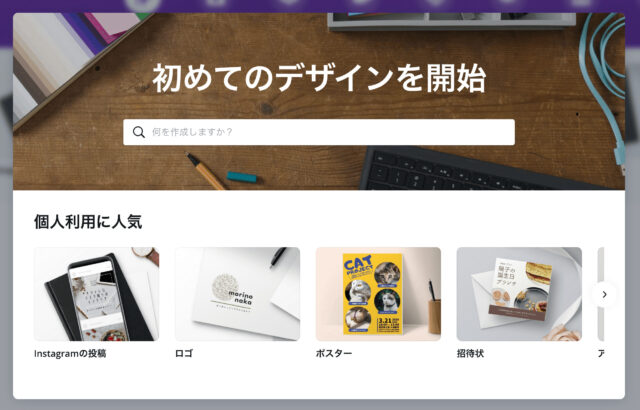
登録完了!
下の画面で、このままテンプレートをクリックしても作成できます。

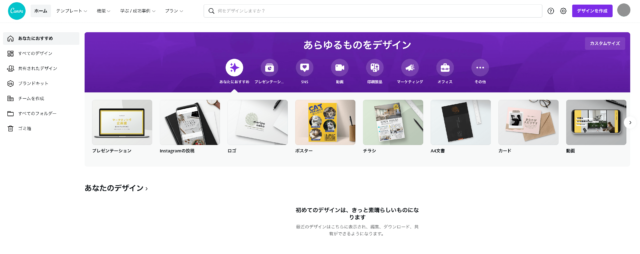
「ホーム」ボタンをクリックすると、このページになります。

2. Canvaトップ画面の見方
Canvaへの登録はできましたか?
続いて、Canvaのトップページ画面の基本的な見方について説明していきます。
≫メニューバーの説明
まずは、トップページに表示されている上部のメニューバーの説明をしていきます。
| ① | テンプレート一覧を表示します |
| ② | 印刷・デザイン機能・ダウンロードなどの機能紹介 |
| ③ | canvaの知識やビジネスノウハウ、成功事例、写真や撮影時のヒントなどを学べます。 |
| ④ | canvaのプランを変更できます。 |
| ⑤ | canvaに関するヘルプを参照できます。 |
| ⑥ | アカウントに関する設定ができます。 |
| ⑦ | 新しくデザインを作成します。 |
| ⑧ | 友達への紹介リンク、登録メールアドレスやログインデバイスの管理や、有料プラン使用時の支払い情報等を確認・修正できます。 |
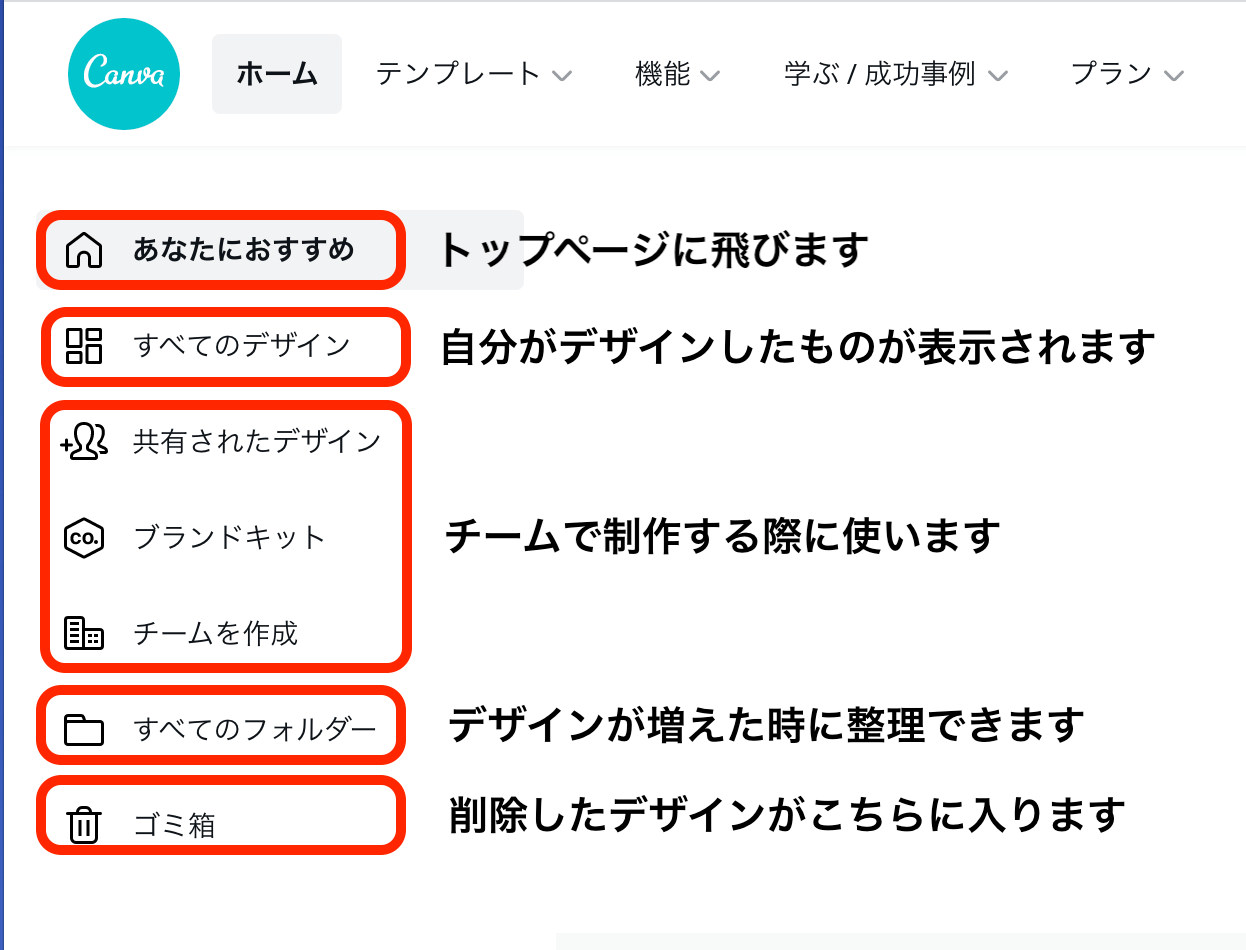
≫サイドメニューバーの説明
続いて、サイドメニューバーの説明をしていきます。

