今日は、「WordPressでデジタルコンテンツの販売サイトを作成する方法」を具体的にお伝えします。

デジタルコンテンツとは?
デジタルコンテンツとは、デジタル形式で構成されているコンテンツのことです。
文章(テキスト)や動画、音楽、画像などをデジタルデータにしてWEB上に公開したものや、サービスを通して消費者に提供されているものを言います。
デジタルコンテンツの例としては
[st-mybox title=”参考” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 文章やテキスト→(本からKindleなどの電子書籍へ)
- 音楽→(CDから、iTuneなどの音楽データのダウンロード)
- ゲーム(ソフトから、ダウンロードできるものやアプリ)
- 映像(DVDから、Amazonプライムなどの動画配信サービス)
[/st-mybox]
など、さまざまなものがあります。


ワードプレスに販売サイトを作成する手順
ワードプレスに販売サイトを作成する手順についてお伝えします。
作成する流れは以下の通りです。
[st-mybox title=”販売サイトができるまでの流れ” fontawesome=”fa-list-ol” color=”#757575″ bordercolor=”#f3f3f3″ bgcolor=”” borderwidth=”3″ borderradius=”5″ titleweight=”bold” title_bordercolor=”#757575″ fontsize=”” myclass=”st-mybox-class st-title-under st-list-no” margin=”25px 0 25px 0″]
- プラグイン(Simple Pay)の追加
- 決済ツール(ストライプ)との接続
- プラグイン(Simple Pay)の初期設定
- サンクスページを編集
- 購入完了メッセージの設定
- 商品登録
- 商品ページ作成
[/st-mybox]
詳しく説明していきます。
1.プラグイン(Simple Pay)を追加
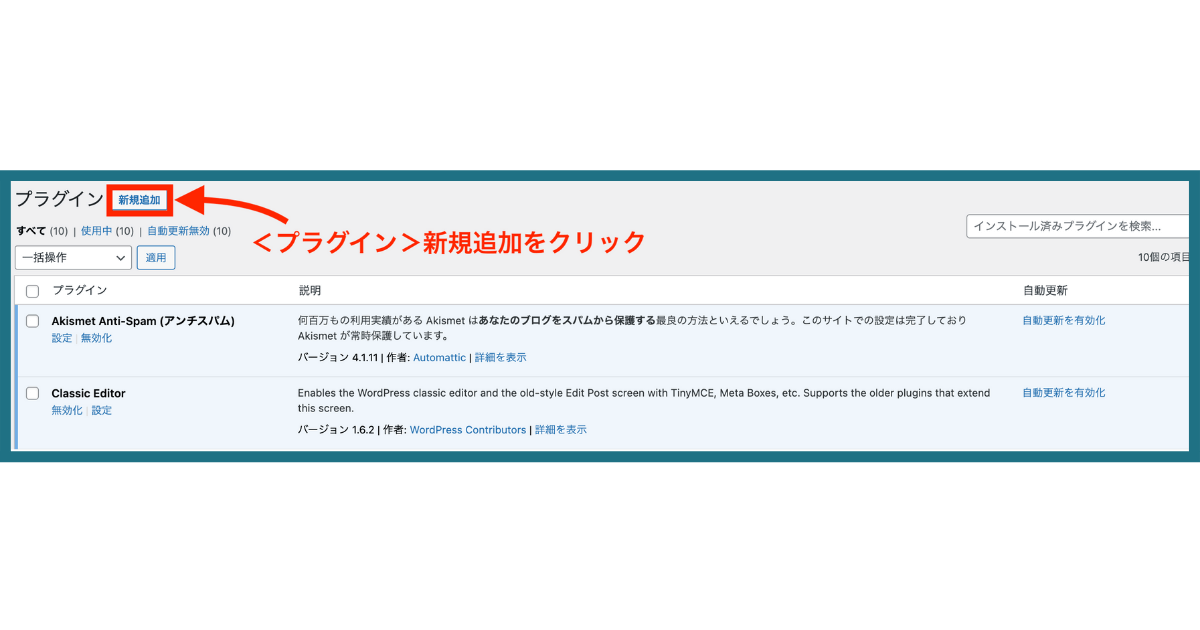
まず、ワードプレスの「プラグイン」から「新規追加」をクリックします。