| あなたにおすすめ | トップページに飛びます |
| すべてのデザイン | 自分が作ったデザインが一覧で表示されます |
| 共有されたデザイン他 | チームで共有して制作する際に使います |
| すべてのフォルダー | デザインが増えた際にフォルダを使って整理できます(無料プランは2つまで) |
| ゴミ箱 | 削除したデザインはこちらに入ります |
こちらのサイドバーは、個人だと「すべてのデザイン」くらいしか使わないイメージですね。
3.デザイン作成画面の見方
それでは、デザイン作成画面に入っていきます。
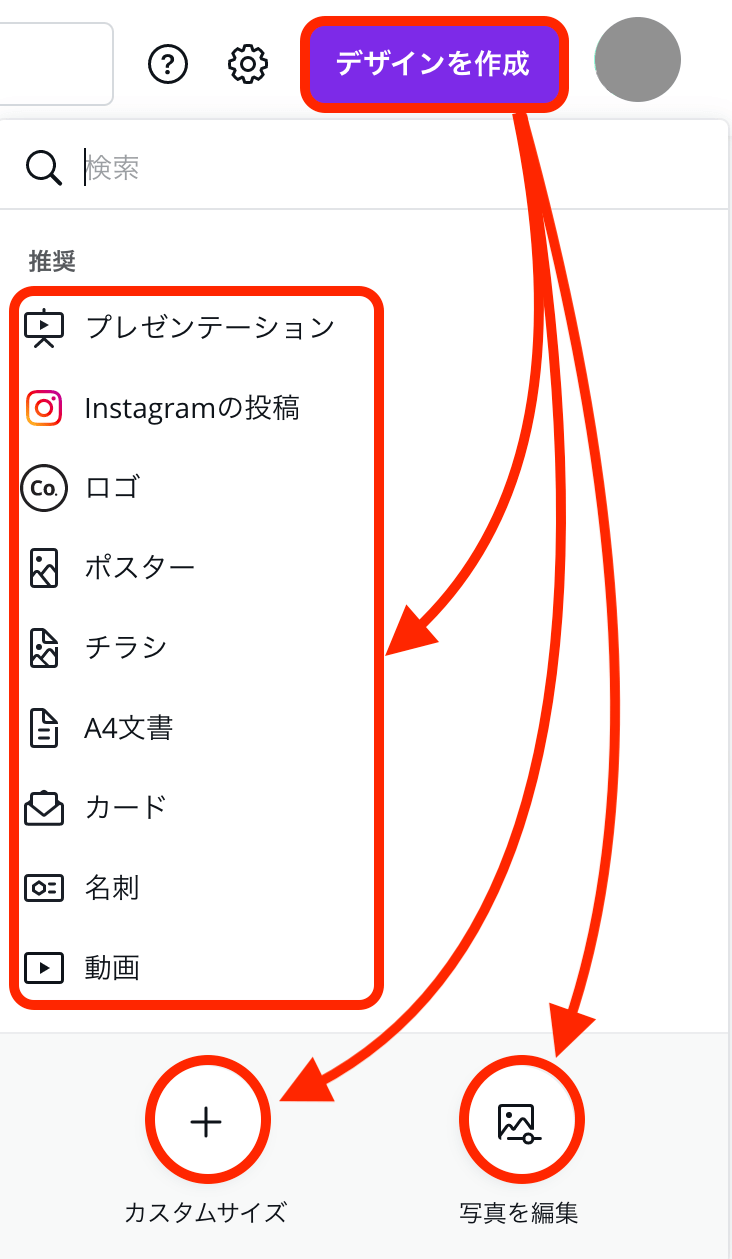
まずは、トップ画面の画面右上にある「デザイン作成」をクリックします。
すると、下のような画面が表示されますので、用途に合ったものを選んでいきます。