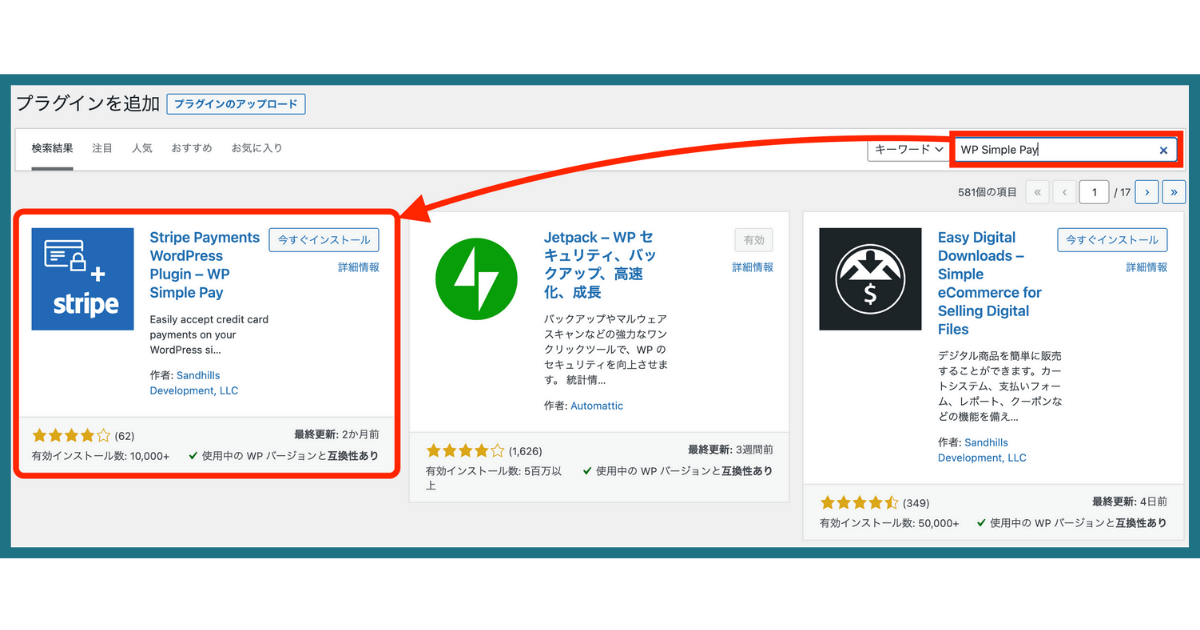
「WP Simple Pay」というプラグインをキーワード検索し、「今すぐインストール」で追加します。

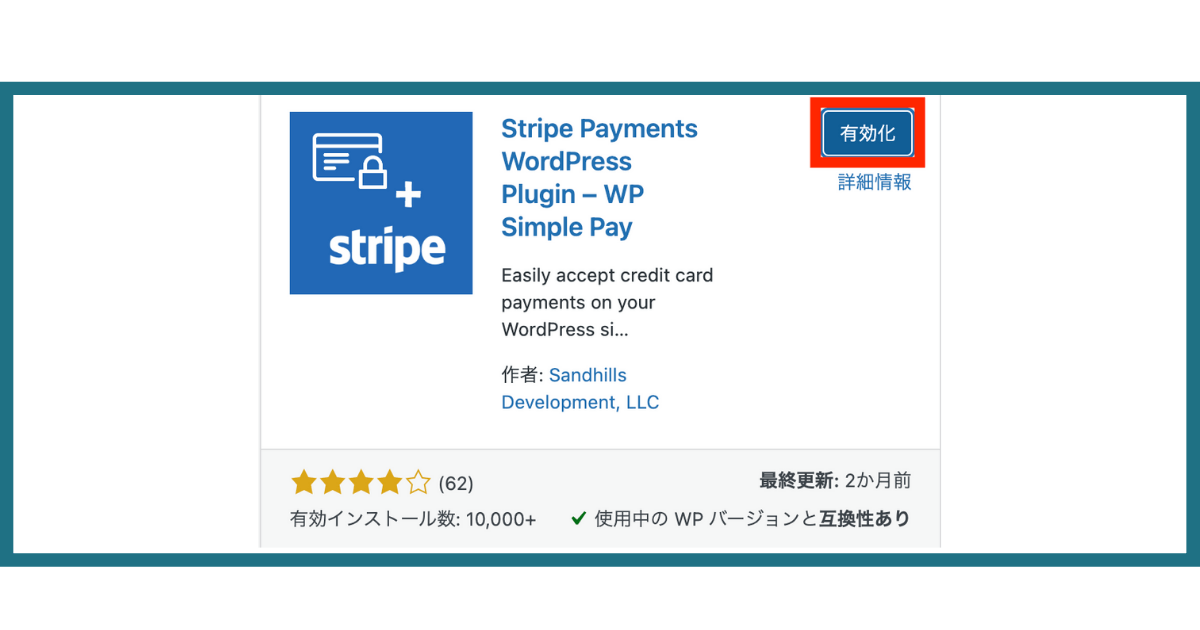
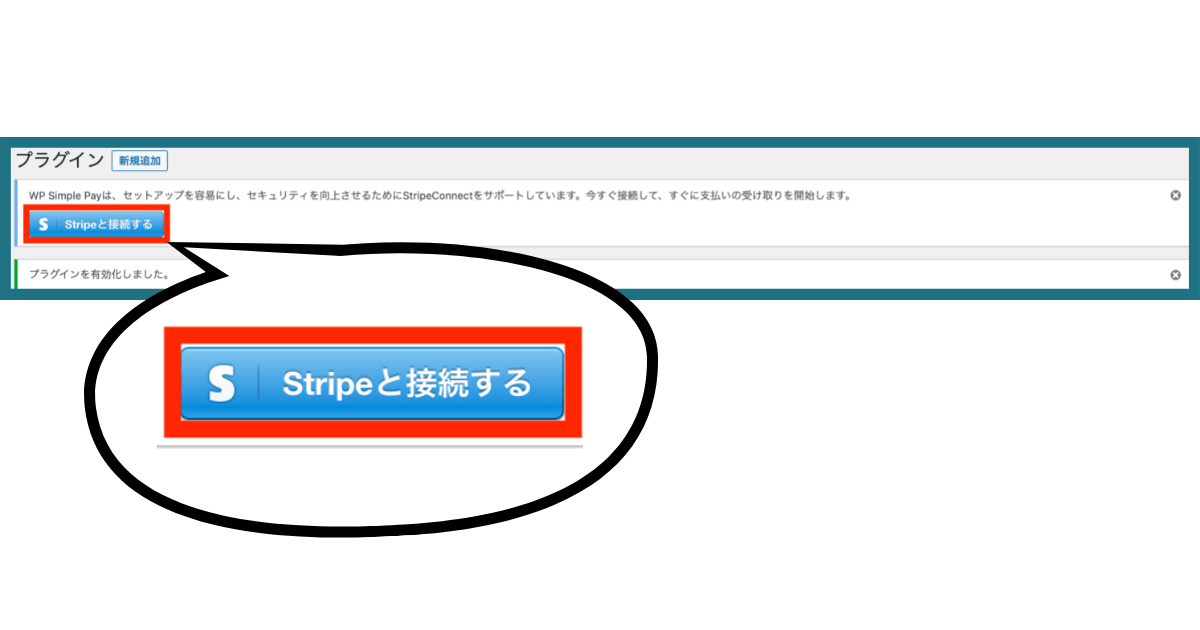
インストールできたら「有効化」をクリックします。

すると、Stripe(ストライプ)と接続するという表示が出ますので、ワードプレスとストライプ連携していきます。(※この後詳しく説明していきます)

2.決済ツール(ストライプ)との接続
続いて、決済ツール Stripe(ストライプ)と接続する手順をお伝えします。
ストライプとは、ユーザーの事業者アカウントと決済代行会社の間で送金を行うことで、クレジットカード(直接またはオンライン)での支払いを可能にする決済代行サービスです。



先ほどの「ストライプと接続」というボタンをクリックすると「Stripeの仕様を開始する」という画面になります。

ここからStripeとの提携を行ってください。
3.追加したプラグイン(Simple Pay )の初期設定
Stripeとの提携が完了したら、追加したプラグイン「Simple Pay」の初期設定をしていきます。
まずは、ワードプレスの左側にあるメニューバーの中の「Simple Pay Life」から「設定(settings)」を開きます。
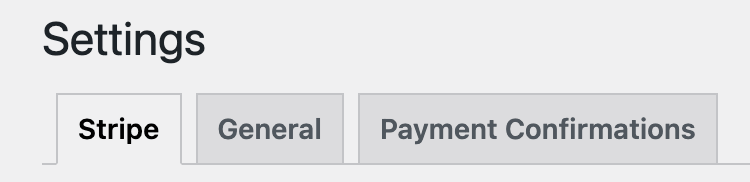
設定(Settings)メニューの一番左、「Stripe」のタブを開きます。