▼それぞれの使い方は以下の通りです▼
- 規定サイズ(各メディアに適したサイズで、デザインを作成できます)
- カスタムサイズ(指定したサイズで、デザインを作成できます)
- 写真を編集(準備した写真をベースに、デザインを作成できます)
≫メニューバーの説明
デザインを作成する画面の上部のメニューバーの説明をしていきます。
| ファイル | 定規線・ガイド・余白を表示・印刷の塗り足しを表示させることができます。 |
| サイズ変更 | 画像のサイズ変更ができます(無料プランではできません) |
| 名称未設定のデザイン | 作成中の画像の名称をつけることができます。 |
| 共有 | 作成したデザインを他のユーザーに表示、または編集するためのURLを発行できます。 |
| ダウンロード | 作成した画像をダウンロードします。 |
| [•••] | Instagramに投稿・プレゼンや録画など、その他の設定ができます。 |
≫サイドメニューバーの説明
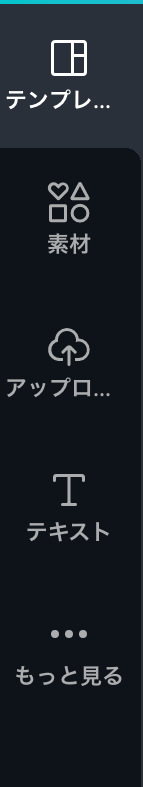
続いて、画面左側に出てくる、サイドメニューバーの説明をしていきます。

| テンプレート | テンプレート一覧を表示します。 |
| 素材 | 素材一覧を表示します。 |
| アップロード | 画像・動画・オーディオをアップロードできます。 |
| テキスト | テキストを追加します。 |
| もっと見る | 写真・スタイル・オーディオなど、その他のアプリ |
- 写真を入れたい
- 動画を入れたい
- オーディオを入れたい
- デザインのカラーのスタイルを設定したい
- 背景を入れたい
- グラフを入れたい
などの時に、それぞれのアイコンをクリックすると、サイドバーの中に追加されます。

あとは色々使いながら慣れていくのが一番ですね^^
結構無料プランでも「こんなことまでできるんだ!」と驚くと思います。ぜひCanvaを使って、いろんなデザインを作っていきましょう。
デザインの作成手順
実際に Instagram用の画像を作成する流れを説明していきます。

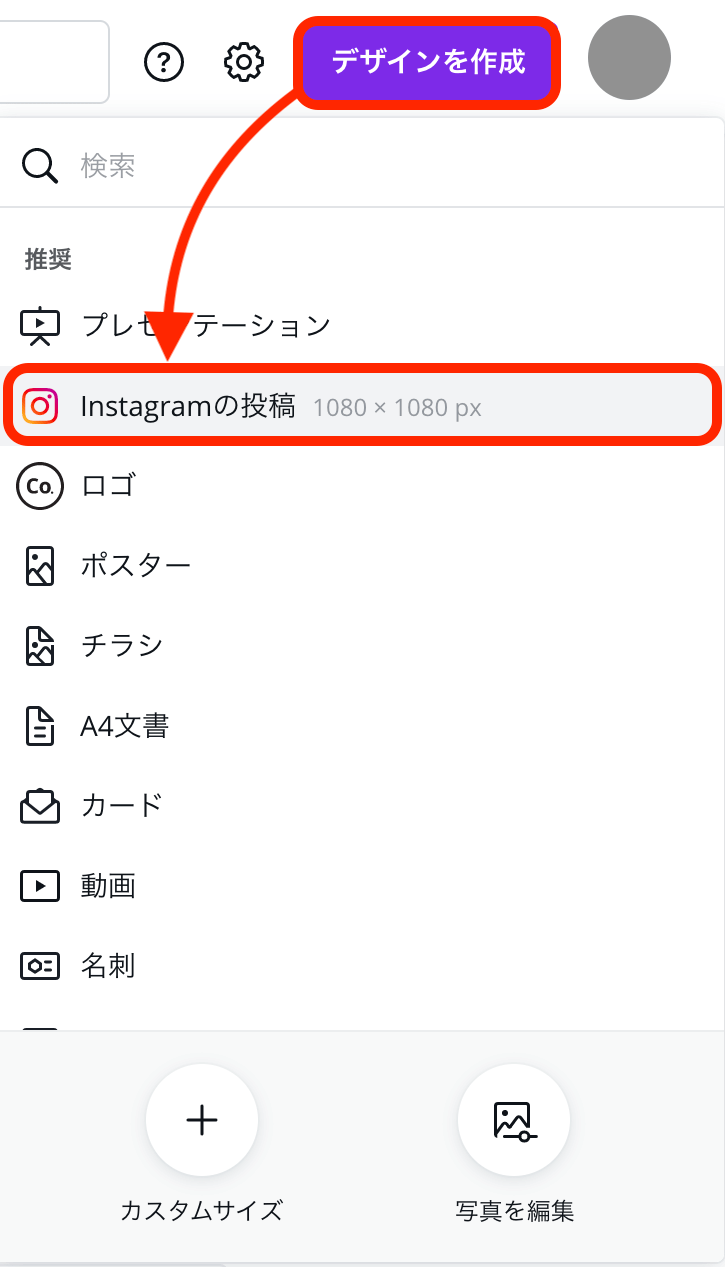
手順1:デザイン作成をクリック
まずは画面右上の「デザイン作成」から「Instagram投稿」をクリックします。