まずはここで、①〜③の設定を完了させてください。
| ① | 国は「Japan」を選択する |
| ② | テストモードはまだ「有効」にチェックを入れる |
| ③ | ストライプと連携する |
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]※Stripe(ストライプ)への会員登録は必須です[/st-cmemo]
登録していない方は、登録しておきましょう。
4.サンクスページを編集する
続いて、サンクスページの編集をします。

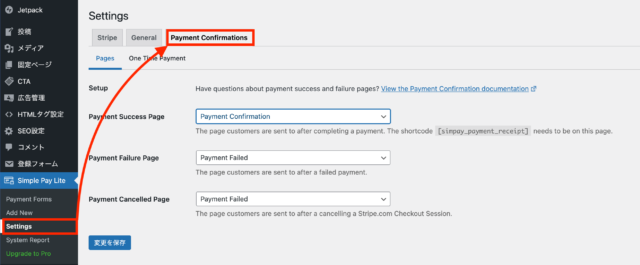
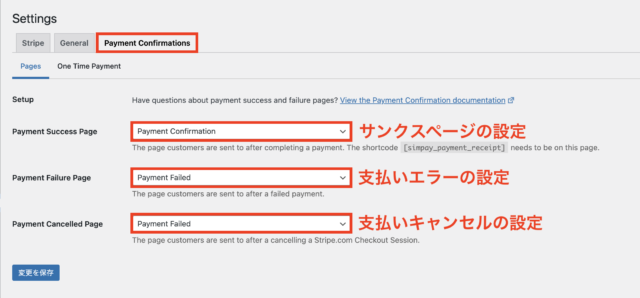
手順としては、「Simple Pay Life」から「設定(settings)」を開き、一番右の「Payment Confirmations」タブを開きます。

ここでは、サンクスページの他に、支払い時のエラーやキャンセルの時のページも設定できます。

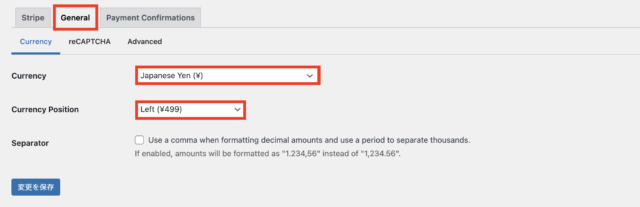
▼通貨の設定はこちら▼

≫サンクスページの注意点
ユーザーが商品を購入後、直接ダウンロードページではなく、一旦サンクスページに飛ばしてからダウンロードしてもらう場合、
[st-cmemo fontawesome=”fa-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ bordercolor=”” borderwidth=”” iconsize=””]サンクスページのURLが知られたら、購入してない方にも商品がダウンロードされてしまう[/st-cmemo]
というトラブルが発生します。


その他の対処法としては、サンクスページを「noindex」にする方法です。
noindexにしておくことでGoogleの検索結果に表示されないため、URLを推測されない限りは無断でのダウンロードを防げます。
5.購入完了メッセージの設定
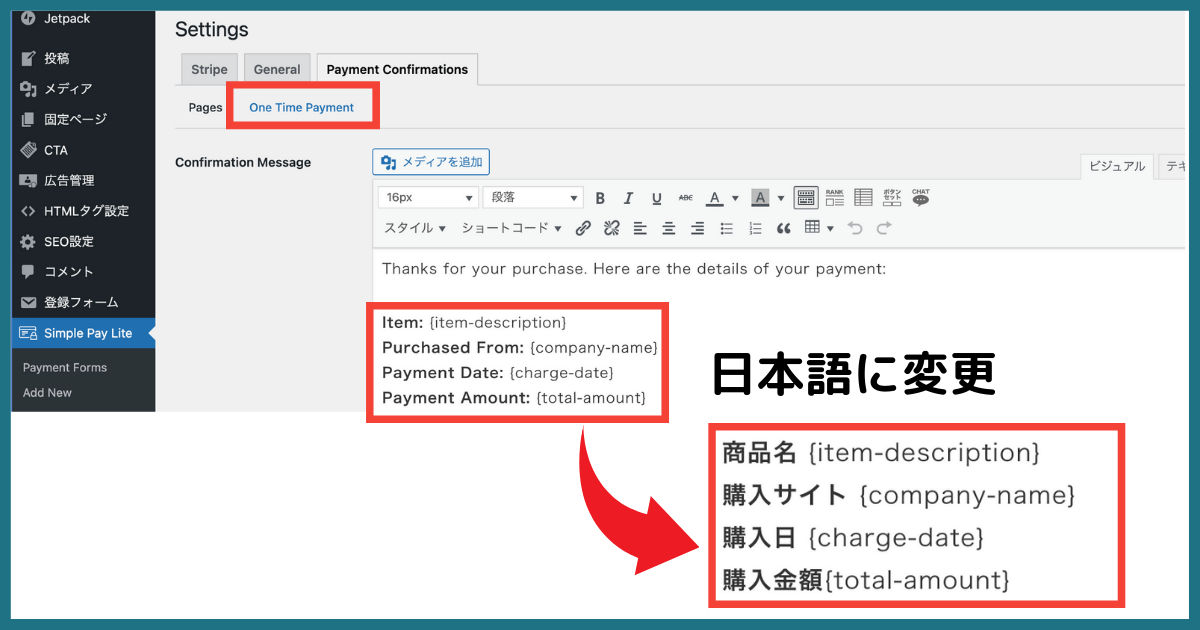
次に、購入完了メッセージを設定していきます。
「Simple Pay Life」から「設定(settings)」→「Payment Confirmations」→「One Time Payment」を開きます。