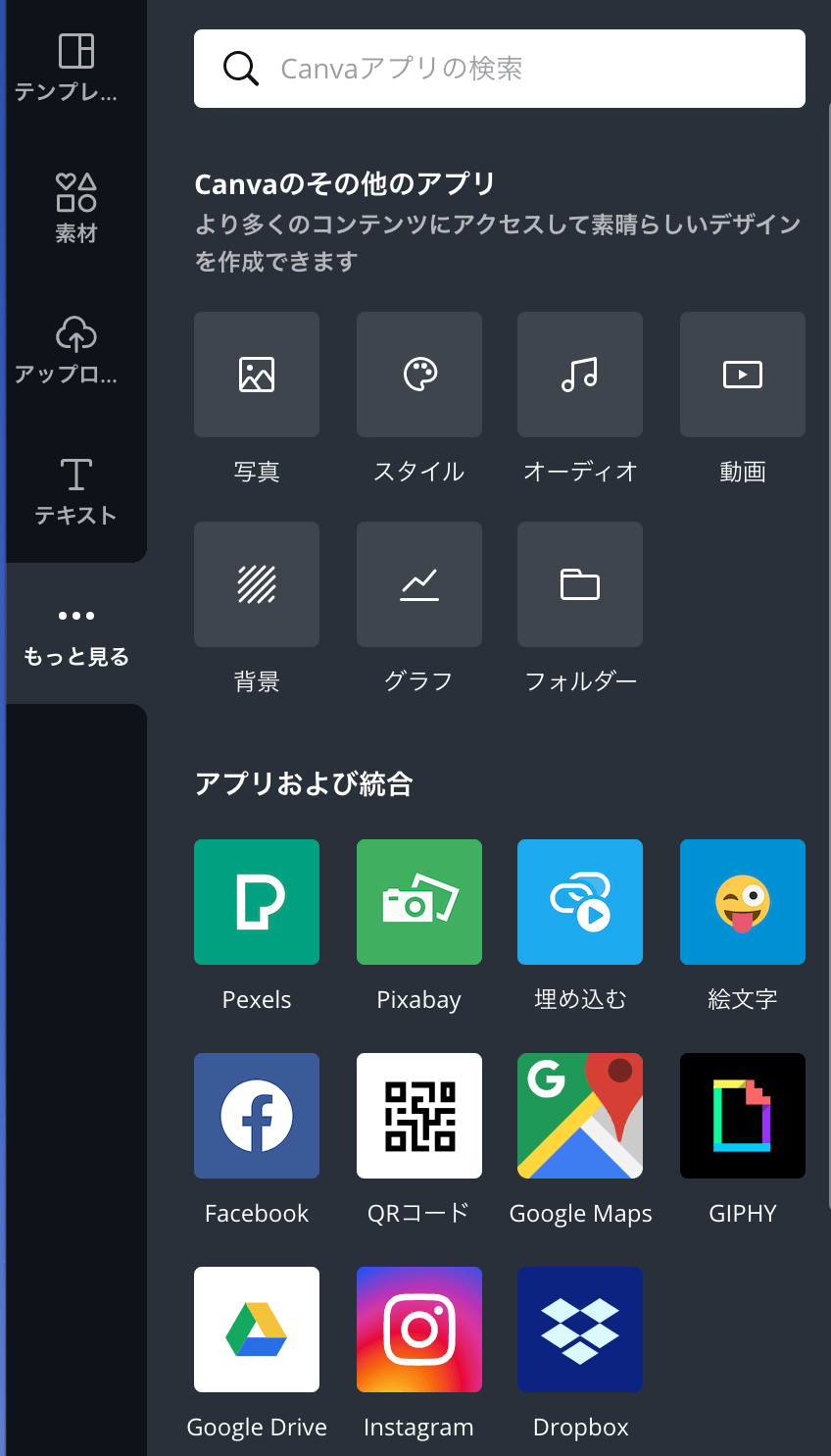
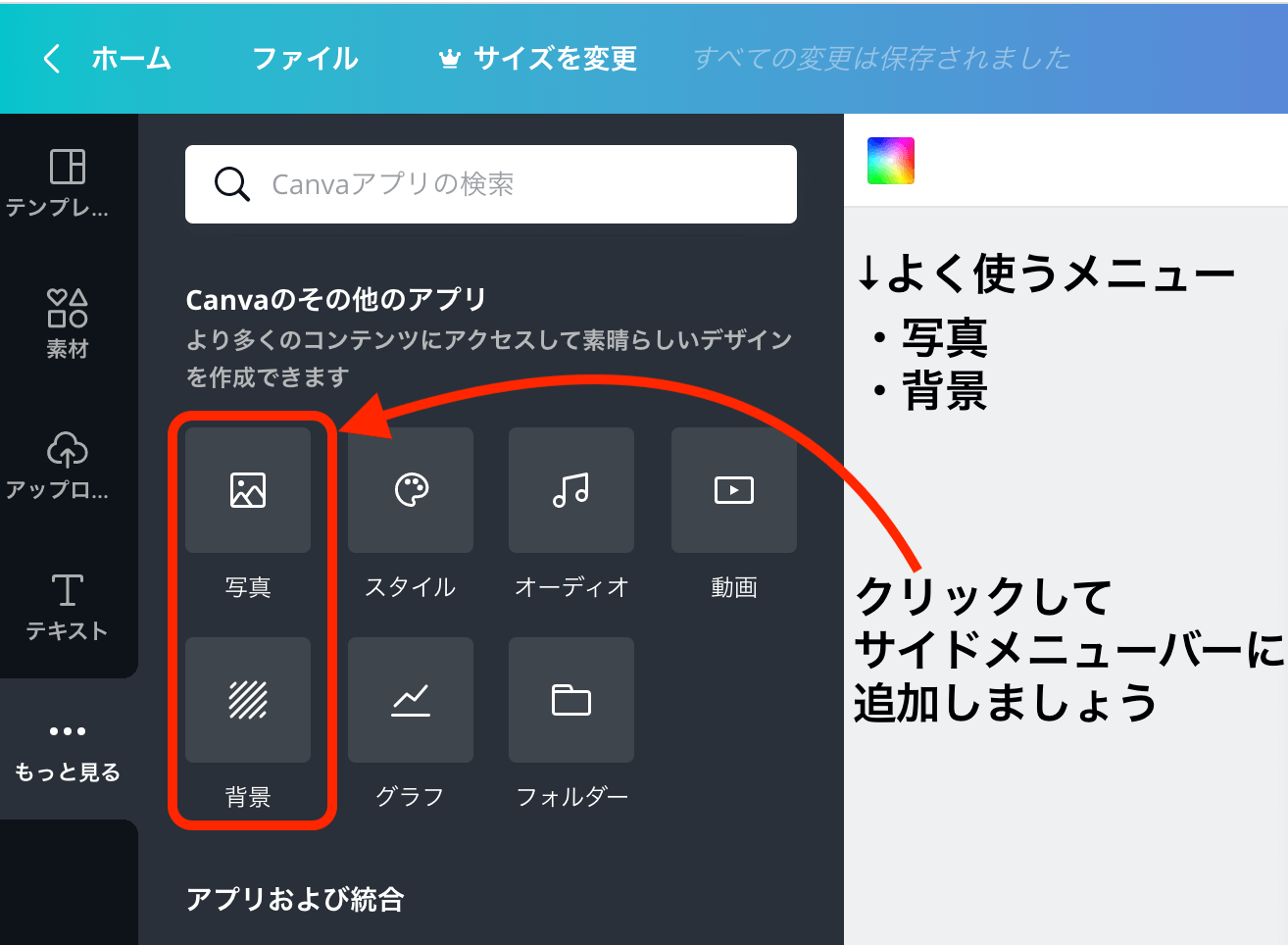
手順2:「写真」「背景」アプリをサイドバーに追加
Instagram投稿を作成するにあたって、「写真」や「背景」はよく使う機能ですので、あらかじめサイドバーに追加しておきます。
「もっと見る」から「写真」「背景」をクリックし、サイドメニューバーに追加します。