6.「商品登録」してボタンを作成
ストライプとの連携が完了したら「商品を登録してボタンを作成」していきます。
ワードプレスの「Simple Pay Lite」の下にある「Add New」をクリックします。
ここでは商品・サービスの名前や金額を設定していきます。

▼日本語に翻訳したものがこちら▼


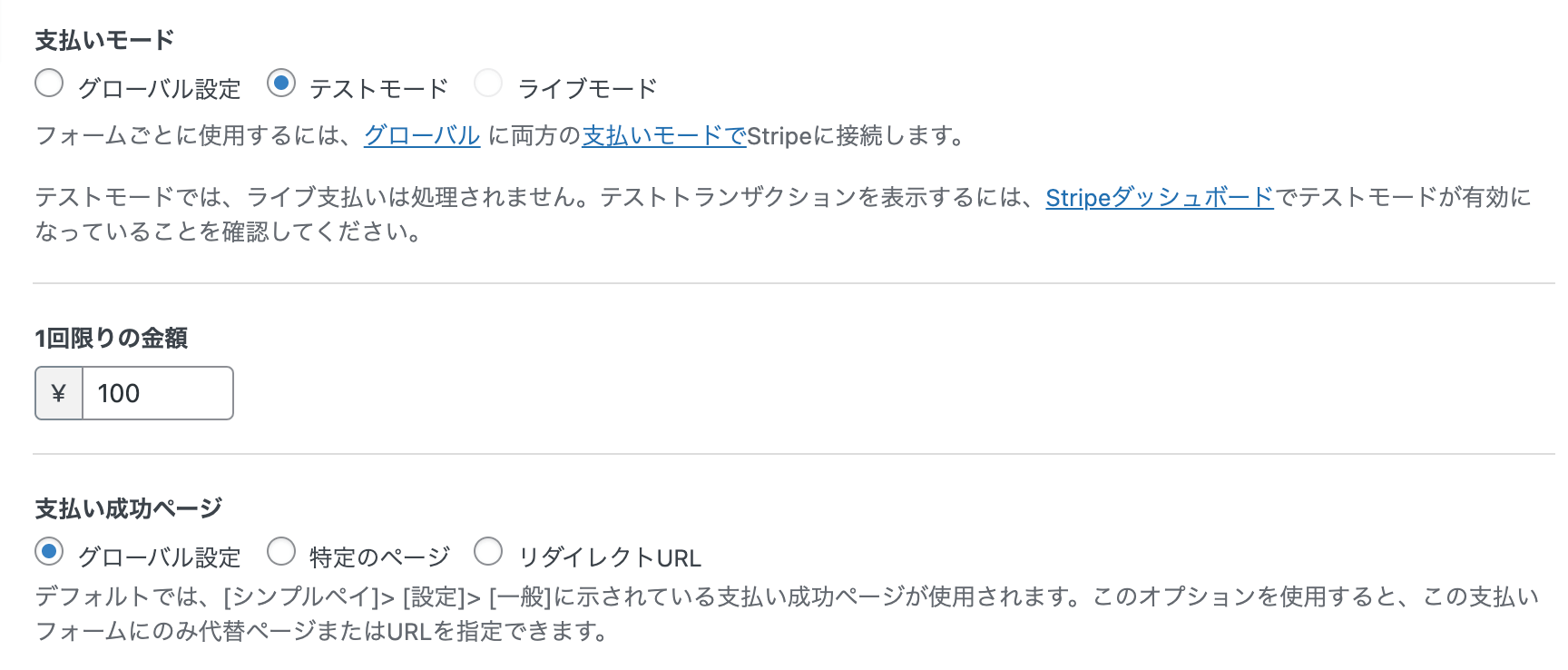
①支払いモード
①は支払いモードの設定です。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
②料金
②には商品・サービスの料金を入力します。
③支払い成功ページ
③購入後のユーザーをどのページに飛ばすかを設定します。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
Global Setting(グローバル設定)
Specific Page (特定のページ)
Redirect URL(リダイレクトURL)
[/st-mybox]
これらを入力し、このままプレビューを押すと下の画像のようになります。

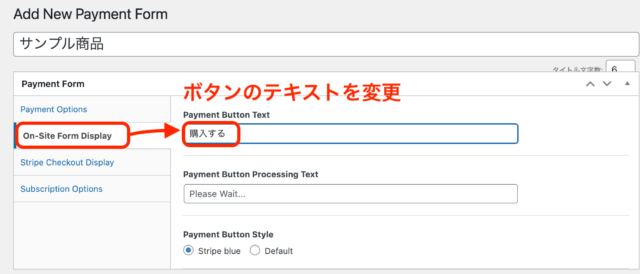
初期設定のままだと、「Pay with Card」のままなので、下の画像のようにボタンのテキストを変更しておきましょう。

再度プレビューを押すとテキストが変更されているのがわかります。

7.「商品ページ」を作成
最後に、作成した商品のボタンを使って「商品ページ」を作成していきます。
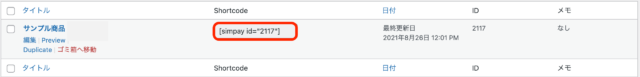
ボタンを作成したあと、ワードプレスの「Simple Pay Lite」をクリックすると登録した商品が表示されます。
各商品にショートコードが作成されていますので、そちらをコピーします。

このショートコードを、商品ページに貼り付ければ完成です!
初心者向けの販売プラットフォームとは
デジタルコンテンツを販売する方法としては、大きく分けて2つあります。
[st-minihukidashi fontawesome=”” fontsize=”” fontweight=”” bgcolor=”#FFB74D” color=”#fff” margin=”0 0 20px 0″ radius=”” position=”” myclass=”” add_boxstyle=””]デジタルコンテンツ販売方法[/st-minihukidashi]
- 「プラットフォーム」を活用する
- 「自社サイト」で販売する
今回の記事では、プラットフォームを活用せず、
自社サイト(ワードプレス)でデジタルコンテンツを販売するためのページの作成方法についてお伝えしてきました。
ちなみに、デジタルコンテンツが販売できるプラットフォームには以下のようなものがあります。
[st-mybox title=”” fontawesome=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- BASE(ベイス)
- STORES(ストアーズ)
- note(ノート)
- Amazon Kindle ダイレクト・パブリッシング
- TUNECORE Japan(チューンコアジャパン)
[/st-mybox]

プラットフォームを活用するメリットとしては、初心者でも簡単にECサイトを持つことができること。
なので、販売実績やマーケティングに自信がない方は、まずはプラットフォームを活用して販売していくのがオススメです。

まとめ
自社サイト(ワードプレス)でデジタルコンテンツを販売してみたいなと思われていた方は、ストライプを使うことで簡単にECサイトが作れますので、ぜひ試してみてくださいね!

[st-box-btn myclass=”” pc_show=”4″ margin=”0 0 20px 0″ type=””]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/design-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”商品の作り方” subtext=”” url=”https://suzakijunichi.com/category/online-service/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/color-palette-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”便利ツール” subtext=”” url=”https://suzakijunichi.com/category/tool-tukaikata/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/smart-energy-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”時短仕事術” subtext=”” url=”https://suzakijunichi.com/category/jitan-shigotojutu/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://suzakijunichi.com/wp-content/uploads/2021/11/world-graphics-day-1.png” webicon=”st-svg-wordpress” icon_size=”60″ text=”雑記・コラム” subtext=”” url=”https://suzakijunichi.com/category/zakki/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[/st-box-btn]
[st-card myclass=”” id=”6395″ label=”” pc_height=”” name=”” bgcolor=”” color=”” fontawesome=”” readmore=”on” thumbnail=”on” type=””]