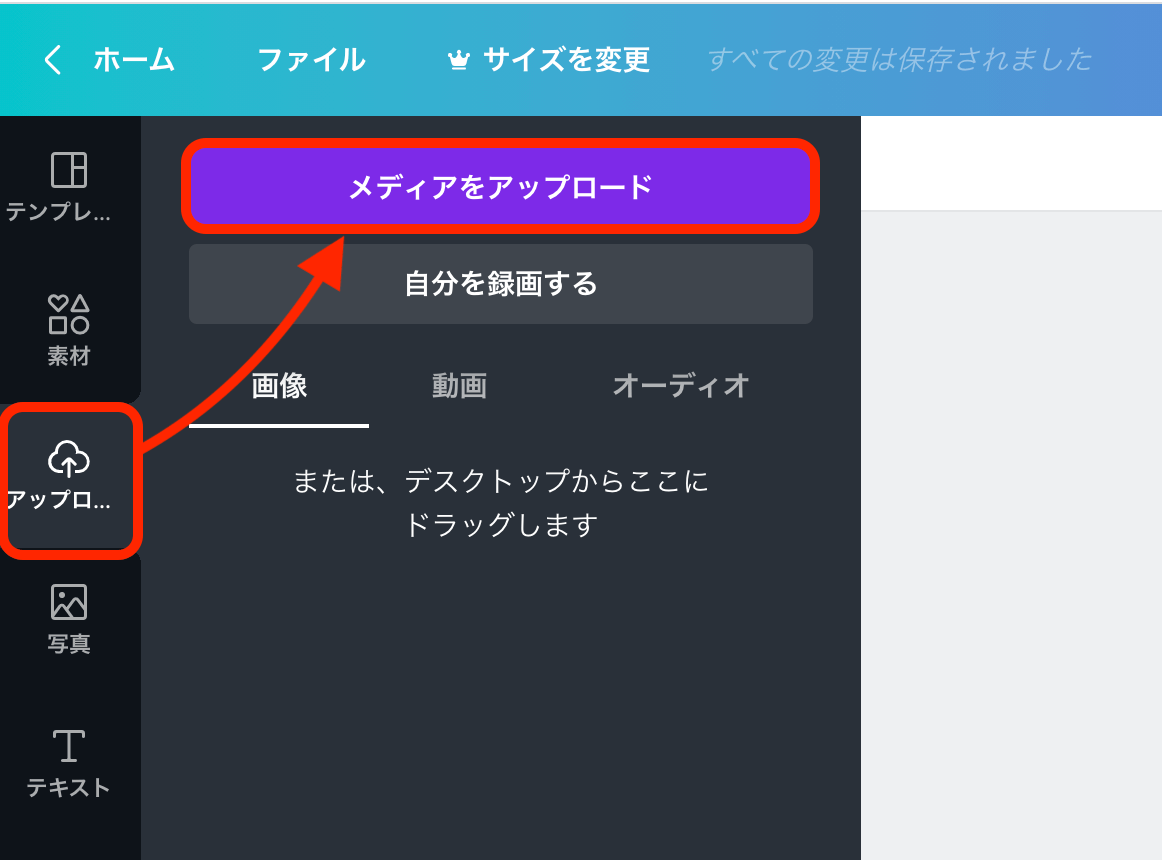
手順3:写真をアップロードする
次に、写真のデータをアップロードしていきます。
「アップロード」→「メディアをアップロード」をクリックします。

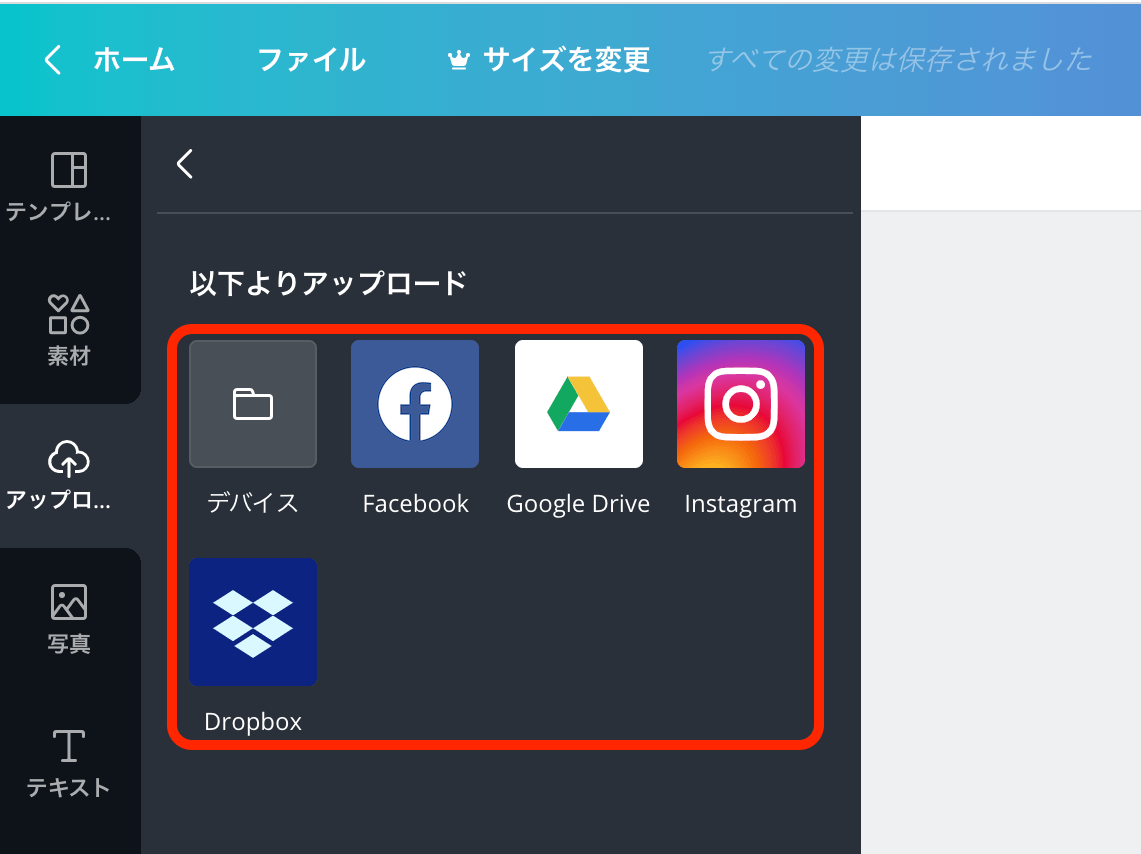
アップロードしたい写真の場所を選択し、写真をアップロードしていきます。
- デバイス
- Google Drive
- Dropbox

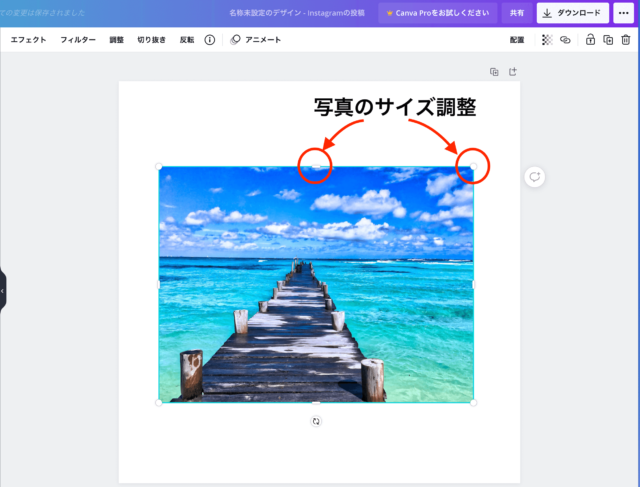
手順4:写真の位置とサイズを決める
写真が挿入されたら、位置とサイズを決めていきましょう。
写真をそのままドラッグ&ドロップ して位置を決定し、
写真の隅にある「○」「=」を操作してサイズを決めます。

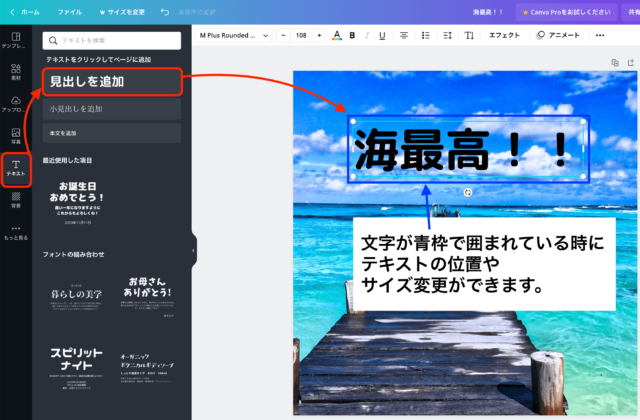
手順5:テキストを挿入する
続いて、テキストを挿入していきます。
画面左の「テキスト」から「見出しを追加」を選び、「テキストを編集」します。

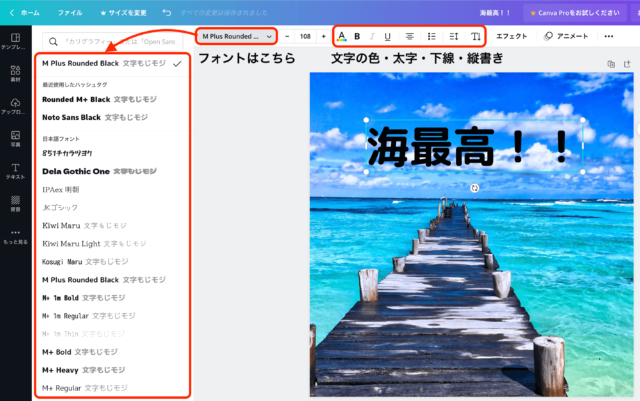
テキストのフォント、色、太字、罫線なども変更できます。

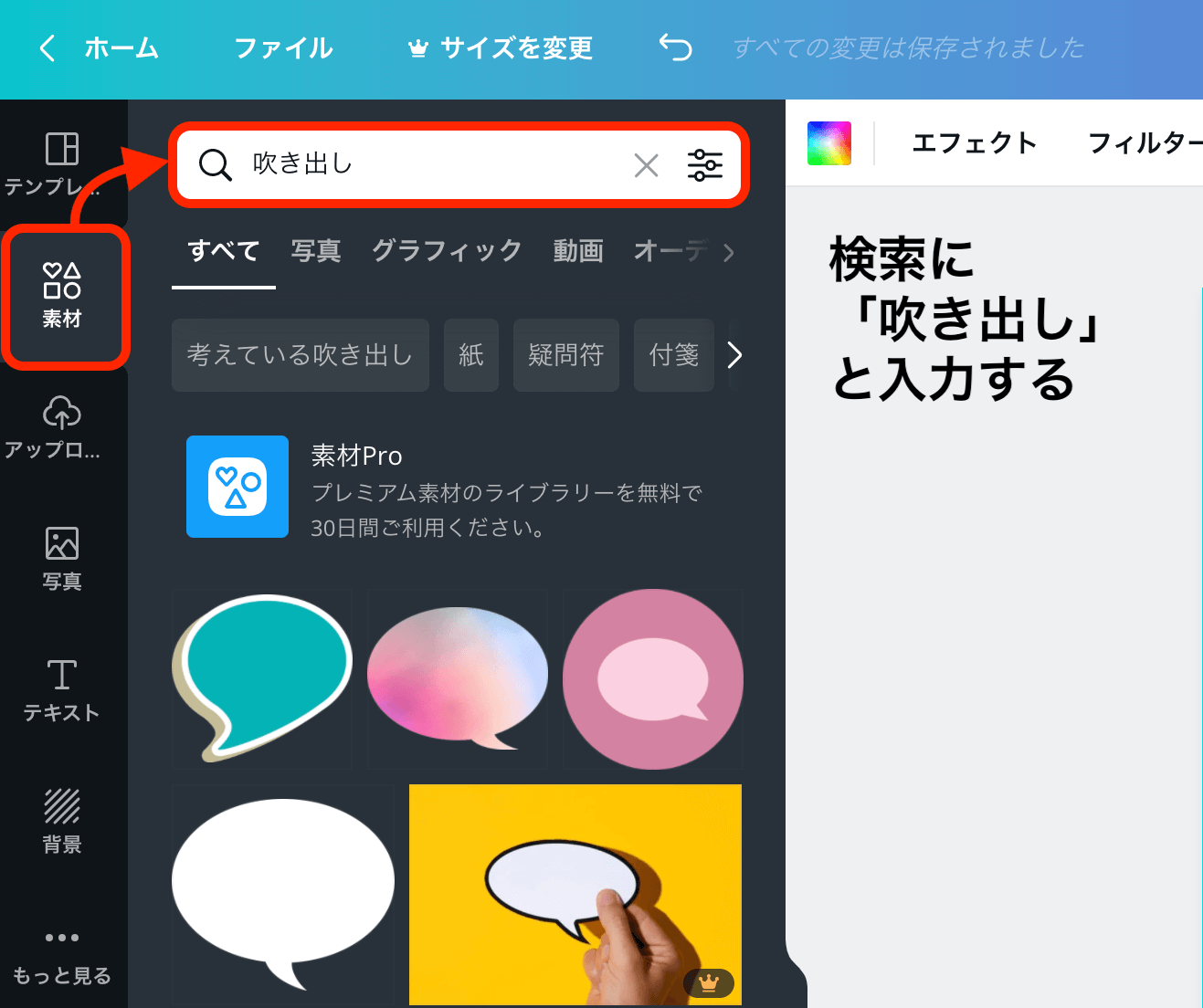
手順6:素材(吹き出し)を挿入する
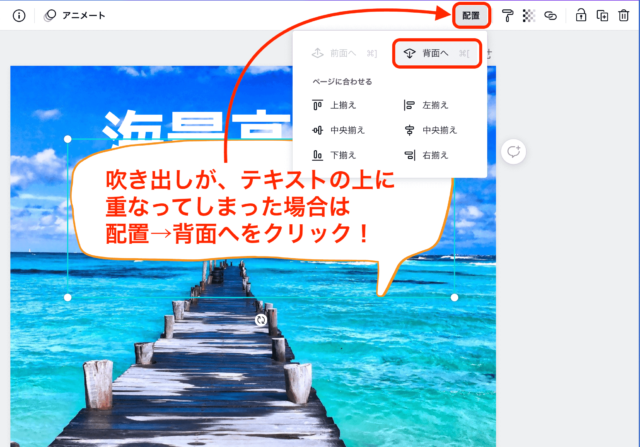
続いて、素材(吹き出し)を挿入してみます。
「素材」をクリックし、「吹き出し」と入力して検索します。

下の画像のように、「素材(吹き出し)」が「テキスト」の前に来てしまった場合は、まず「素材(吹き出し)」を選択し、「配置」から「背面へ」をクリックすると、「素材」が「テキスト」の後ろ側に移動します。

写真・素材・テキストなどが何層にも重なっているというイメージをしてもらえると少しはわかりやすいかもしれません^^
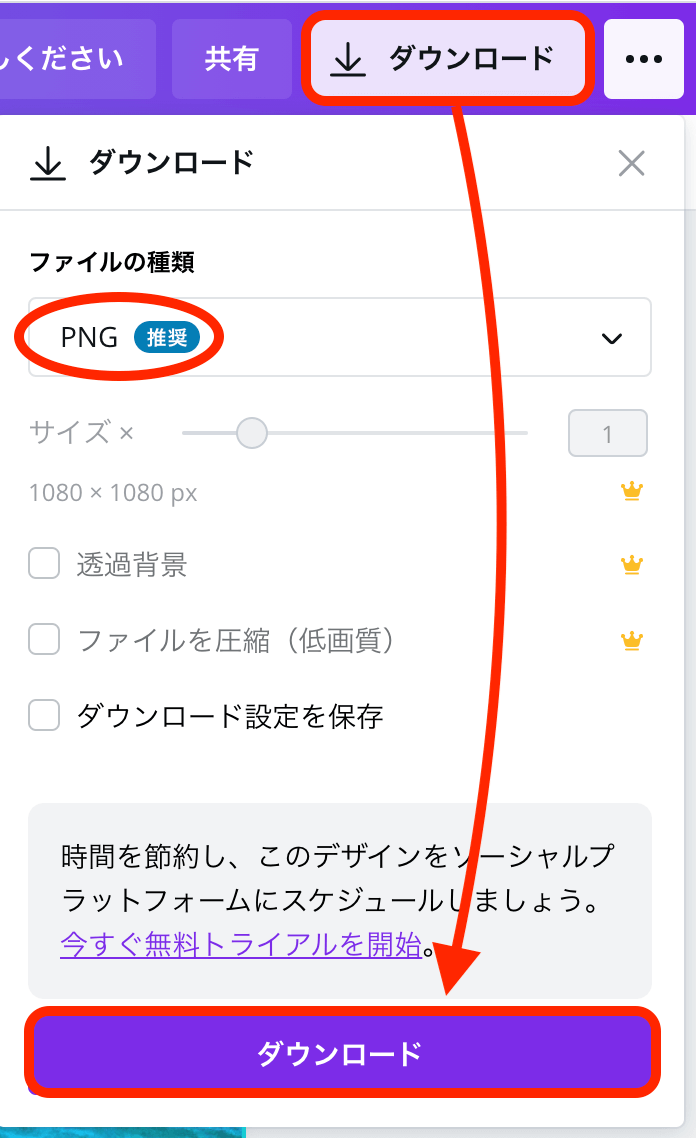
手順7:画像をダウンロードする
最後に、完成した画像をダウンロードしていきます。
画面右上の「ダウンロード」からダウンロードをしていきます。

これでInstagram用の画像作成は完了です。
早速インスタにアップしてみましょう^^
まとめ
いかがだったでしょうか。
動画にて、「canvaの使い方」もアップしておりますので、こちらも参考にしてください。
canvaは素人でも簡単にいろんなデザインができるのでとてもおすすめ!
▼以下のボタンから登録すると、プレミア画像などが使える特典がついてきます▼
[st-mybutton url=”https://px.a8.net/svt/ejp?a8mat=3N6F1W+73F35M+4M9K+64Z8Y” title=”CANVAでオリジナルで印象に残るデザインを今すぐ開始!” rel=”” fontawesome=”” target=”” color=”#fff” bgcolor=”#4FC3F7″ bgcolor_top=”#67cbf8″ bordercolor=”#4FC3F7″ borderwidth=”1″ borderradius=”30″ fontsize=”85″ fontweight=”” width=”90″ fontawesome_after=”fa-angle-right” shadow=”” ref=”on” beacon=””]